実例から学ぶ!より良いUIを提供するためのデザイン法則まとめ|Labo|株式会社トライム
実例から学ぶ!より良いUIを提供するためのデザイン法則まとめ
2020.09.25

Webサイトやアプリケーションで良いUIを提供するためには、デザインにおける手法や法則を理解することが大切です。この記事では、さまざまな法則の詳細と実例を併せて紹介し、デザイン法則がどのように反映されるべきなのか、ユーザーの使いやすさにはどう影響するのかを考えていきたいと思います。
前回記事:基礎から学ぶ!画面設計のためのデザイン原則のまとめ
フォン・レストルフ効果
フォンレストルフ効果とは、人が無意識の中で捉えた目立つものや他と異なるものは記憶に残りやすくなるという心理学の法則です。
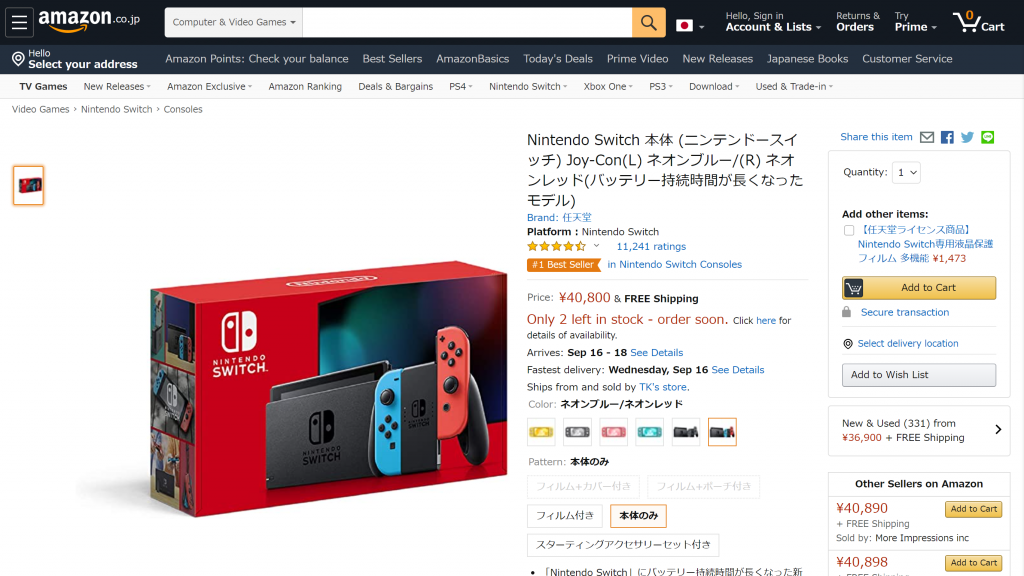
デザイン上の目立たせたい箇所で、色のコントラストを強調したり、印象に残りそうなアイコンを配置することによりこの法則が働き、コンバージョンにつながる動作を促すことができます。

上記画像では、カートアイコンではアクセントとなる色を配色して目立たせており、 このようにコンバージョンに直結させる箇所で活用することが理想です。
では、コンバージョンにつながる箇所はどんどん目立たせたほうが良いのでしょうか。
次の画像もご確認ください。

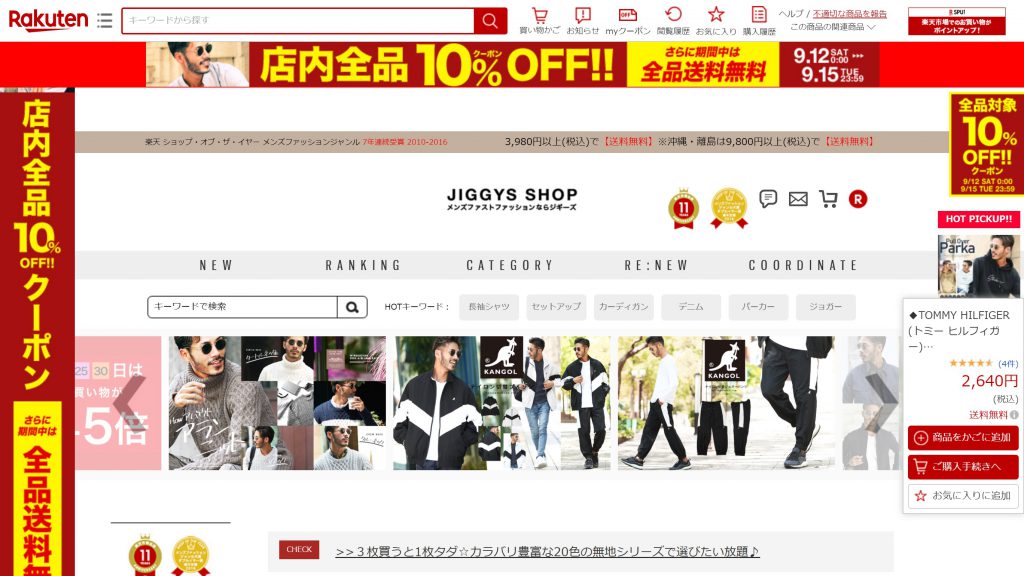
上記の画像では、 強調される箇所が多すぎることにより、各要素が埋もれてごちゃついた印象になっています。
このようにやりすぎは逆効果となるため、ワンポイントでの活用が理想です。
F型視線誘導の法則
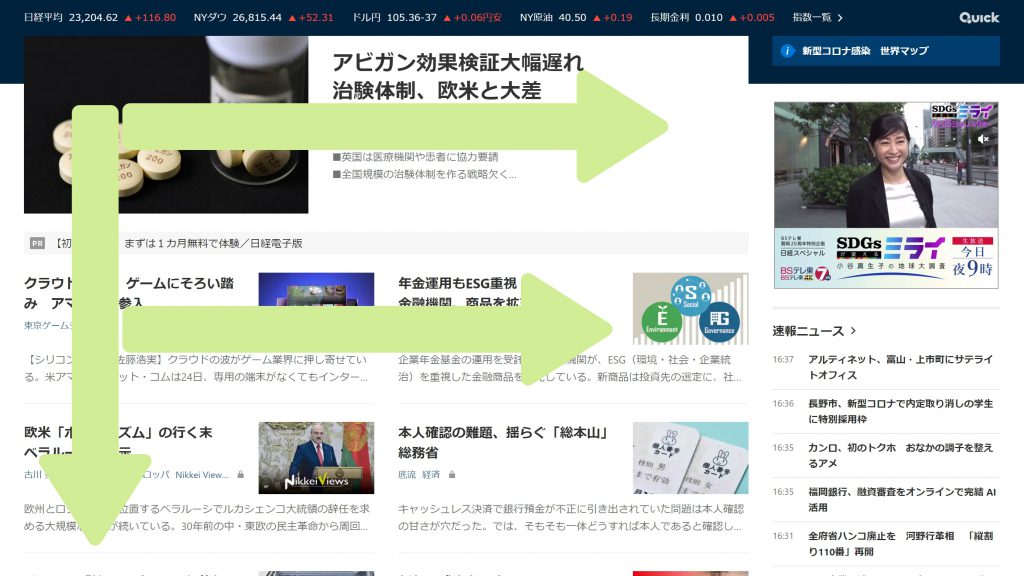
アメリカの工学博士で、ヒューリスティックによる分析手法でも有名なヤコブ・ニールセンが発表した視線誘導のの法則です。ユーザーがWebサイトを閲覧する時、視線は画面左上から上部を水平方向に右へと読み進め、少し下に移動してから、最初と同じように右方向へと水平に移動します。そして最後には、コンテンツの左側を垂直方向に下っていく、という流れで動くのです。

画像出典:日本経済新聞
非常に有名な法則であり、多くのサイトがこのF型の視線誘導を意識してコンテンツを配置しデザインされていますが、ユーザーがこの法則に則ってWebサイトを眺めているとき、細かい部分は流し読みされている可能性があります。
このことにより、サイトの右側に配置した要素や文中に埋もれている文言が読み飛ばされてしまうことも考えられるため、重要度が高い要素はグループ化する、フォントサイズに差をつけるなど、見やすく差別化を行うようにしましょう。
参考:F-Shaped Pattern For Reading Web Content (original study)
参考:F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile)
6:3:1の法則
6:3:1の法則は、デザインの配色を6(ベースカラー):3(補色):1(アクセントカラー)の比率で行う法則です。この法則を適用することにより、バランスがよく美しい配色を施すことができます。
それぞれの色についてですが、ベースカラーには余白や背景部分が相当し、明度が高い色、淡い色が良いとされます。
補色には、色相環でベースカラーの反対に位置する色を用いることで強い印象を与える事ができるようになり、コンテンツのイメージに大きい影響を与えます。
アクセントカラーは、全体にメリハリを与え、ユーザーの目を引く役割があり、目立つ色にすると良いでしょう。
色はデザインを行う上では基本的な概念ですが、非常に奥深いものです。こちらは他社のエントリですが、色についてとても詳しく説明してくれています。興味がある方は是非参考にしてみてください。
参考:デザインに関わるすべての人が知っておくべき色と配色の基本
ヒックの法則
ヒックの法則は、選択肢が多ければ多いほど利用者の意思決定に必要な時間が伸びる、という法則です。2個の選択肢から1つを選ぶよりも、10個の選択肢から1つを選ぶ方が、それぞれの選択肢を確認するのにそれだけ多くの時間がかかります。さらに、選択肢が多すぎると1つに絞り込めず、選ぶことを放棄されてしまうという可能性もあるため、適切な数に選択肢を絞り込むことが大切です。
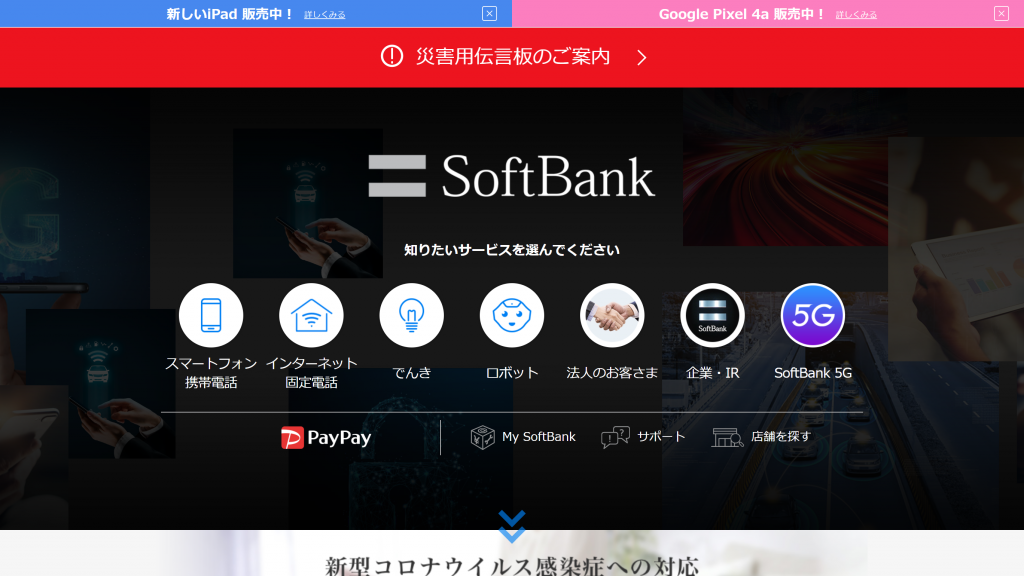
デザイン上での実践においては、情報設計段階から選択肢の的確な分類を行うことが考えられます。選択式の入力フォームでは入力ワードのサジェストをつける、大規模なサイトではメニュー項目をカテゴリ別に分けて検索機能を実装するといった形での反映が効果的です。

上記の画像では、ユーザー毎に必要な情報へとアクセスできるようにわかりやすく情報の分岐が行われていることがわかります。 このように、ユーザーの判断のサポートを行うことでサイトがより使いやすくなり、ユーザーの離反を防ぐことができます。
ミラーの法則
ミラーの法則は認知心理学者のジョージ・ミラーが提言した仮説であり、人間が短時間で同時に記憶できる項目の数は「4±1」であるというものです。一般に有名な数値は「7±2」なのですが、この数は後の実験によって覆されており、前述の「4±1」であると結論づけられています。
個人差や環境要因によって上下する可能性もあるものなので、この数字が絶対というわけではありません。
なにかに集中しているときなども、これらの記憶は非常に薄れやすいものなので実際にはもっと少ないものと考えておくのが良いでしょう。
デザイン上への実践を行う場合、複数の動作を同時に要求しない、過去に行った動作内容を確認できるようにすることで、ユーザーへのストレス軽減を図ることができます。
フィッツの法則
フィッツの法則は、1954年にポール・フィッツによって提唱された法則で、PCやSPなどのデバイスを利用しているときの人間の行動をモデル化したものです。
内容はシンプルで、アクションを起こすために選択しようとするターゲットが大きければ大きいほど、またそのターゲットが動作地点の近くにあればあるほど、アクションを実行するまでの所要時間が短くなるというものです。
デバイスによっても細かい差があり、PCではカーソルが画面外へ出ることはないために画面端の要素は押しやすいとされており、スマートフォンやタブレット端末ではスクリーン下部の要素は上部にある要素よりも押しやすいというものです。

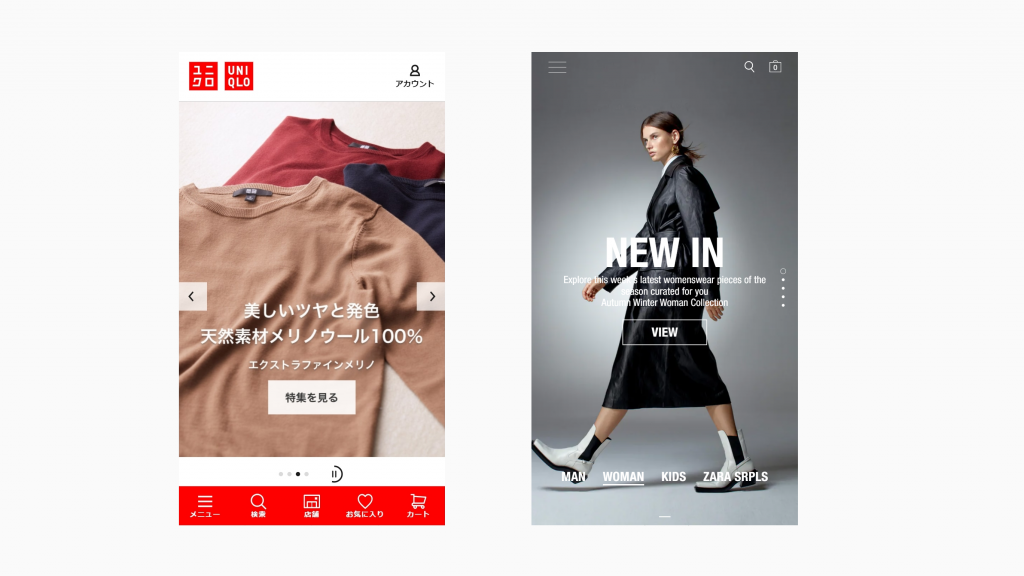
上記の画像では、ユニクロとZARAのナビゲーションの位置を確認できますが、実際にSP端末で確認すると、ナビゲーションの押しやすさの違いがわかると思います。
デザインへの反映については、さまざまな方法が考えられます。
ボタン、メニュー項目といったリンクエリアはタップしやすいようにある程度の大きさをもたせる。ラジオボタンやチェックボックス等においてはテキスト部分もタップできるようにしておく。
押し間違いを防ぐために、クリック可能な項目同士を近くに設置しすぎないようにする。
次々と画面を切り替えてタスクを進めていくようなコンテンツでは次のステップへと進むためのボタンや完了のためのボタンは近くに設置するなど。
まとめ
ここまでよりよいUIを提供するための具体的なデザイン法則をまとめてきました。実際に業務としてデザインを行うときは、ユーザーやクライアントのニーズを考慮・分析して、より最適なデザインや仕様を設計をすることが大切です。その際に本記事がその手助けの一端となればと思います。
次回は引き続きUI向上のためのデザイン法則のまとめとして、各種ヒューリスティック分析について紹介します。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



