基礎から学ぶ!画面設計のためのデザイン原則まとめ|Labo|株式会社トライム
基礎から学ぶ!画面設計のためのデザイン原則まとめ
2020.08.05

私たちが何気なく利用しているWebサイトは、様々なデザイン法則や理論をもとに製作されています。
これらの法則はWebサイトに限らず、スマートフォン向けのアプリケーションやITシステム全般において、デザイン提供者とユーザーという関係が成り立つ場では切っても切り離せないものです。また、これらの法則が適切に反映されることは成果物の完成度にも直結するため、ビジネス面においても軽視できないポイントです。
この記事では、人間がどのようにデザインの要素を認識・知覚しているかを、ゲシュタルト心理学の法則と基本的なデザインの原則の内容から整理しました。基礎的な内容が中心となりますが、どれも画面の構成作成や情報整理をおこなう際に大切になるポイントです。
非デザイナーであっても、デザインに関わるビジネスパーソンであれば大切になる知識だと思いますので、ぜひご確認ください。
ゲシュタルトの法則(認知のしくみについて)
ゲシュタルトの法則とは、人間の視覚認知の仕組み、理論をまとめた心理学の法則です。
人間は視覚で物事を見るときに、無意識に全体をまとめて構造化してまとまりのある形や図として認識する傾向があります。これらの認知の仕組みのいくつかはデザインにおいても重要な概念であり、何気なくデザイン中に散りばめられているものです。
この項目では、各法則について確認し、デザインの原則(近接・整列・反復・コントラスト)にどのような形で影響を与えるのかをまとめたいと思います。
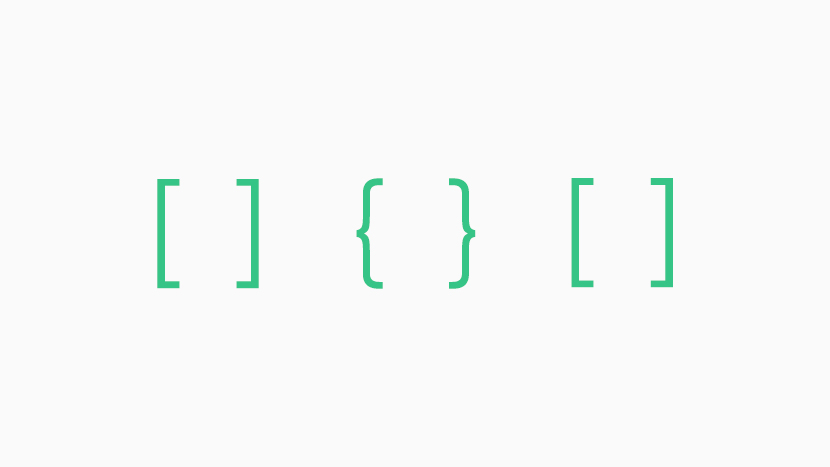
近接
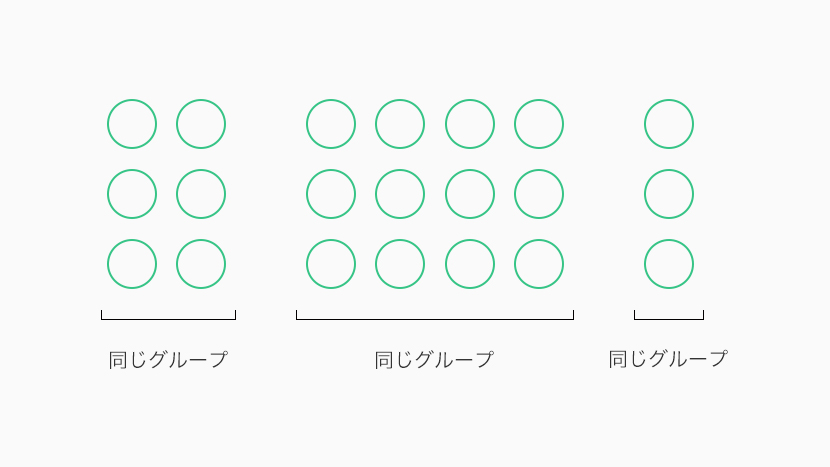
デザインの中で、距離が近い要素同士を同じグループであると認識する法則です。
要素同士の距離によってユーザーの認識に影響があり、距離が近い要素は同じグループ、逆に要素同士が離れている場合は関係のないグループだと認識されやすくなります。

ゲシュタルトの近接の法則は、その名の通り、デザイン原則においては近接に強い影響を与える概念で、情報をひとまとまりにする際に役立ちます。
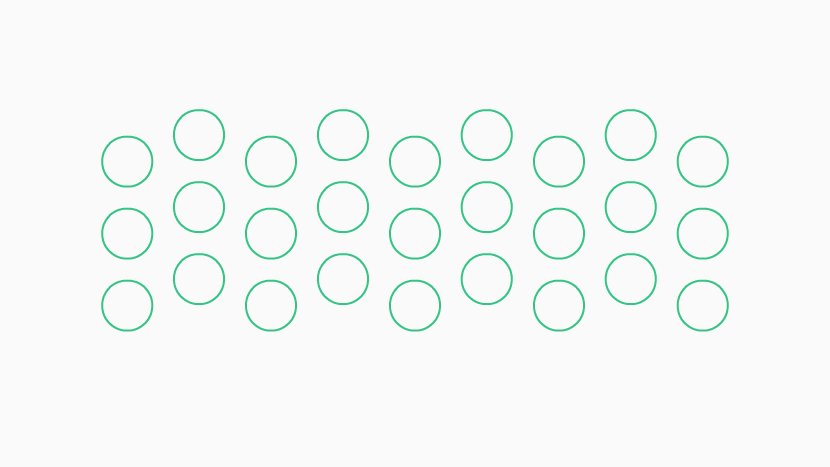
類同
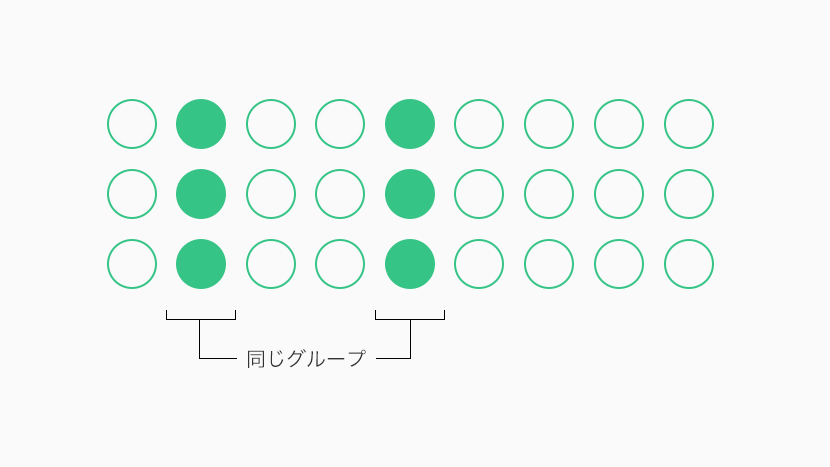
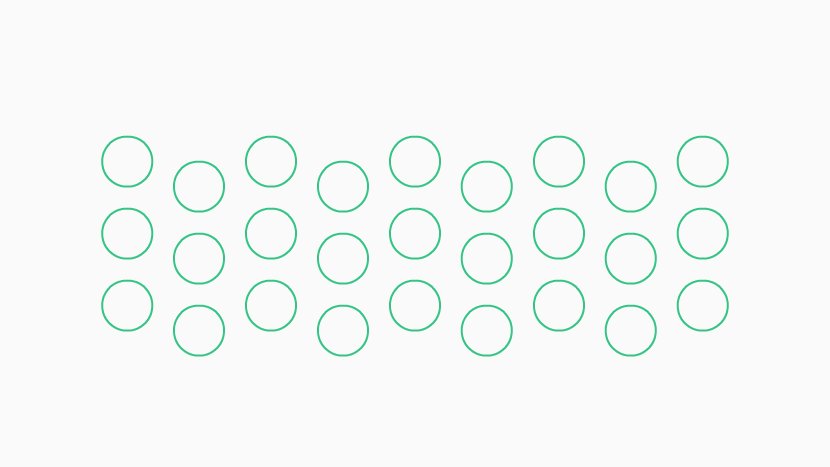
近接と同様に、類同も複数の要素を同じグループとして認識してしまう法則です。
いくつかの類似した要素のグループの中で、サイズや形などさらに共通した属性を持つ要素がいくつか存在する場合には、それらの要素は同じグループであると認識されやすくなります。

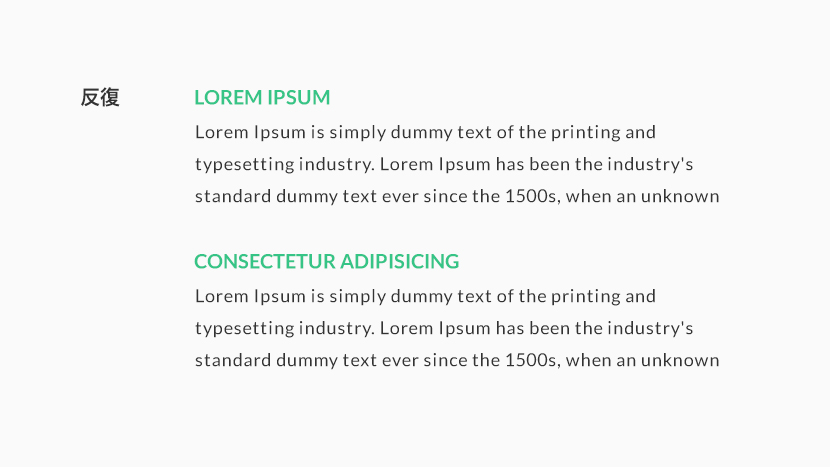
類同の法則は、デザイン原則においては反復に影響を与えると考えられ、要素の繰り返しの中でいくつかの特定の要素を同じグループであると認識させるのに役立ちます。
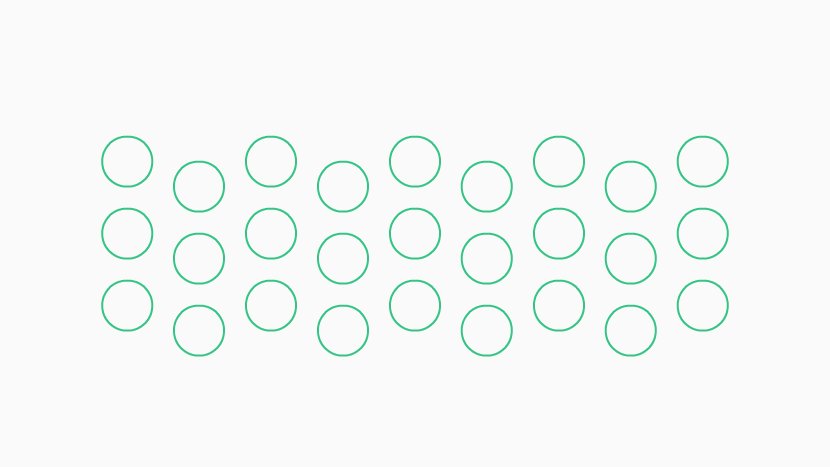
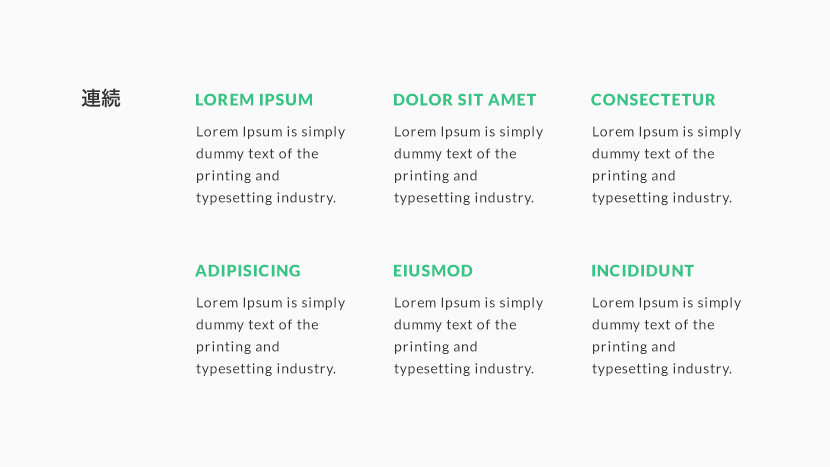
連続
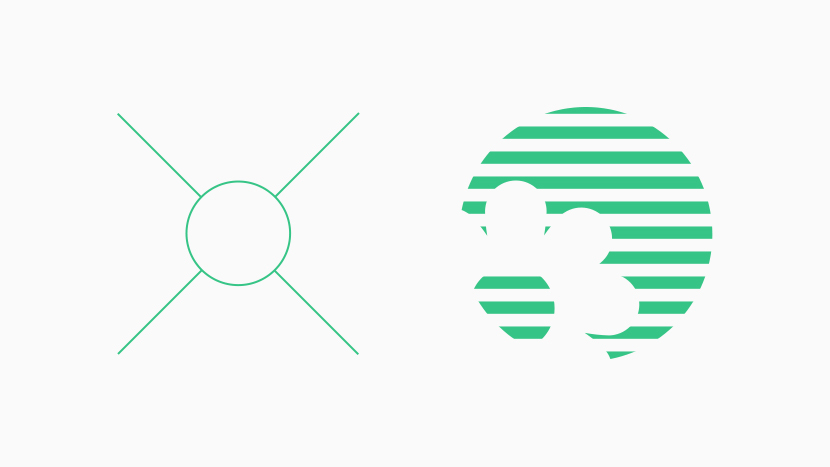
連続の法則は、図形やデザインに連続性があれば1つのまとまりと認識しやすくなる、というものです。
例えば、ばつ印の図形をみたときに「く」の字が2つ存在するとは考えずに、直線が2本交差していると考える人が殆どだと思います。
これはいくつかの連続している要素を見たときに、連続していない複数の部分としてではなく、連続した一つのものと認識しやすくなる傾向を人間が持つためです。

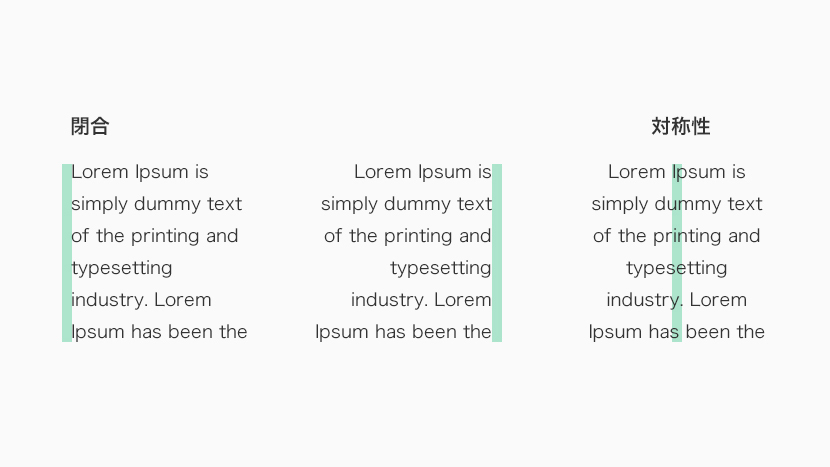
閉合
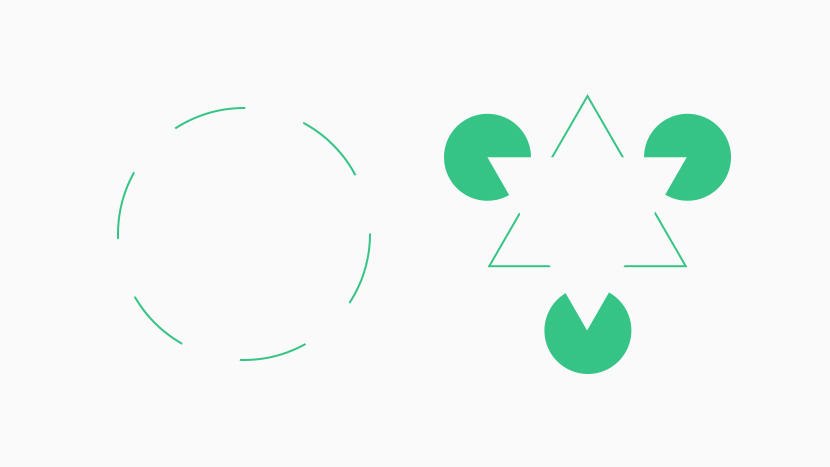
閉合の法則は、連続の法則に近い関係性を持ち、開いた状態の図形を見ると自動的に閉じた状態の図形として認識する、というものです。
例えば、虫食い状態の円形を見たときに、かけた部分があるにも関わらず人間はそれが円形だと認識することが出来ます。

ゲシュタルトの連続と閉合の法則には、あいまいな部分や欠けているデータを補足する機能があります。
連続する要素や、どこかを基準に整列された要素にまとまりを感じるときは、これらの法則が働いたことが原因です。
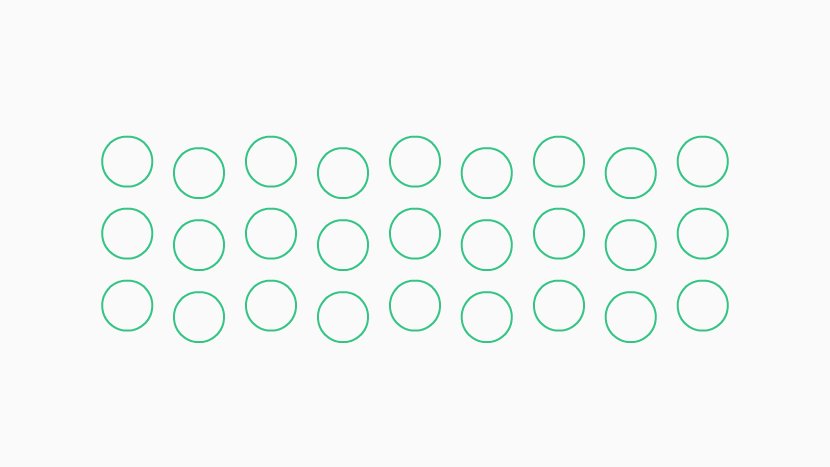
対称性
対称性の法則は、互いに対称的な要素はひとつのまとまりとして認識されやすい、というものです。
ゲシュタルトの法則には、人間は複雑なものを見ると簡略化して解釈するという傾向があるために左右対称なものはひとまとまりとして認識されやすいのです。

デザインにおいては、複雑な部分があったとしても、基準があれば簡略化してユーザーに解釈させることができるため、 デザイン原則では整列や反復に影響を与えていると考えられます。
図と地
人間には、視野を図(前景)と地(背景)に分離する傾向があり、これを図と地の法則といいます。
注視している要素は図として認識されやすく、手前に浮いて感じられます。その図の背景にあるものが地で、図と比べると奥まって感じられます。
なにを図と地と認識されるかは、デザインだけでなく見る側の焦点の当て方によって入れ替わります。また、図に意識が向いている時には地への認識は薄まります。

図と地の法則は、図形だけではなく色や文字サイズの対比によっても現れるものです。
これはデザイン原則においては主にコントラストに影響を与えると考えられます。
共同運命
これまでに説明した法則は静止した要素に対する理論ですが、共同運命の法則は動く要素に対する認知の理論です。
類同と同様に要素のグループ化に関連するもので、いくつかの要素が含まれるグループの中で同時に動く要素は同じまとまりであると認識されやすくなります。
共同運命の法則は、あえてデザイン原則の中で分類するなら近接に影響を与えていると考えられます。

デザインの基本の原則
前項までで、ゲシュタルトの法則を通して基本的な視覚からの認知の仕組みを確認しました。
この項目では、それらの認知の仕組みがデザインにどのように反映されるかをデザイン4つの基本原則を通してまとめたいと思います。
また、ここで紹介するデザインの基本の原則は、ノンデザイナーズ・デザインブックというデザイン初心者・非デザイナー向けの参考書で紹介されたものです。とてもわかりやすくまとまっている本なので、興味のある方はぜひ購入して内容を確認してみてください。
近接
デザイン上で、テキストや画像などの要素同士の距離が近い項目は関係性が高く、距離が離れている項目は関係性が薄く感じるという原則です。たとえば、画像と金額というような関連する要素を近くに配置することで、閲覧者は金額が画像の値段であるということを認識できるようになります。
ゲシュタルトの近接の法則との結びつきが見られますが、実際にデザインの上で情報にまとまりをもたせるのに役立ち、ユーザーが直感的に構成や意図などを把握しやすくするのに役立つ原則です。
整列
テキストや画像といった各要素を、左右や中央に基準を置いて揃える原則です。
整列が的確に行われることにより視線移動がスムーズになり、デザインに統一感や一体性を生みます。また、視線が散らばりづらくなり、項目同士の関係を認識しやすくなります。
ゲシュタルトの法則からは、閉合と対称性の影響があると考えられ、左右もしくはセンターに基準として見えない線を意識することが重要です。

反復
デザイン上における類似したまとまりや要素を、一定感覚で繰り返す原則です。
実際に反復させるものは要素のグループだけではなく、文字の太さ・色・アイコン・空白の間隔・レイアウトパターン・テクスチャの形・要素の位置関係などがあります。これらをサイトやサービス全体で繰り返し反復することがデザイン全体に一貫性や安定感をもたらします。
ゲシュタルトの類同・連続の法則からの影響があり、様々な形で要素のグループ化に影響を与えます。


コントラスト
コントラストという言葉には、対照・対比という意味があり、書体・線の太さ・色・形・サイズ・余白・などに明示的な差(強弱)をつけるという原則です。
タイトルは大きく・太い文字にし、本文は対照的に小さく・細い文字にするなど、情報の構造化や階層関係を明らかにすることに役立ちます。また、人間の認知能力は色の違いを認識しやすいため、ユーザーの行動を促すボタンには強めの色を配色することで、重要な箇所ということがわかりやすくなります。
ゲシュタルトの法則の図と地からの影響が見られ、コントラストを強くつけることは図(目立たせたい部分)と地(背景)の切り分けに繋がります。


まとめ
ここまで基本的なデザインの法則として、ゲシュタルトの法則とデザイン基本の4原則をまとめてきました。
他にも色やフォントなど様々な要因がデザインの完成度には関わりますが、画面構成のための要因としてはこの記事の内容が基礎と言えます。また、ここでお伝えした内容は資料の作成時など、非デザイナーの方も実際に活用できる内容だと思います。
近接やコントラストを意識するだけでかなり見え方は変わるものなので、ぜひ参考にしてみてください。
次回は本記事の内容を引き継ぎ、より良いUIを提供するためのデザイン法則をまとめたいと思います。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



