【アニメーション編】参考サイトのご紹介 Vol.04|Blog|株式会社トライム
【アニメーション編】参考サイトのご紹介 Vol.04
2020.06.04

こんにちは、Webディレクターのもっちです(=゚ω゚)ノ
前回の「ファッション用語について学んでみた」がディレクターチームに結構読まれていて気恥ずかしくも、書いたものが読まれる喜びを噛み締めております。
タイトルがYouTubeっぽくなってしまったのは、自粛期間中にYouTubeをよく見ていたからでしょうね(笑)
結構調べて書いた力作なので、まだ読まれていない方は是非ご一読いただけますと幸いです。
さて、今回は参考サイト紹介の第4弾です!
今回もアニメーションをテーマにいくつかサイトをご紹介させていただきます。
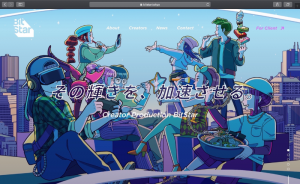
Bit Star

PC / SPともにスクロールをすることで、統一されたアニメーションでコンテンツが表示されます。
下層ページでも統一されており、より統一感が生まれています。
また、PCはマウスカーソルが「Scroll」となり、スクロールすることを促すような作りになっています。
ユーザビリティにも配慮されていて、とても好印象をいだきました。
MVもPC / SPそれぞれに特化したアニメーションとなっているので、是非見比べて見ていただきたいサイトです。
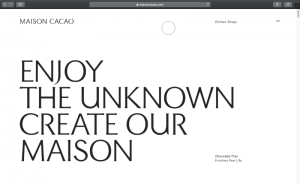
MAISON CACAO

なんともオシャレで食欲をそそる有名チョコレートのページです。
PCではマウスポインタが円になっていて、場所によって円の中に「Drag」と表示されたり、リンクが貼られている場所では生チョコのような流動体になったりと、遊び心がありつつ、ユーザビリティにも配慮されています。
このページで一番見ていただきたい部分は「Our Concept」下、スクロールすることによってカードが左右にめくられていくようなアニメーション。
カードをめくるようなアニメーションは今までも見たことはありますが、一方向にめくられることが多く、左右にめくられていくようなアニメーションはとても珍しいと感じました。
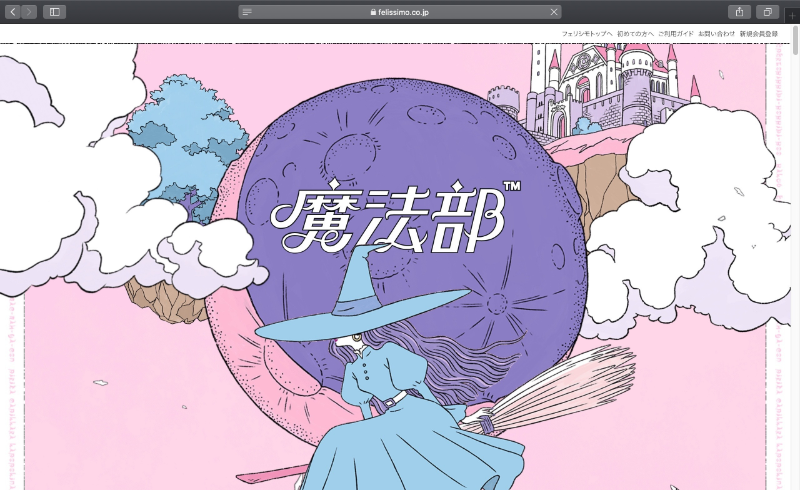
魔法部

URL:https://www.felissimo.co.jp/mahoubu/
タイトル通り、まるで魔法の世界に飛び込んだかのようなLPです。
PCではスクロールしていくと魔法の力によってマウスカーソルが鍵の形に変化します。
更にスクロールしていくとアイテムが表示されているのですが、その横には鍵穴が設置されており、鍵のマウスカーソルを使ってアイテムの情報を開ける(詳細情報を表示する)という作りになっています。
コンセプトに沿って、アニメーションを最大限活用した素晴らしいサイトだと思います。
ただし、スマートフォンでは再現できないことが悔やまれるアニメーションですね…
まとめ
さて、今回もアニメーションをテーマに3つのサイトを紹介させていただきました。
テーマはアニメーションでしたが、どのサイトもユーザーがどのように操作すれば良いのか分かるようになっており、ユーザビリティも配慮されていたことが印象的でした。
UI / UXはWeb制作とは切っても切り離せない重要な要素の一つです。
明確にこうすれば良いという指標がない分野のため難しいテーマではありますが、今後もUI / UXについては日々学んでいこうと考えています。
UI / UXの話がでたので少し脱線しますが、私は普段FINAL FANTASY XIVというオンラインゲームで遊んでいるのです。
このゲームはHUD(ヘッドアップディスプレイ)をユーザー毎に自由にカスタマイズできるのですが、いつかUI / UXを意識したHUDの考察について記事にしてみたいと考えています。
最近趣味から派生して記事を書くことが増えてきましたね、でも楽しいからいいんです!
今後も定期的に参考サイトをご紹介できたらと思いますので、また次回のブログでお会いしましょう(=゚ω゚)ノ
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



