shopifyで誰でも簡単にランディングページを作成する方法「PageFly」使い方編|Blog|株式会社トライム
shopifyで誰でも簡単にランディングページを作成する方法「PageFly」使い方編
2022.04.12

こんにちは、みつです。
前回ご紹介した「PageFly」の使い方についてまとめていきます。
前回記事→shopifyで誰でも簡単にランディングページを作成する方法「PageFly」
今回はテンプレートを使わず自分で要素を選択してランディングページを作成する方法をご紹介します。
1.アプリをインストールする
こちらからインストールできます。
PageFlyランディングページ構築
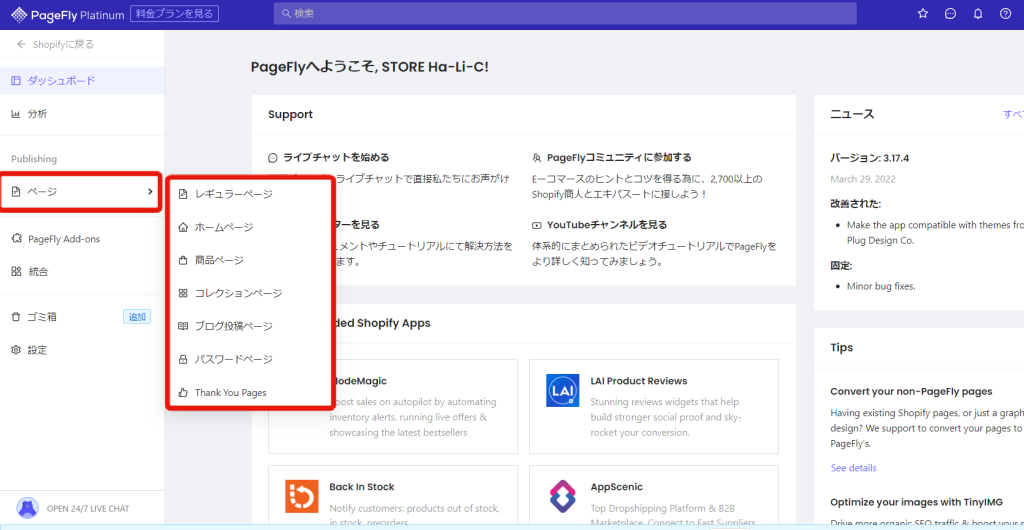
2.ページを追加する
「ページ」の中から「レギュラーページ」を選択します。

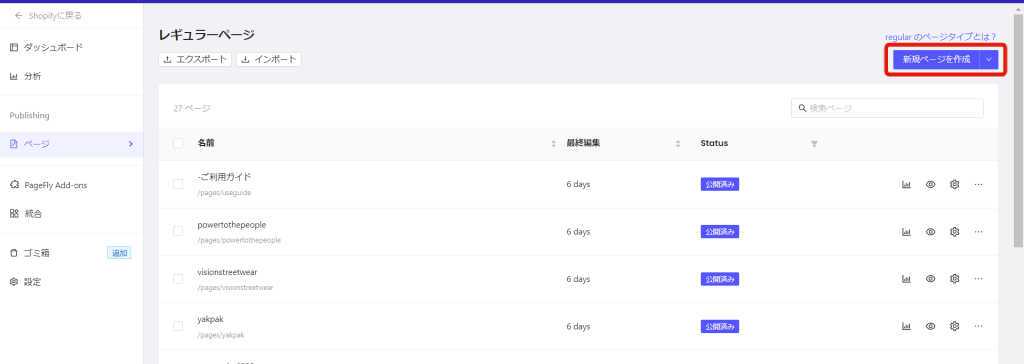
「レギュラーページ」の中で「新規ページ作成」を選択します。

※テンプレートを使用したい場合は「新規ページ作成」ボタンのタブを開くとテンプレートが選択できます。
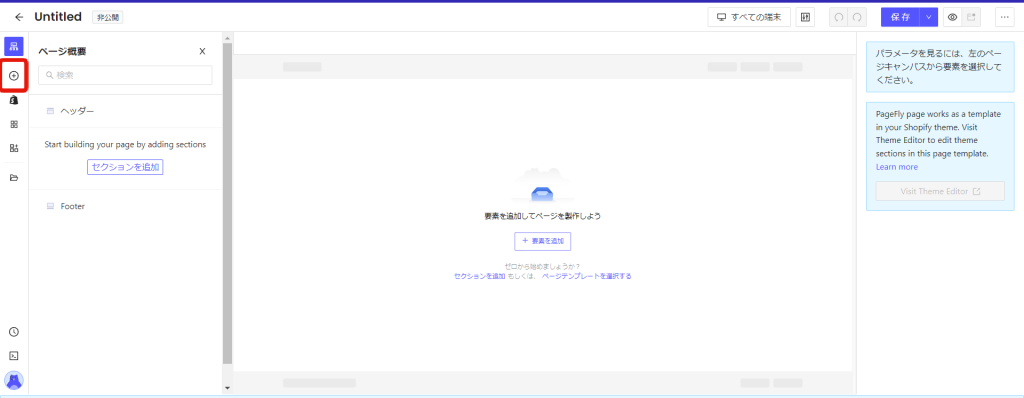
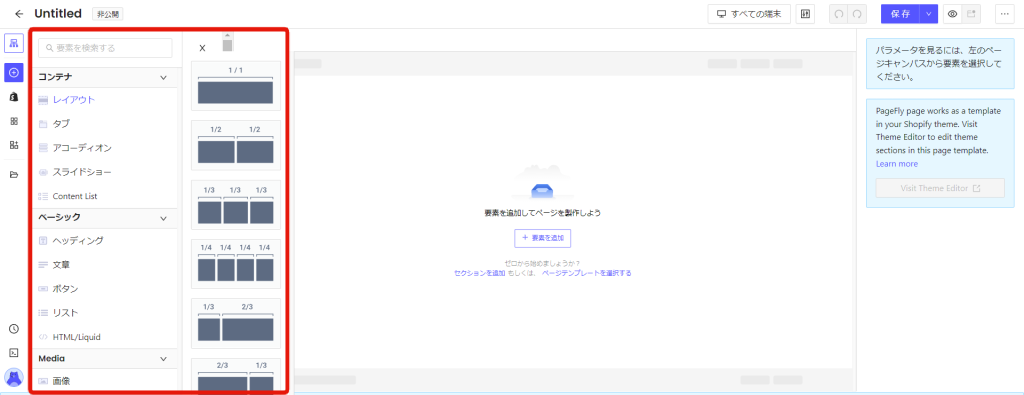
3.要素を追加する
下記の+ボタンを押すと要素が一覧でずらっとでてきます!


好きな要素を選択し、真ん中にドラッグアンドドロップするだけで追加されます。

簡単です!好きな要素をどんどん追加してレイアウトを作成していきましょう!
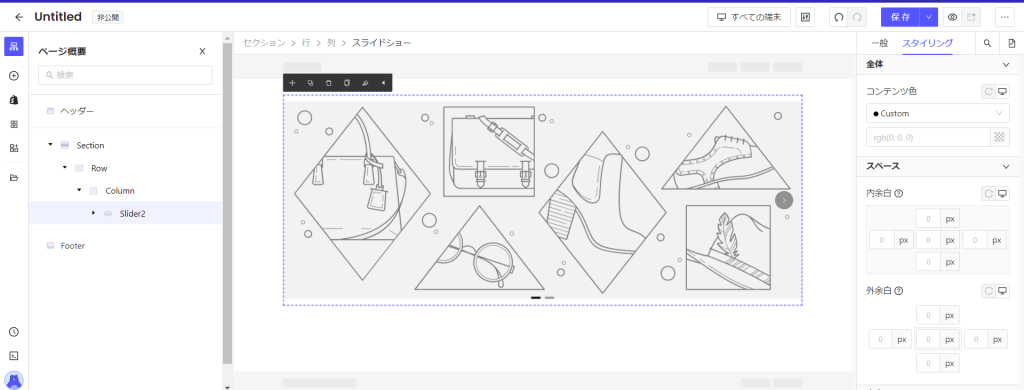
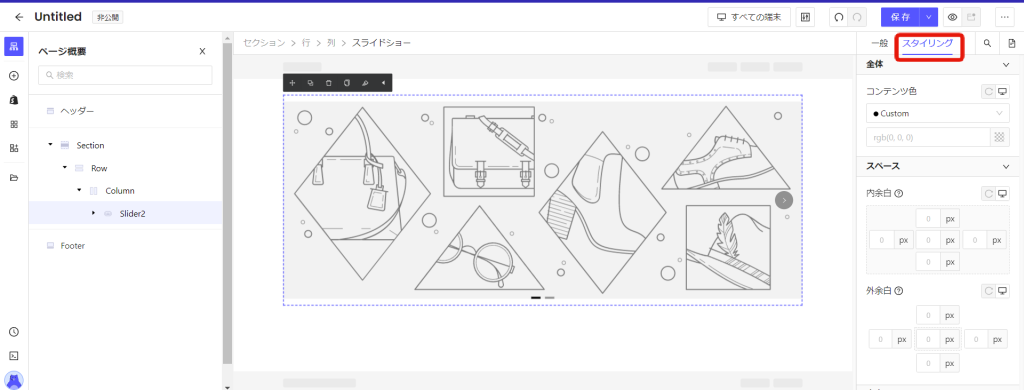
下記の「スタイリング」を選択するとスタイルの変更が可能です。
フォント、背景色、余白など複数のスタイルが細かく指定できます。

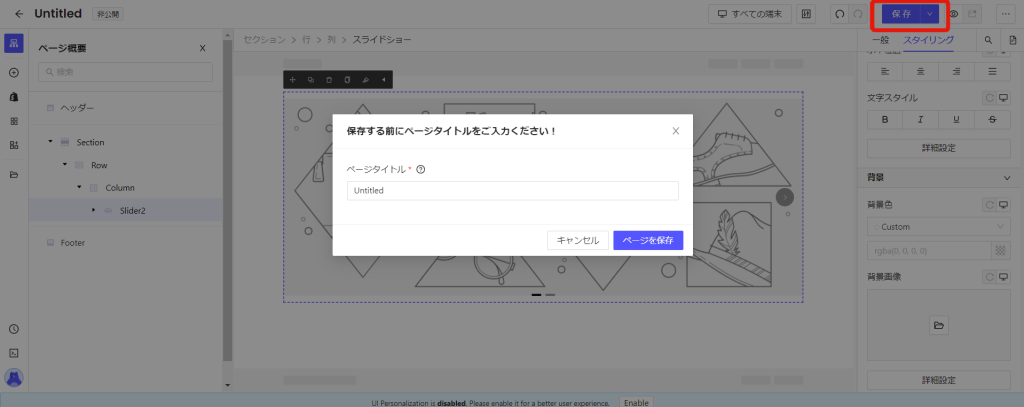
4.保存する
ページを作成したら保存するを押します。
保存するを押すとページタイトルを入力する欄が出てきます。
このページタイトルがURLとなります。

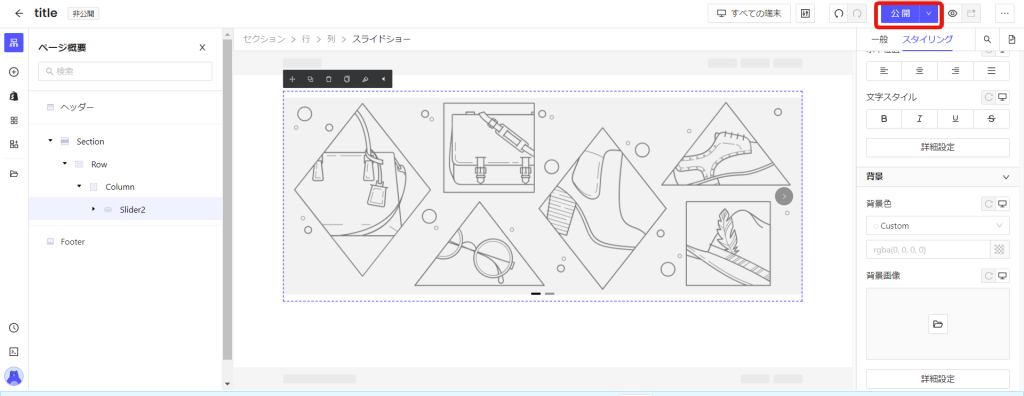
5.公開する
ページの作成ができたら公開しましょう!
ボタン1つで公開ができます。
「保存する」ボタンを押して保存が完了するとボタンが「公開」に切り替わります。
これを押すだけで公開完了です。

使い方を覚えてしまえばこんなに簡単にページ作成ができます。
要素の組み合わせ次第で様々なレイアウトが自由に作れます。
自分の思い描くページをPageFlyで作成して商品を紹介し、ECサイトの売上アップを目指しましょう!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



