理論に基づくナビゲーションのUI/UX提案 ~ECサイト成功の鍵~|Labo|株式会社トライム
理論に基づくナビゲーションのUI/UX提案 ~ECサイト成功の鍵~
2024.11.26

ECサイト運営において、ユーザーがストレスなく商品を見つけ、購入に至るまでの流れをスムーズにすることは、売上向上の重要なポイントです。そのために欠かせないのが「理論に基づいたナビゲーション設計」です。
本記事では、心理学や行動経済学の理論を応用したUI/UX設計のヒントを7つご紹介します。
系列位置効果(初頭効果/新近効果)
系列位置効果とは、情報の中で「最初」と「最後」が特に記憶に残りやすいという心理現象です。
これをナビゲーションに活用するには、以下を意識しましょう:
- 初頭効果:ナビゲーションメニューの最初に重要なカテゴリを配置する。
- 新近効果:最後の項目には、購入に直結する「カート」や「お問い合わせ」を置く。
例:ECサイトで「新商品」「特集」「お知らせ」などの重要な項目を最初に配置し、最後に「お問い合わせ」を設置することでユーザーをスムーズに導けます。

ゲシュタルト原則
ゲシュタルト原則とは、人が物事を「まとまり」として認識する法則です。
ナビゲーションデザインでは次のポイントが重要です:
- 近接の法則:関連するリンクやボタンを近くに配置する。
- 類似の法則:デザインや色調を統一して、要素間の関連性を示す。
例:商品カテゴリーをアイコンで表し、視覚的にグルーピングすることで、直感的な操作を可能にします。

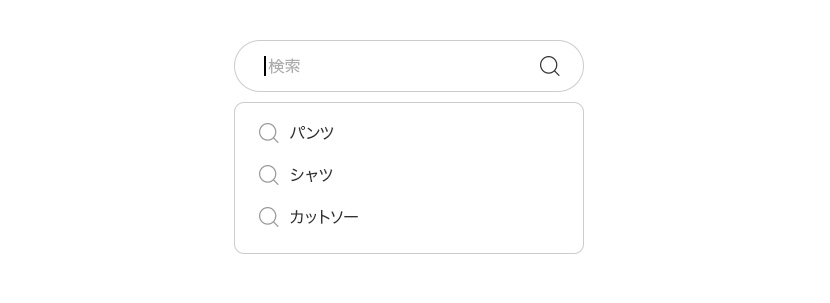
再認記憶
再認記憶は、既に見たことのある情報を認識しやすいという特性を指します。
これを活かすためには:
- 繰り返し登場する要素(アイコンやメニュー)をデザインの中で一貫性を持たせる。
- 例えば、トップページと各カテゴリーで同じ位置に「検索バー」を設置することで、迷子にならない導線を提供します。

知覚アフォーダンス
知覚アフォーダンスとは、「見ただけで使い方がわかるデザイン」のことです。
- ボタンは「押せる」ように見せる(影や立体感をつける)。
- メニューアイコンは直感的なもの(例:ハンバーガーメニュー)を使用する。
例:「お問い合わせ」ボタンにメールアイコンを付けることで、機能を明確に伝えます。

ナッジ
ナッジは、ユーザーの行動を無意識に促すデザインアプローチです。
- 「○○が購入されました」「限定残り5点!」といった視覚的な刺激を活用して、購入を後押しします。
例:SALEをナビゲーション上に赤字で表示することで、重要性を演出します。

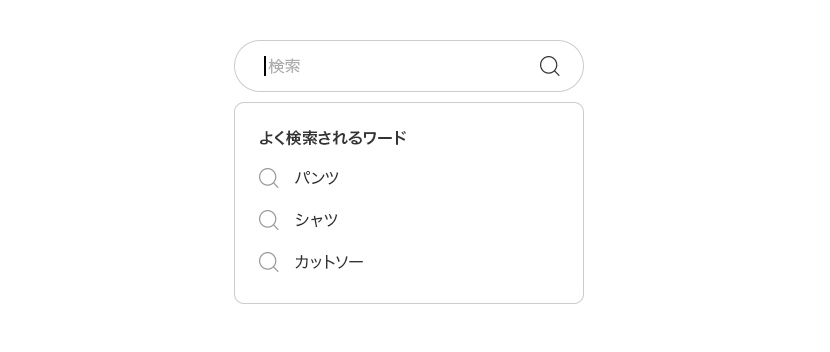
バンドワゴン効果
バンドワゴン効果とは、「他の人がしているから自分も」という心理現象です。
- 「売れ筋ランキング」「人気の商品」などをナビゲーション上に配置することで、購入意欲を高めます。
例:検索ウィンドウに「よく検索されるワード」を表示する仕組みを導入することで、購入意欲を高めます。

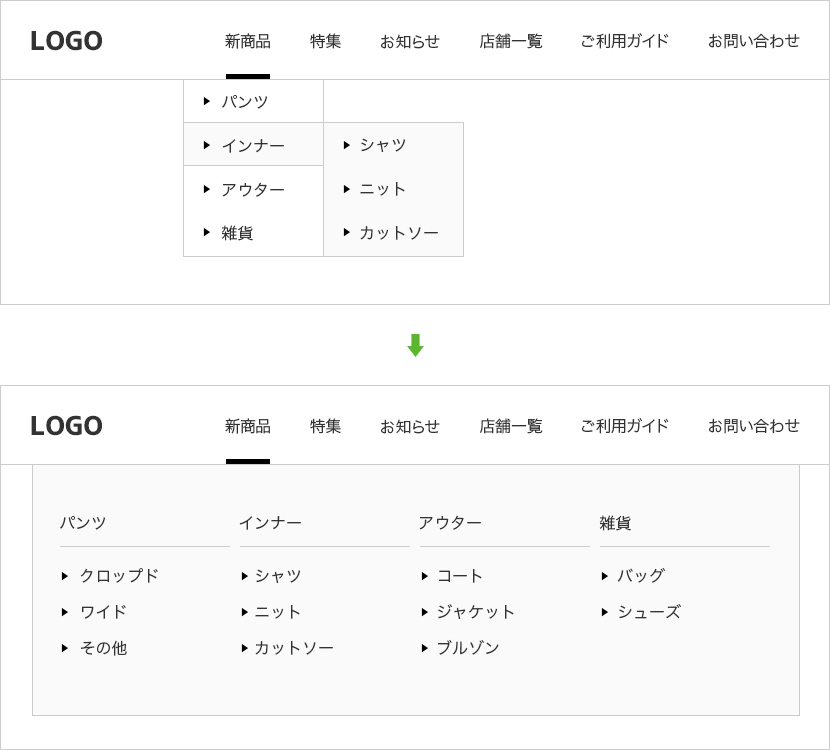
ヒックの法則
ヒックの法則は、選択肢が多いほど決定に時間がかかるという理論です。
- ナビゲーションは可能な限りシンプルにし、カテゴリを絞り込む工夫が必要です。
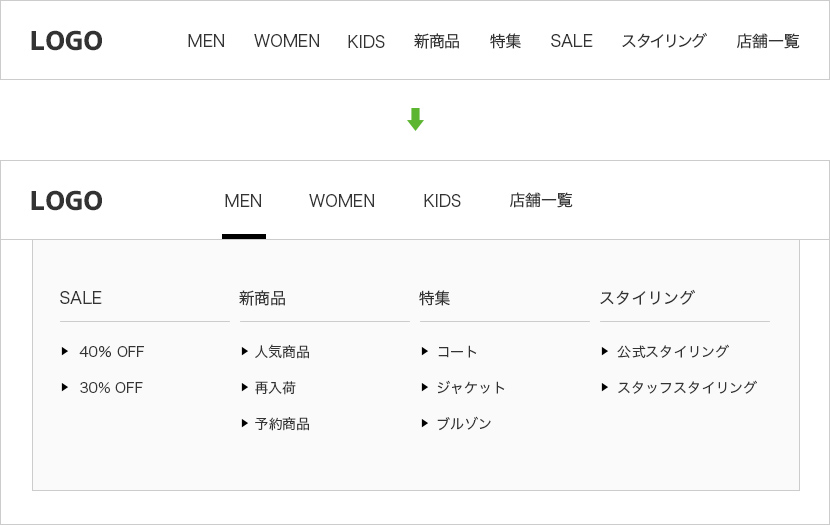
例:最初に大カテゴリを表示し、クリック後に詳細なサブカテゴリを表示する「階層型メニュー」を採用することで、選択の負担を軽減します。

まとめ
ECサイトの成功には、理論に基づいたUI/UX設計が欠かせません。本記事でご紹介した心理学や行動経済学の理論を活用することで、ユーザーにとって使いやすいナビゲーションを設計できます。
当社では、理論に基づくWebデザインを得意としています。ECサイトの成果を最大化するためのナビゲーション改善やUI/UX設計についてお気軽にお問い合わせください。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



