Googleマップのピンを自社アイコンに変える方法【Google Maps API / カスタムマーカー】|Labo|株式会社トライム
Googleマップのピンを自社アイコンに変える方法【Google Maps API / カスタムマーカー】
2024.10.18

今回は、Googleマップのピンを自社アイコンにカスタマイズする方法をご紹介します。「Google Maps API」のカスタムマーカー機能を使用することで導入できます。
先日弊社にて、クライアント企業様の店舗詳細ページのリニューアル案件を担当し、実際にこの機能を使用する機会がありました。Googleマップのカスタマイズだけでなく、自社サイトのリニューアルをご検討中の方も、ぜひ参考にしていただければと思います。

導入方法
JavaScriptとGoogleの「Maps JavaScript API」を使って、サイトにGoogleマップを表示します。これは、HTMLのiframeタグだけで簡易的に設置する方法とは異なり、JavaScriptでの設定が必要です。
本記事では手順をわかりやすく紹介していますので、ぜひ参考にしていただければ幸いです。
ランニングコスト
月に約28,500回まで無料で利用できます(2024年10月現在)。
Googleは毎月200ドル分の無料利用枠を提供しており、この枠内で28,571回までAPIを利用できます。特定のページにマップを設置する程度なら、ほとんどのサイトはこの無料枠で事足りるでしょう。超過した場合は1,000リクエストごとに7ドルの課金が発生します。またカウントは、JavaScriptでAPIを実際に使用したときに発生し、スクリプトを読み込むだけではカウントされません。
詳しくはこちらからご参照できます。
導入手順
手順は大きく2つのステップに分かれます。
- コンソールからMaps JavaScript APIを有効化
- JavaScriptでGoogleマップをカスタマイズ
コンソールからMaps JavaScript APIを有効化
まずはお手持ちのGoogleアカウントでGoogle Cloudにログインし、プロジェクトを新規作成します。

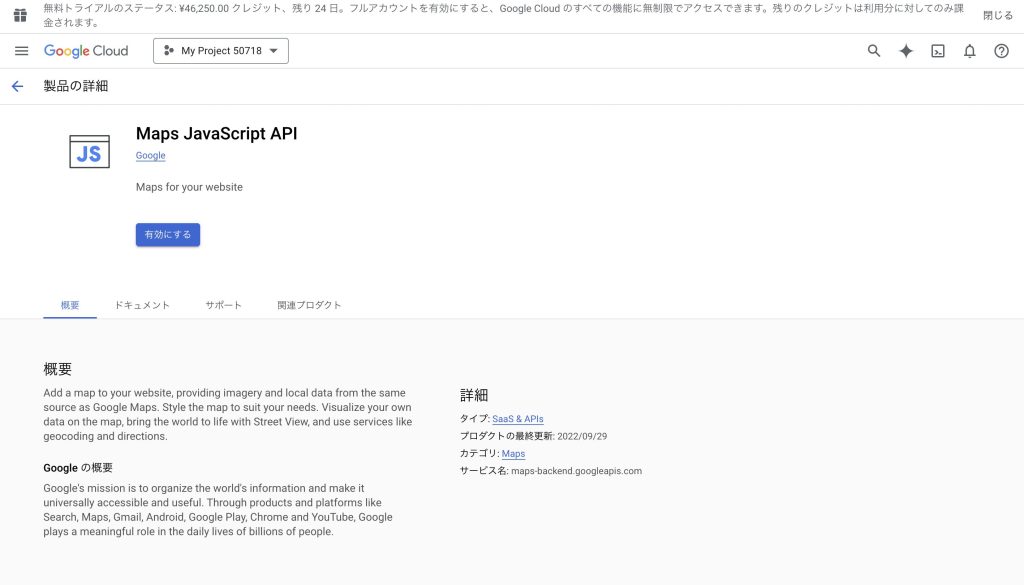
ダッシュボードからAPIに移動し、「Maps JavaScript API」を探して有効化します。

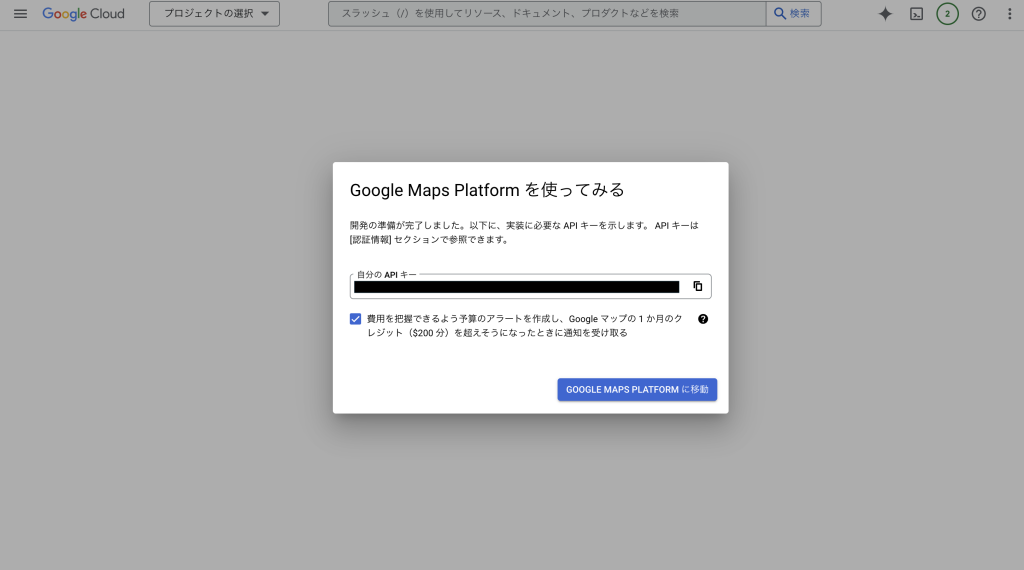
APIキーが表示されるのでコピーして控えておきます。

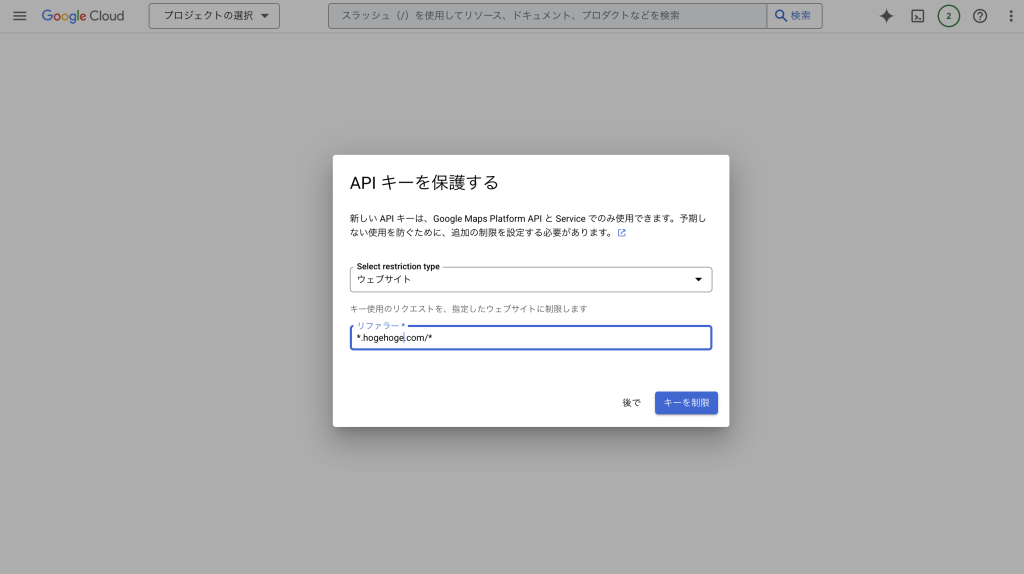
自身のサイトでのみAPIを実行できるようドメインを限定します。必須ではありませんが、不正な実行を避けられるので特別な理由がなければ登録しておきましょう。

これでMaps JavaScript APIが使えるようになりました。
JavaScriptでGoogleマップをカスタマイズ
scriptの読み込みを追加
HTML内にscriptタグの読み込みを追加します。「APIキー」の部分には、コンソールからコピーしたAPIキーを設定します。「コールバック関数」の部分には、後で説明するマップ作成を行う関数名を指定します。
<script async defer src="https://maps.googleapis.com/maps/api/js?key={APIキー}&callback={コールバック関数}"></script>JavaScriptでマップ作成
今回はコールバック関数を「initGoogleMap」としました。上記スクリプトが読み込みが完了した後、自動的にinitGoogleMapが実行されます。
function initGoogleMap() {
// ピン座標
const latlng = new google.maps.LatLng(35.7008435, 139.7478012);
// マップ作成
const map = new google.maps.Map(document.getElementById("google-map"), {
zoom: 15, // 拡大率
center: latlng, // 中心座標
mapTypeControl: false, // 地図・衛星写真の切り替え不要
streetViewControl: false, // ストリートビュー不要
});
// マーカー(ピン)作成
new google.maps.Marker({
position: latlng, // 配置する座標
map: map, // 対象マップ
icon: {
url: "/wp-content/themes/trym/images/company/overview-pin.svg", // アイコン画像パス
scaledSize: new google.maps.Size(80, 80), // 画像サイズ
}
});
}このように座標、マップ、マーカーを作成します。作成したマップは、ページ内のid=”google-map”の要素に出力されます。拡大率や画像サイズは、ページや素材に合わせて見やすくなるよう調整してください。
また、マップやマーカーには様々なオプションがあります。今回はシンプルな設定にしていますが、用途に応じてカスタマイズが可能です。
デモページ
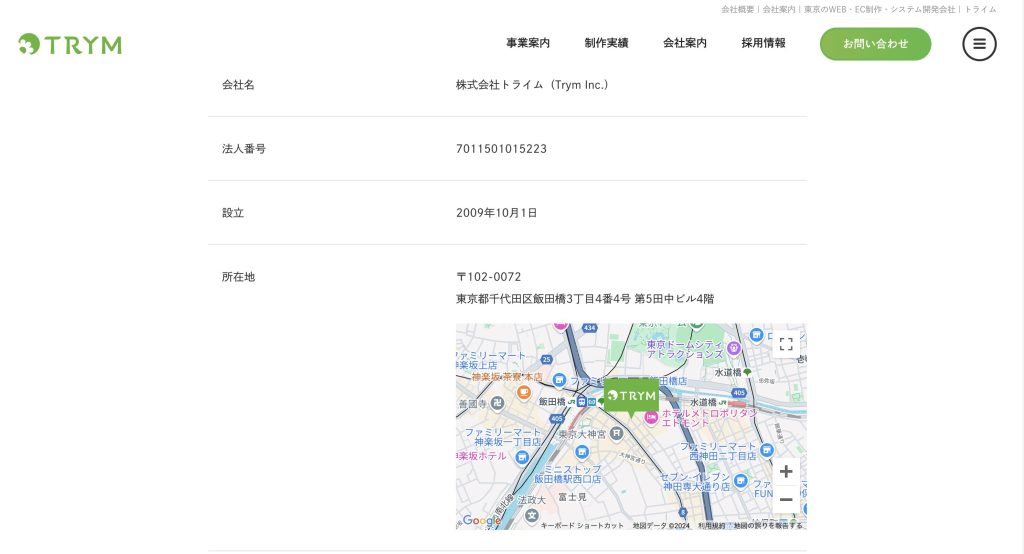
上記を踏まえて作成したデモページがこちらです。弊社概要ページの所在地欄に、カスタマイズしたGoogleマップを設置しました。

まとめ
以上の手順で、Googleマップのピンをカスタマイズできます。
Googleの提供する無料枠は、多くの中小規模のサイトにとって十分な量をカバーしており、コストを気にせずマップを自由にカスタマイズできるのは大きなメリットです。
Googleマップのカスタマイズについてもっと知りたい方や、自社サイトのリニューアルでの活用を検討されている方は、どうぞお気軽に下記からトライムまでご相談ください。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



