アパレルECサイトの進化:主要ブランドのデザインと機能を徹底解説|Labo|株式会社トライム
アパレルECサイトの進化:主要ブランドのデザインと機能を徹底解説
2024.10.02

アパレル業界において、ECサイトはどの企業も注力している非常に重要なコンテンツです。各企業がそれぞれ独自の工夫を凝らし、サイトごとに異なる特色を持たせています。今回は、いくつかアパレルECサイトのデザインや機能を確認し、それぞれの特徴をまとめたいと思います。
ユニクロ
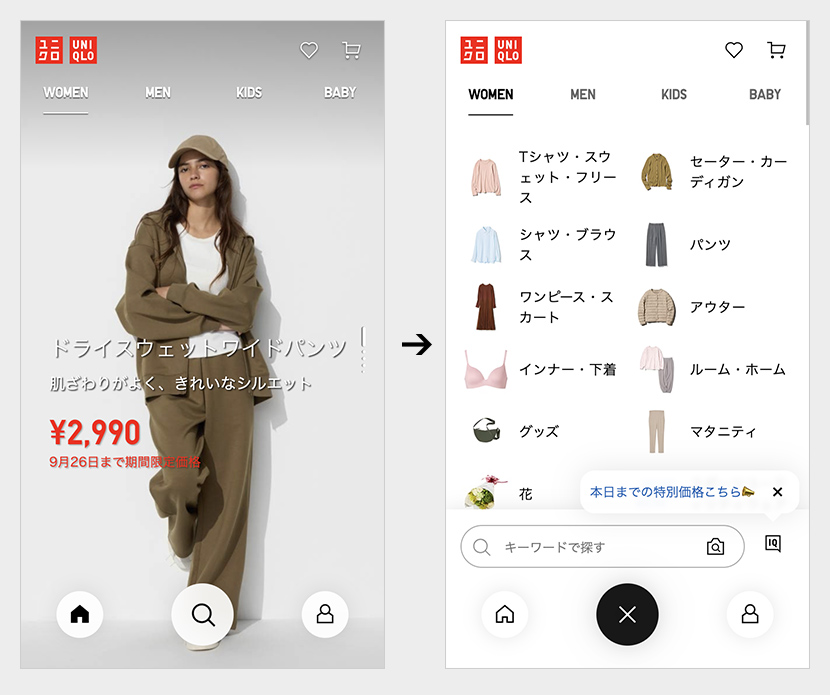
新しいスタイルのメニューと検索アイコン
ユニクロのECサイトは、何度かリニューアルを繰り返し、常に特徴的なUIを実装し、ユーザーの利便性を追求しています。
現行サイトでは、画面中央に大きな虫眼鏡アイコンが表示されており、押すことでメニューと検索窓が同時に表示されます。通常、検索アイコンとメニューアイコンは分けて設置されることが多いですが、これを組み合わせることで検索を試みたユーザーにもセールの導線を提示し誘導する、という興味深い試みが行われています。

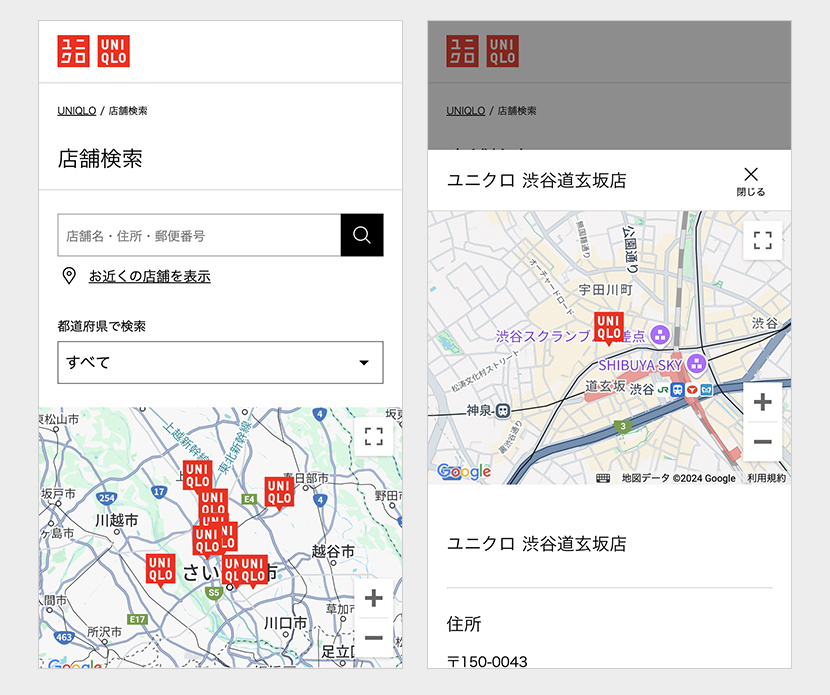
機能豊富な店舗検索機能
店舗検索ページでは、位置情報から店舗検索、取扱商品や店舗形態によるフィルターなど、充実した機能を備えています。Googleマップと連携した混雑状況確認機能もあり、店舗情報を得るだけでなく、ツールとしても使いやすく仕上がっているのがポイントです。

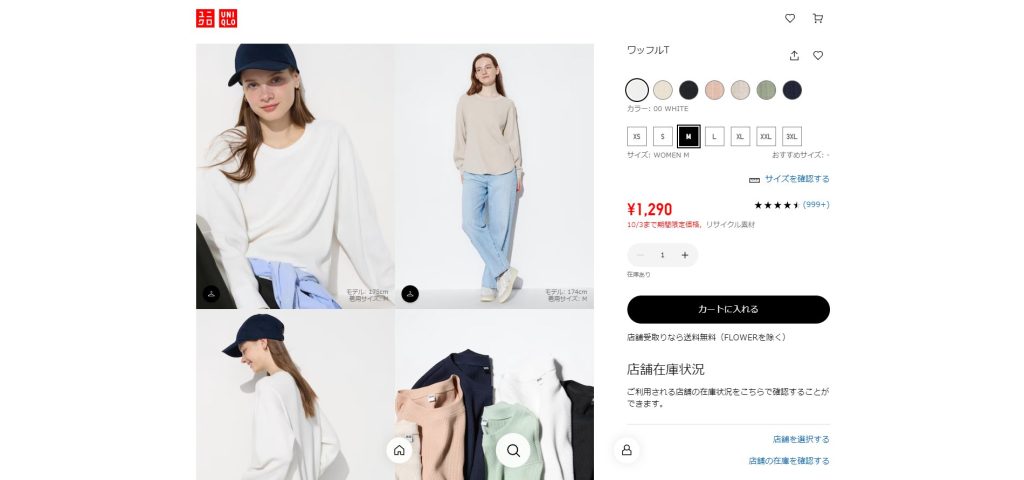
洗練された商品詳細ページ
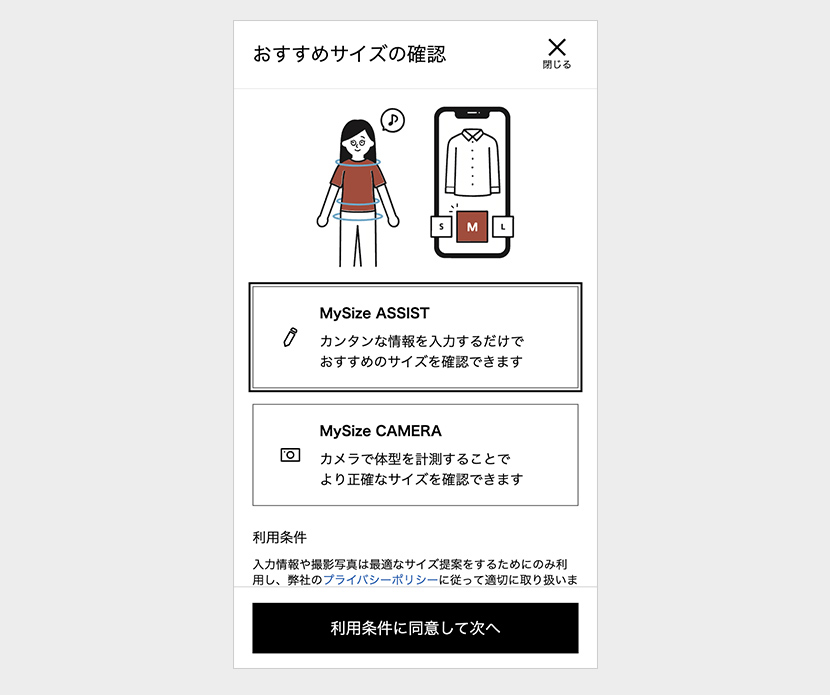
PC版では画像表示のビジュアル領域が広く、複数枚の画像それぞれにコーディネート確認の導線が用意されています。サイズ選択下部に存在する「サイズを確認する」リンクからは、サイズ表や着丈ガイドといった汎用情報の確認導線に加え、MySize ASSISTや身長別スタイリングといった自分に合うサイズを確認できる機能が用意されています。スマートフォンであればカメラ撮影で計測が可能なため、非常に利便性が高い機能といえます。


新しいUIならでは問題
他のECサイトと異なるUIからは、直感的で使いやすそうという印象と同時に初見ユーザーの混乱を招くのでは?という懸念も抱かせます。
ユニクロのユーザーはWebに慣れている世代なので大きい問題はないと考えられますが、世間でまだ一般的でないUIはWebに慣れていないユーザーの混乱を招く可能性があるため、参考にする際にもターゲットの属性と合わせて検討する必要があるでしょう。
ユナイテッドアローズ
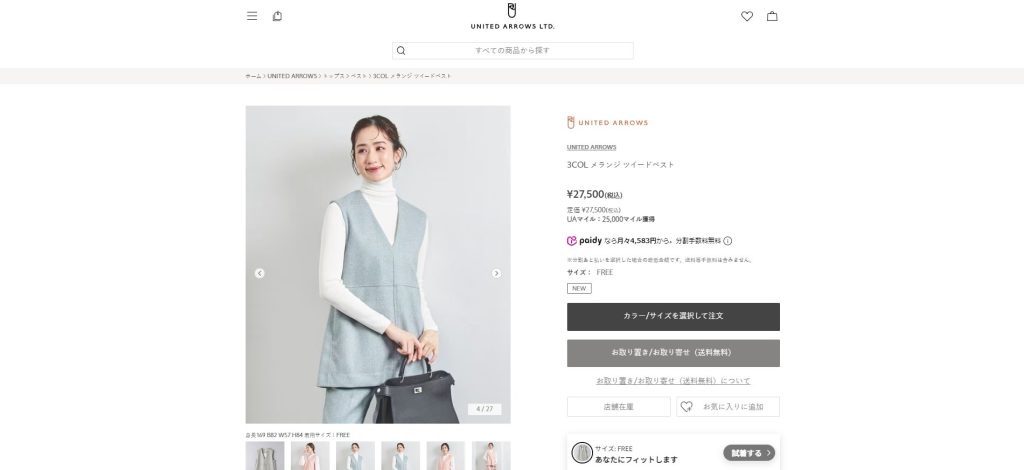
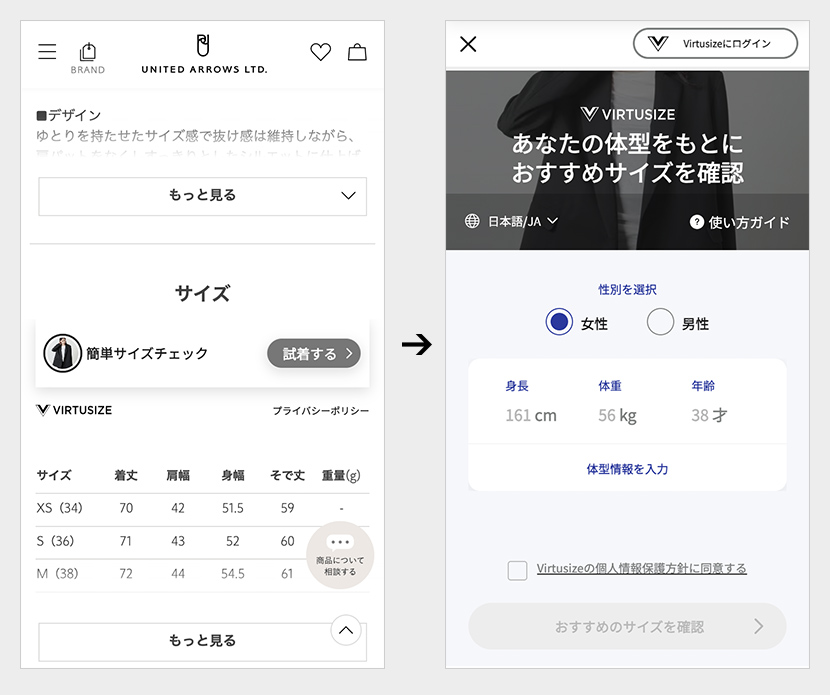
機能面で充実した商品詳細ページ
ユナイテッドアローズのサイトでも、「サイズ感を確認できます」のリンクから、身長や体重を入力して簡単におすすめのサイズを確認できます。また、店舗在庫の検索や試着予約などの実店舗と連動した機能が豊富です。スタイリング画像が多く掲載されており、コーディネートを確認しながら商品を選択できる、使いやすいサイトとなっています。


オンワードクローゼット(オンワードホールディングス)
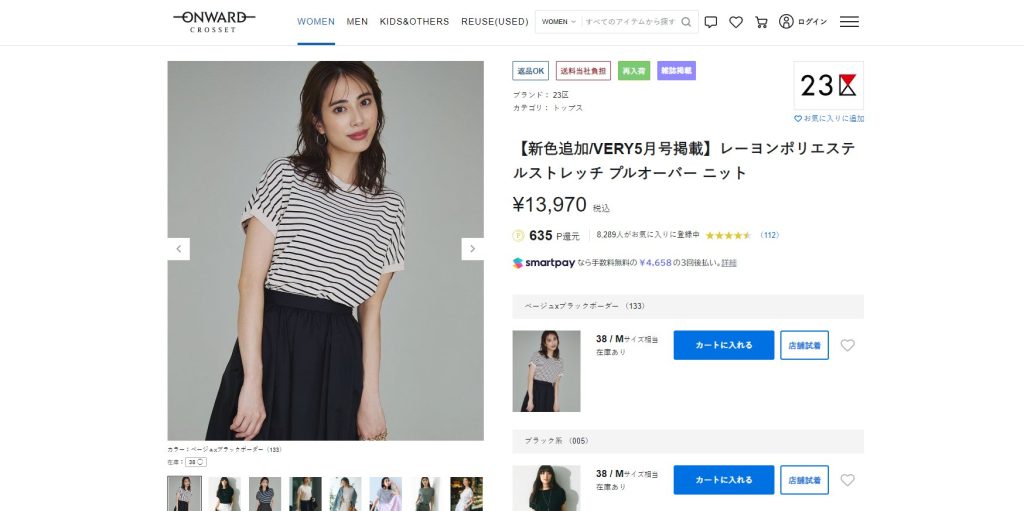
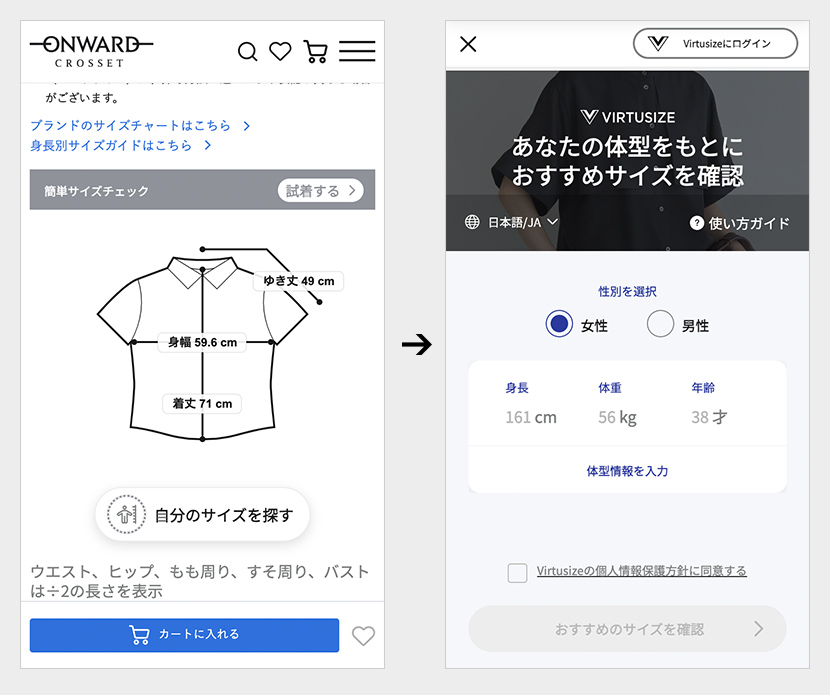
わかりやすいUI
オンワードブランドの取り扱い商品は幅広い世代をターゲットにしているため、Webサイトも各要素を大きめに配置した視覚的にわかりやすいUIになっています。

このサイトでも「簡単サイズチェック」の機能があり、細かい条件を設定してサイズの確認ができます。

ベイクルーズストア(ベイクルーズ)
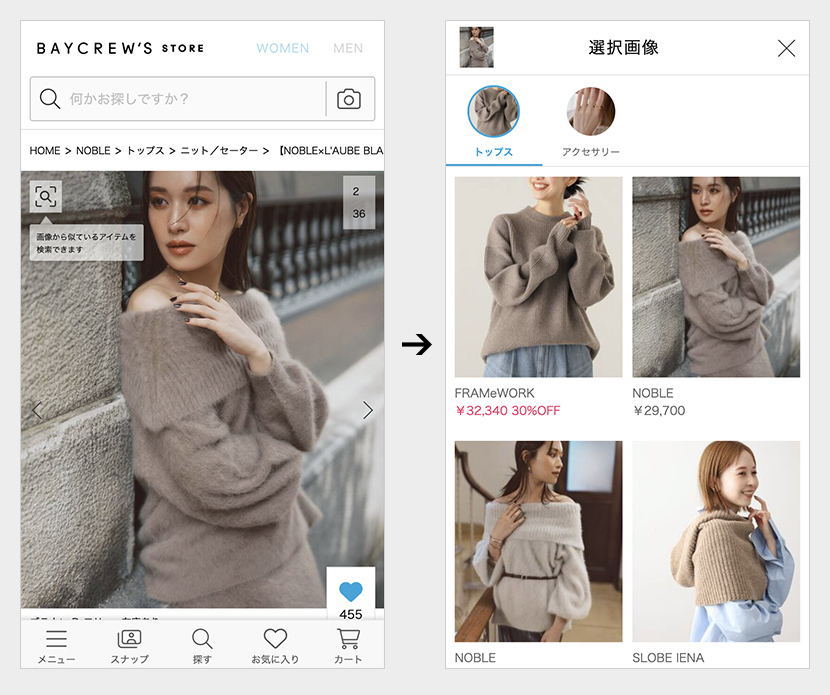
豊富な商品とコーディネート機能
ベイクルーズストアでの特筆する機能として、商品詳細ページの商品画像の左上に設置されたカメラアイコンが挙げられます。このアイコンをタップすることで、サイト内の画像検索を行い画像内に写っているアイテムカテゴリなどで検索をかけてくれ、類似商品を探す際などに役立ちます。他にも多様なコーディネートスタイルの掲載があり、ユーザーレビューとは別にスタッフレビューの掲載があるなど、店舗スタッフによる情報が充実しているのも特徴です。
このサイトでもサイズ確認機能があり、身長やサイズから自分にフィットするサイズを見つけることが可能です。

ドットエスティ(アダストリア)
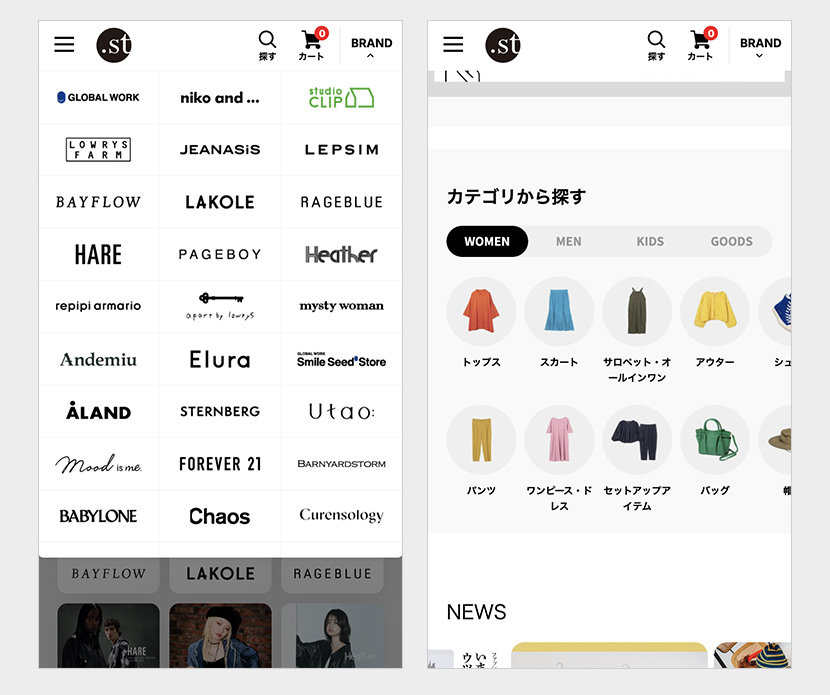
ポップでわかりやすいアイコン表示
ドットエスティでは30以上のブランドが出品しており、カテゴリも豊富です。情報量が多すぎるのが懸念だったのですが、画像を用いたアイコン表示で綺麗に整理されていて違和感なくまとまっている巧いデザインになっているといえます。

Quick Pick機能でリアル店舗との連携
商品詳細ページの購入導線の下部には「Quick Pick」というリンクが存在していて、カラーやサイズを選んで店舗受け取り予約を行うことができます。他のサイトでは店舗在庫リンクなどに類似機能を設置していることが多いのですが、一つのボタンとして配置している点はリアル店舗との連携を重視しているドットエスティならではでしょう。
ZARA
インパクト重視、迫力あるECサイト
ZARAのECサイト最大の特徴は、一般的なECサイトのイメージとは大きく異なるそのデザイン性です。大きく配置された画像、メニュー開閉や画面遷移時のアニメーションなど、細かいディテールを凝らしたサイトはZARAのブランドイメージの構築に大きく貢献しています。
カタログのように閲覧できる商品一覧ページ
商品一覧ページでは、画像とシンプルなラインを基調としたデザインで商品が並べられていて、まるでファッションカタログのようなページとなっています。
機能面では商品一覧からアイテムを直接カートに追加する機能などもありますが、サイズなどの情報を把握していないと使いこなすのが難しいかもしれません。全体的にミニマムなレイアウトでまとめられていて、洗練されたイメージですが、一般的なUIとは異なる分少しとっつきづらい側面もあるため、安易に真似をすることは難しいのではないでしょうか。
まとめ
ひとことでECサイトといっても、ターゲットユーザーやブランドの特性により、さまざまな特徴があることが確認できました。
共通して多くのサイトで目立ったのは、ユーザーが商品を「身につける」ことを考慮した、おすすめサイズの確認機能や実店舗試着への導線といった機能の充実です。
アパレル商品を扱っているので当然といえば当然の傾向ですが、どのサイトでもこれらの機能が様々な形で実装されていて、ユーザーにとっての利便性向上を図っていることが伺えました。今後もこの傾向は更に高まり、ECサイトとリアルの垣根を超える機能が実装されていくことが予想されます。
トライムは、様々なサードパーティとの連携を実現し、色々な機能の実装を行ってきたWeb制作企業です。もし興味がある方はお気軽にご相談ください。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



