Webデザインでよく見かけるUI名称|Labo|株式会社トライム
Webデザインでよく見かけるUI名称
2023.12.26

『UI』とはアプリや Web サイトの構成要素です。ボタンをクリックしたり、ナビゲーションやコンポーネントを使ってページを切り替えたりしてくれます。
この記事ではWebデザインでよく見かけるUIの名称をご紹介していきます。
UIの種類
UIの要素は一般的に以下の4つの分類されます。
入力要素
ユーザーがシステムに情報を入力するための要素。ユーザーによるさまざまな入力を処理する役割を担い、フォーム等の入力画面でよく使用されるUIです。
出力要素
ユーザーの入力に対する結果を表示する役割を担っており、アラートや警告、エラーメッセージ等を表示します。
ヘルパー要素
アプリやWebサイト内でユーザーに行動を案内します。ナビゲーションやパンくずなどがこの要素に含まれます。
グループ・コンテナ
グループ・コンテナは、さまざまなコンポーネントをまとめる役割を担います、ウィジェット、コンテナ、サイドバーなどがこのカテゴリーに含まれます。
入力要素
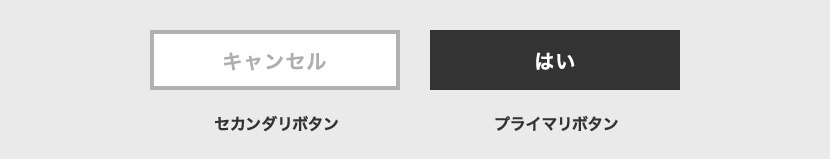
ボタン

ボタンには「プライマリボタン」と「セカンダリボタン」が存在します。
【プライマリボタン】
重要なアクションを担うボタンです。
プライマリボタンは「プライマリ」という名前の通り、ユーザーに優先的に認識してもらう必要があります。そのため、他の要素よりも目立つようにデザインをする必要があります。
【セカンダリボタン】
セカンダリボタンはプライマリボタンに次いで重要なボタンです。取り消しやキャンセル、戻る等といった場面に用いられるボタンになります。
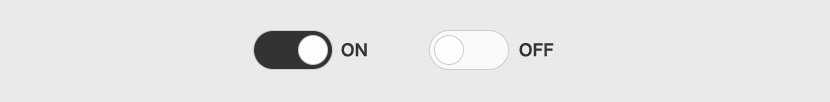
トグルボタン

オンかオフ、表示か非表示などの状態をユーザーが切り替えることができるUIになります。
トグルボタンは、再度ボタンをクリック・タップすることで元の状態に戻したり、別の状態に変更することができます。
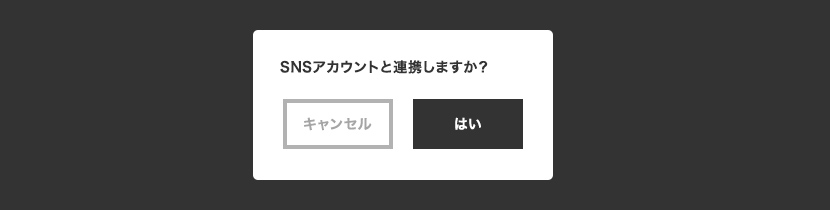
ダイアログ

ユーザーと情報のやり取りをするための対話形式のUI表現になります。 主に設定の変更や操作の確認、エラーメッセージの表示などを行います。
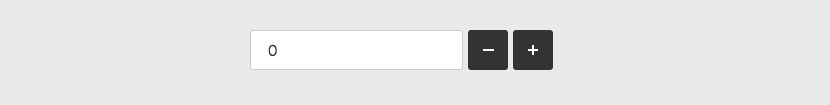
スピナー(増減)ボタン

テキストボックス等の横に増減ボタンとして配置され、数値の入力などを補助するためのUIになります。
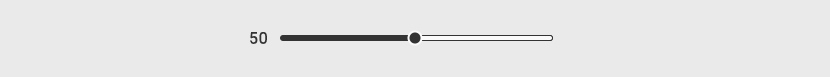
レンジスライダー

ECサイトなどで価格の範囲を決めて商品を検索するときや、音量の調整、明るさの調整をするときに使用されるUIになります。
出力要素
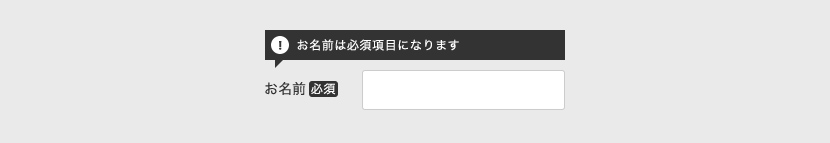
アラート

注意や警告などの重要な情報を提供し、ユーザーに確認を求めるコンポーネントです。
トースト

情報通知用の小さなウィンドウをディスプレイの下方から一時的に表示するUIになります。
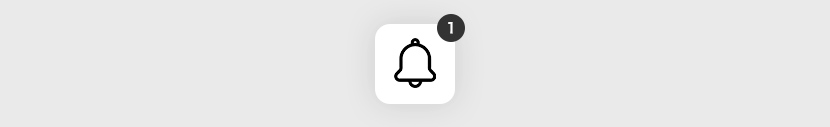
バッジ

バッジとはメールの未読メッセージの件数やカートに入れている商品数など、アプリのアイコンの右上に表示される数字のことを指します。
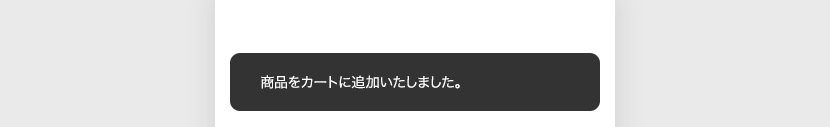
スナックバー

簡易的なメッセージを表示するためのUIになります。
トーストと似ていますが、以下のような違いがあります。
スナックバー:ユーザーが行ったアクションへのフィードバックとして使われる
トースト:ユーザーのアクションとは関係なしの通知(アプリからのお知らせや通知)
ヘルパー要素
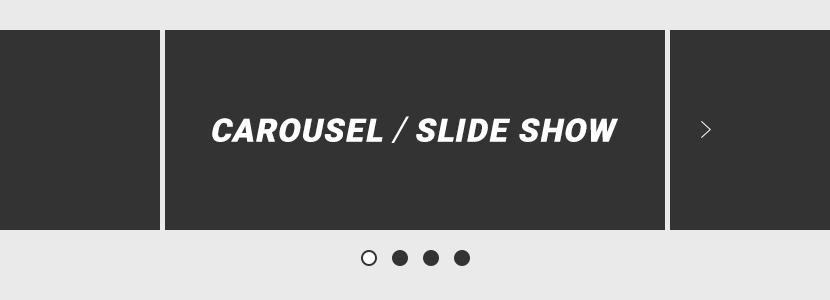
カルーセル/スライドショー

横一列またはアーチ状に配置し、画像のサムネイルを左右にスクロールまたはスワイプして見ることができるUIになります。
下に配置しているフォーカスや総数を確認できる「○●」は「インジケーター」と呼ばれています。
チップ

チップとは、情報の入力や選択などさまざまなシーンで用いられるラベル型の選択フォームです。
絞り込みなどでよく使用されます。
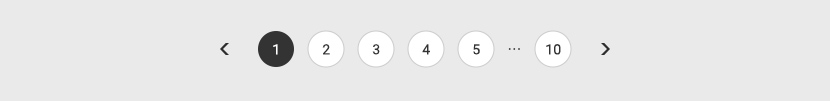
ページネーション

商品一覧ページ等の情報が多い場所で使用されます。一般的には、Webサイト内にある情報を分割し、ユーザーに対してサイト情報を区切っていることをわかりやすくします。
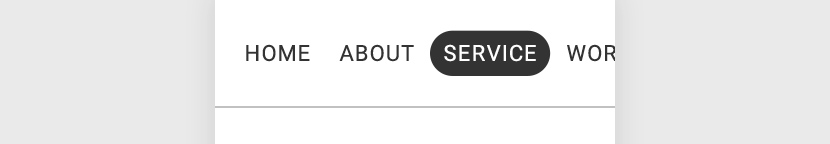
スワイプ対応タブメニュー

ニュースサイトやECサイトなど、多くのカテゴリーがあるサイトでよく使用されるUIになります。
カテゴリーの数が増減した際も柔軟に対応できる、制作側にもメリットがあるUIです。
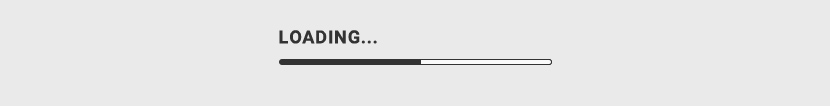
プログレスバー

プログレスバーはその処理が終わるまでどのくらいの時間がかかるかをユーザーに伝えます。長時間の処理が必用になってしまう場合等によく使用されます。
スピナー

短いローディングなど処理に時間がかからない場合に使用されます。長時間の処理が必用になってしまう場合はプログレスバーのようなインジケーターを表示したほうがユーザーはわかりやすくなります。
スケルトンスクリーン

画面に表示するデータが読み込まれるまでの間、そのコンテンツの枠組みだけを表示させるUIのことです。
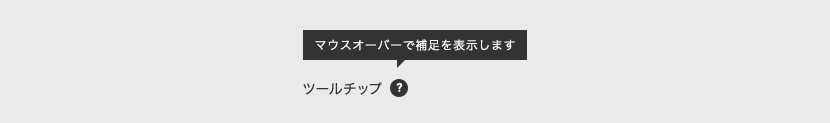
ツールチップ

マウスオーバーした際に表示される補足説明になります。 「tip」とは日本語で「ヒント」という意味。
ステップバー

何か購入しようとしたり、会員登録しようとしたとき、あとどれくらいのステップで完了できるかを示したものになります。
モーダル

モーダルウィンドウとは、閉じるボタンや特定の操作を行なわないと、他の画面を操作できないウィンドウのことです。
ユーザーの操作が奪われてしまうので、あまり多用してしまうとユーザーがストレスを感じてしまいます。
グループ・コンテナ
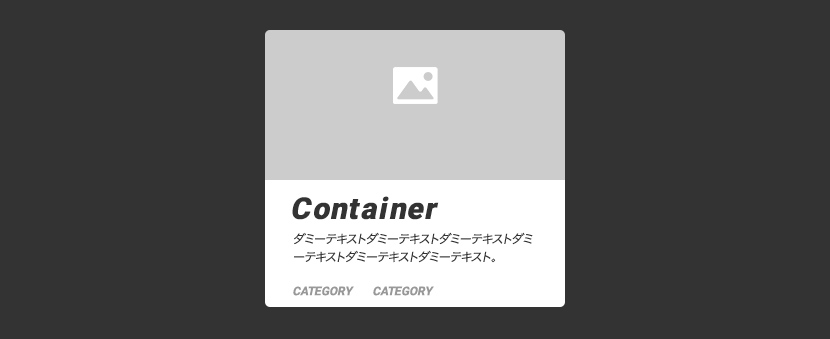
カード

カードのようにテキスト、画像、リッチメディアなどが含まれているUIになります。
まとめ
今回はWebサイトでよく使われる定番UIの名称と機能、メリット・デメリット等をご紹介しました。
同じ機能をもつUIのパーツでも、OSごとに呼び方が異なる場合もあるので、ご紹介したUIも違う名称で呼ばれている場合もあります。
ですがこのようにUIの名称を覚えていくことで、技術的な会話も普段より少し理解出来たり、スムーズに話を進めることが出来ます。
UI名称はしっかり覚えていくことが大事ですね。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



