ユーザーを引き込む!マイクロインタラクションデザイン|Labo|株式会社トライム
ユーザーを引き込む!マイクロインタラクションデザイン
2023.10.02

近年、Web業界ではマイクロインタラクションという単語をよく耳にします。マイクロインタラクションとは、Webデザイン上やアプリケーションのインターフェイスに実装される技術であり、快適なWebコンテンツを作成する上では必須といえるものです。この記事では実際にマイクロインタラクションを実装したデザインとそうではないデザインを比較し、その効果を説明したいと思います。
※こちらの新着記事も合わせてお読みください。

ECサイトに「実例で学べるマイクロインタラクション」を導入してみた
今回は弊社Webチームにて、「ECサイトにマイクロインタラクションをデザイン・コーディングした例」をご紹介します。Webサイトの魅力をもっと引き出したいとお考えの方はぜひ参考にしてみてください。
マイクロインタラクションとは?
そもそもマイクロインタラクションとはどういう意味なのでしょうか?
マイクロという言葉には「 微小な、小さい 」という意味があり、インタラクションは英語の「 inter(相互に)」と「action(作用)」を合成した言葉で、日本語では「相互作用」と訳されます。
直訳すると「微小な相互作用」ですが、IT業界ではユーザーがWebサイトなどでアクションを行ったときに起こる、インターフェイス上のアニメーションや変化を指して使われます。
マイクロインタラクションが使用される目的は、ユーザーのアクションに対して、システム側のステータスの変化を伝える(フィードバックする)ことや、正しい操作を促して目的の箇所に誘導する、あるいは特徴的なアニメーションを使用することによるブランディング効果を狙うなど多岐に渡ります。
いずれの効果を狙うとしても、デザイン上の各要素の目的をユーザーへと正しく伝えるための細か(マイクロ)な配慮こそがマイクロインタラクションであると言えるでしょう。
ECサイトでのマイクロインタラクション実装例
普段、デザイン上に実装されているマイクロインタラクションはあまり意識されないものですが、何気ないところでユーザーはその恩恵を受けています。
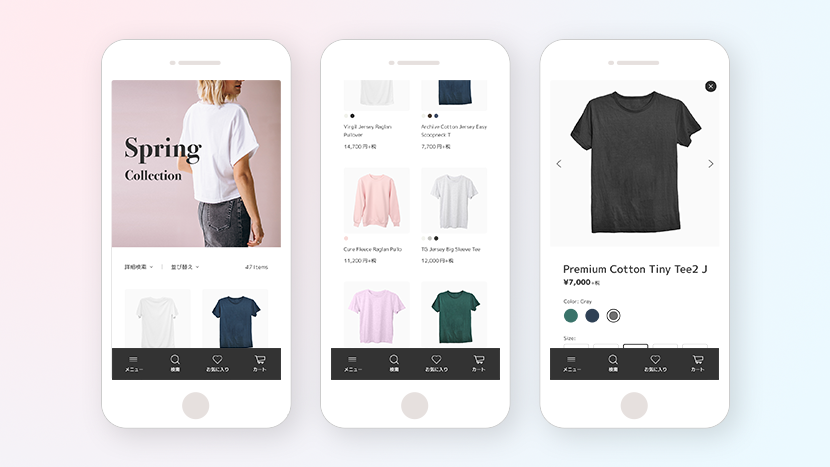
下記の動画では、架空のECサイトの商品一覧コンテンツでのマイクロインタラクション実装のイメージを作成しました。
この動画のように画像が複数枚表示されるページでは、回線状況やデバイスの状態によって、画像の読み込みにばらつきが出てしまう可能性があります。
そこで、実装後イメージのように画像読み込み時にプリローダーを設置することで、読み込んでいる状況をユーザーに伝えることができます。
このアニメーションも普通にサイトを使用していれば意識しづらいものですが、読み込み時のストレス軽減やサイト自体に洗練された印象を与えるという効果が期待できます。
次の動画では、ECサイトで商品を選択してからカートに追加するまでの間に、マイクロインタラクションを実装した例をご紹介したいと思います。
こちらの動画では、商品を選択した際に画面がそのまま切り替わるのではなく、アニメーションを利用し、途切れることない画面遷移を成立させることで、情報の前後関係(階層関係)を明確化し、スムーズなナビゲーションを表現しています。
商品のスライダーでは、揺れるようなアニメーションを実装することで、実際に商品を自分の手で選んでいるような印象を与え、カートに入れるボタンのアニメーションでは、ボタンをタップした後に視覚的なフィードバックを用意し、更にポップアップやバッジ表示などを利用することで、状況の変化を明確にユーザーへ伝えることができています。
いずれのマイクロインタラクションも必須と言えるものではありませんが、取り入れることで各アクションの意図が明確になっており、ユーザーへと視覚的に正しく情報を伝えることを目的としたデザインになっています。
印象的なマイクロインタラクション
上記の動画では、再入荷ボタンを押した際のメールが飛ぶイメージの表現や、お気に入りボタンでのハートアイコンのくるくる回るアニメーションからポジティブな印象を与え、どちらのボタンでもタスクが完了したことを伝えるだけではなく、繰り返し見ることを想定した飽きの来ないシンプルな表現を使用しています。
また、アニメーション終了後のチェックマークや、色の切り替わりなどの状態の変化は既にアクションが実行されたあとであることを明示的に表現しています。
上記のように 適切な形でマイクロインタラクションを組み込むことは、ユーザーとシステムのやり取りを円滑にする効果があり、印象に残るアニメーションはサイトやアプリなどのプロダクトへの愛着度を高めます。競合のサイトやコンテンツとの差別化という意味でも重要な役割があると言えるでしょう。
Lottieを使用したマイクロインタラクションの作成

【Lottieとは?】
Airbnbが開発したアニメーションライブラリ、リッチでスムーズなアニメーションを可能にする軽量なファイル形式で、どこにでも簡単に実装できるのが特徴です。
アニメーションの作成、編集、Webやモバイルへの配信が簡単になるため、Lottieフォーマットは開発者やデザイナーにとって扱いやすいフォーマットになります。
【Lottieを使用するメリット】
ファイルサイズが軽い
複雑なアニメーションをWebサイトに表示する際に、よく使用されているMP4やGIFなどの動画ファイルはサイズが大きくなってしまいページ自体が重くなってしまうことがあります。
LottieはJSONファイルを使用するため、アイコンサイズであれば数KBと非常に軽いサイズでアニメーションを実装することができます。
拡大してもキレイ
SVGで出力されるため、どれだけサイズを大きくしてもなめらかな線が描画できます。
カスタマイズができる
JavaScriptで再生のタイミングや逆再生など幅広い応用が可能です。
【Lottieでできること・できないこと】
アニメーションを作成する際は下記の「できること」「できないこと」を頭にいれておく必要があります。
できる
・単色で構成されたオブジェクト
・パスのトリミング
・不透明度、スケール、回転など、基本的なアニメーション
・背景透過
できない
・グラデーション(塗り・線)
・複雑なエフェクト
・リッチな画像効果
・3D表現
・マスク
・BGMなど音をつける
【Figmaを使用したLottieの作成方法】
元々はAfter Effectsの拡張機能「Bodymovin」を使用しなければ作成できなかったLottieですが、「LottieFiles」プラグインの登場により、Figmaなどのツールでもアニメーションを書き出すことができるようになりました。
今回は、Figmaのプロトタイプ機能を使用してLottieFilesから書き出す方法を紹介します。
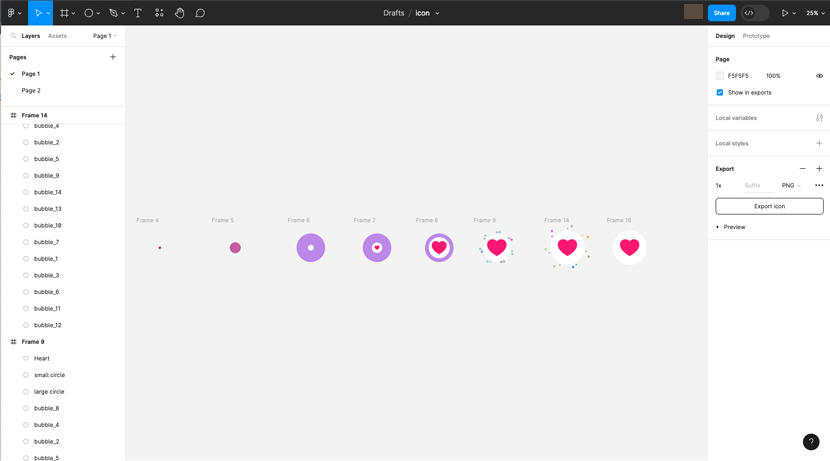
アニメーションを作成する
まずはFigmaのプロトタイプでアニメーションを作成します。
「トランジション」は「スマートアニメート」を指定。
「インタラクション」はすべて「アフターディレイ」にし、終了フレームと開始フレームを繋げることでループアニメーションが作れます。
使用できるアニメーションはこちら
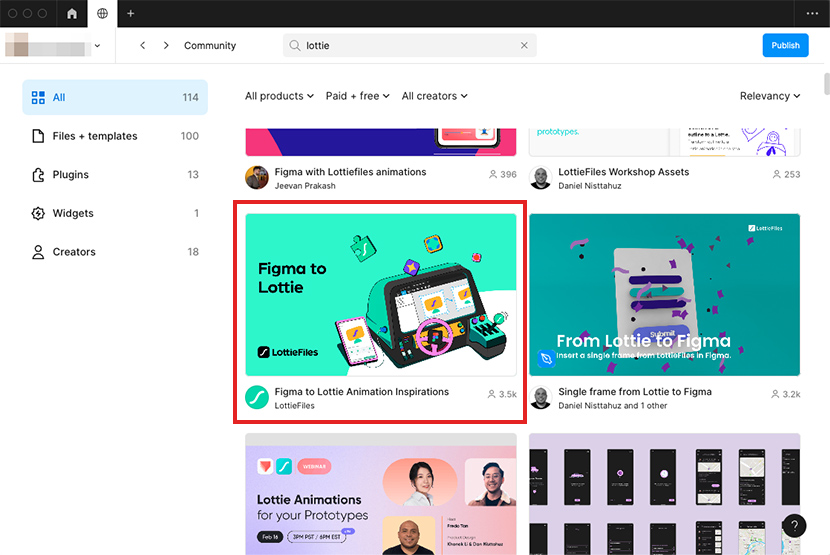
Figmaから「LottieFiles」プラグインをインストールします。

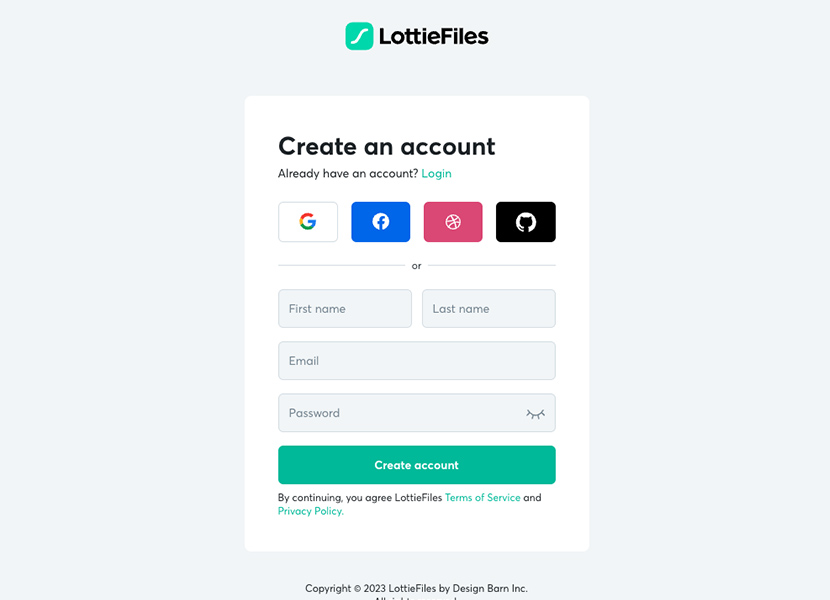
LottieFilesでアカウントを作成、ログインをする(登録は無料で行えます)

FigmaのFrameを配置してprototypeのアニメーションを作成します。
今回はLottieFilesのサンプルを使用いたしました。

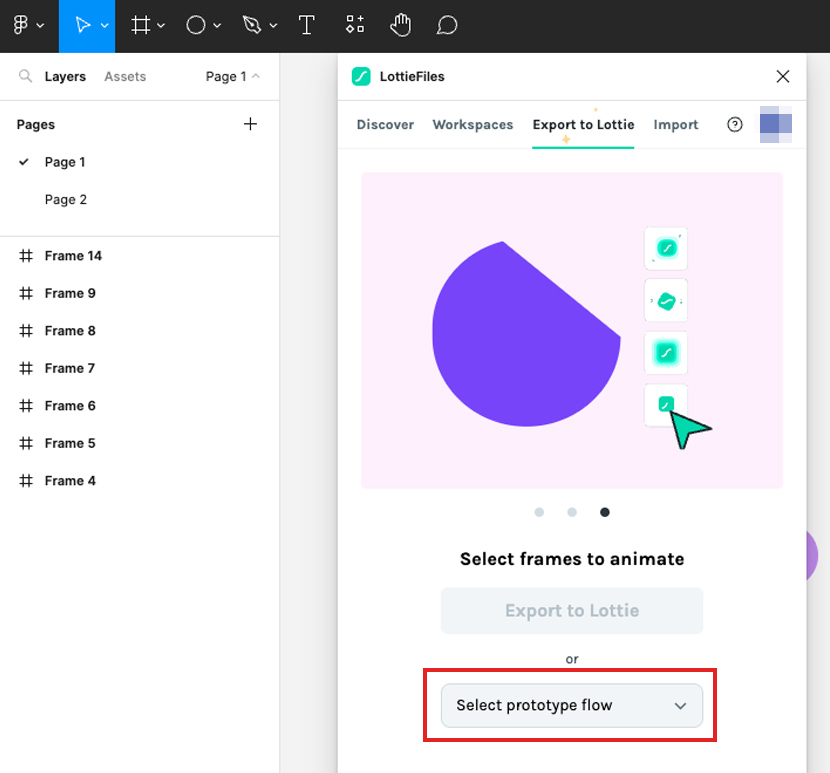
アニメーションが作成できたらツールバーのResourcesからPluginsを選択してLottieFilesを開きます。

「Select prototype flow」をクリックして作成したアニメーションのPrototypeを選択

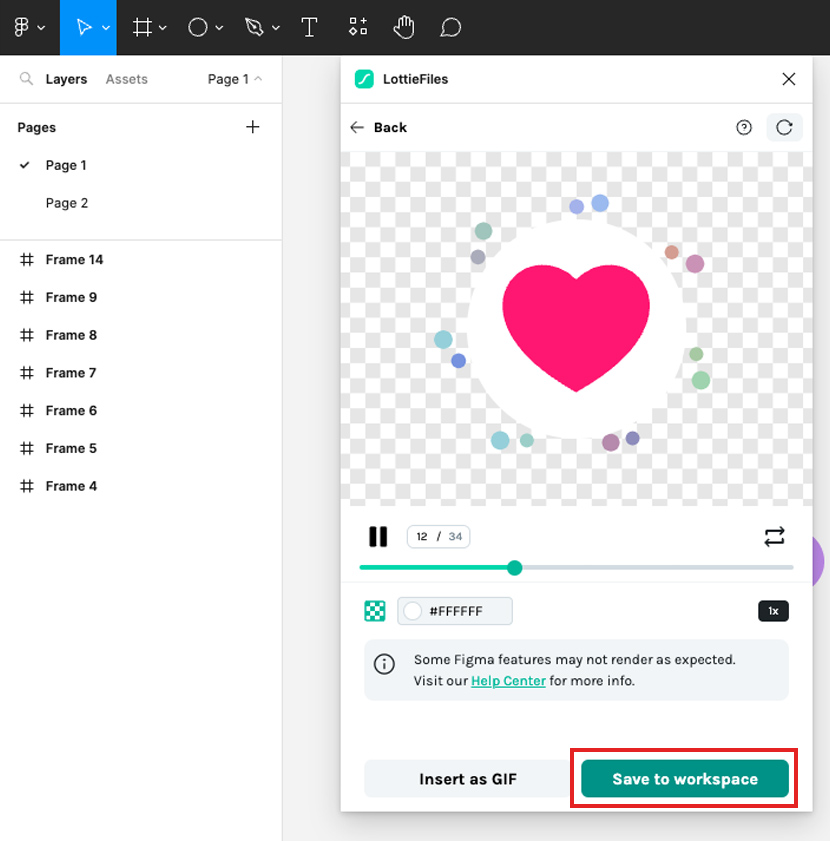
Prototypeを選択したら、「Save to workspace」をクリックしてLottieFilesに保存します。

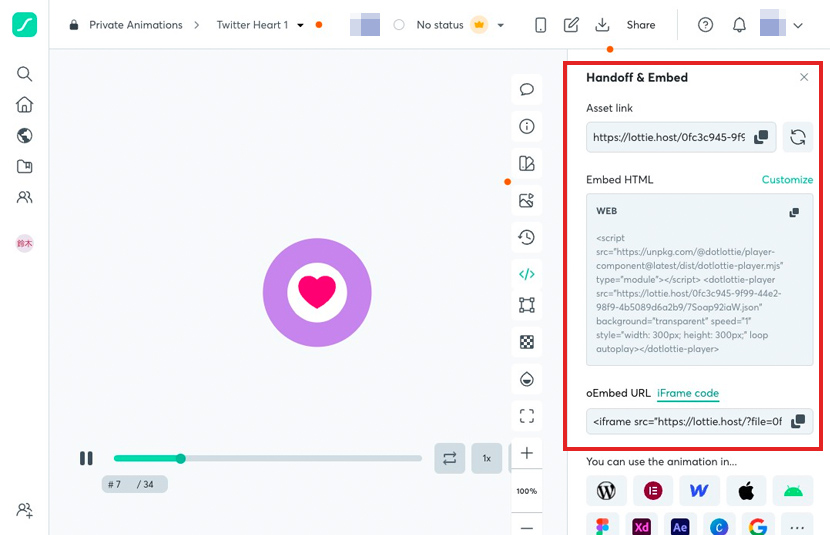
LottieFilesのサイトから埋め込み用のコードを取得できます。
生成されたアニメーションのURLやJsonを使用してサイト内に表示することが出来ます。
まとめ
この記事ではファッション系のECサイトを例として、マイクロインタラクションの実装例を掲載しました。
実際のデザインやプロダクトの目的によって、取り入れるべきマイクロインタラクションの手法は変わりますが、大切な点は「ユーザーに伝わりやすいか」という点であると言えるでしょう。
モバイル機器やタブレット端末などの小さい画面では表示できる情報量には限界がありますが、マイクロインタラクションを使って伝わるデザインを作成することで、より良いユーザビリティを実現することができるでしょう。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



