【WebRTC】ブラウザだけで動作するバーコード読み取り機能を実装してみた!|Labo|株式会社トライム
【WebRTC】ブラウザだけで動作するバーコード読み取り機能を実装してみた!
2023.11.07

WebRTCという言葉をご存知でしょうか?
WebRTCとは、Web Real Time Communicationsの略で、ブラウザ上で音声や映像やファイルのやり取りなどをリアルタイムで行うことができる技術で、ビデオチャットツールなどに利用されている技術です。
今回の記事では、このWebRTCを活用してWebブラウザ上でのバーコード読み取り機能をWebアプリとして実装した事例についてご説明していきます。
WebRTCの詳しい説明についてはこちらをご参照ください。
実装したバーコード読み取り機能の仕様について
まず、バーコード読み取りを行うことが可能なデモサイトを制作しました。実装仕様は下記のとおりです。
- QRコードではなく、一次元バーコード(普通のバーコード)の読み取りをスマホなどのカメラを介しブラウザ上で行う
- 読み取りにWebRTCを利用し、リアルタイムでスキャンを行う
- 読み取った結果として、値(JANコード)を取得・表示できるように
- PWA化させて、スマホにインストールしてアプリのようにも使えるように
あくまでデモサイトであるため、ここでは値を取得するところまでを目的としていますが、実際に活用する際はAPIなどと連携させて様々な機能を実装することが可能です。
それによってECサイトや在庫管理システムとの連携が可能となるでしょう。
また、PWAに関してはバーコード読み取りに関係する機能ではありませんが、スマホやタブレットでの利用を想定し、利便性を上げるために実装しました。
利用したJSライブラリについて
バーコード読み取り機能の実装にあたり、QuaggaJSというライブラリを利用しています。
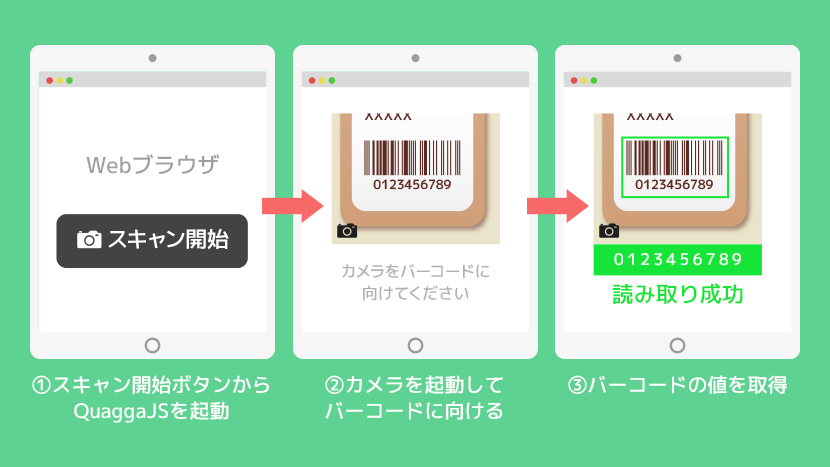
このライブラリには様々な種類のバーコードを読み取る機能が含まれており、下記の図のような流れでページ上に取得した値を返すことができます。

このライブラリで読み取ることが可能なバーコードは下記のリストのとおりです。
| 特徴 | 使用例 | |
| JAN/EAN | JISにより規格化されている流通コードで、国際的な共通商品コード。UPCとの互換性がある | 生活用品のほぼ全て、書籍、雑誌、家電、アパレルなど |
| CODE 128 | あらゆる種類の文字が扱え、数字のみで表した際には最もサイズが小さくなる。(12桁以上) | 冷凍、チルド食品、医療品など |
| CODE 39 | アルファベットや記号が扱えて、品番などの表現に使用される | 工業用品など |
| EAN 8 | EANバーコードの短縮版で、8桁で構成される | ヨーロッパおよびその他の国での標準的な小売り製品など |
| UPC-A | 米国・カナダでの統一商品コードであり、JAN/EANのもとになったコード | 米国での標準的な小売製品など |
| UPC-E | UPC-A(12桁)を8桁に短縮したコード | 米国での標準的な小売製品など |
| I2of5 | インターリーブド2of5(Interleaved Two of Five)の略で、ITFとも呼ばれる | 段ボールに印刷されている物流商品コード用のバーコードなど |
| Standard I2of5 | I2of5の元になったコードで、サイズが大きいため現在はあまり使われていない。 | 物流管理用として利用あり |
| CODE 93 | CODE 39のバーコードを短くする為に開発されたバーコード | FA(生産ライン、在庫管理)など |
| CODABAR | いくつかのアルファベット、いくつかの記号が表現できる。 | 血液銀行、宅配便の伝票、DPE(写真の現像など)、図書館の貸し出し管理など |
様々な範囲で活用することが可能なことが伺えます。
また、より技術的な実装の詳細はこちらからご確認ください。
バーコード読み取り:デモサイト
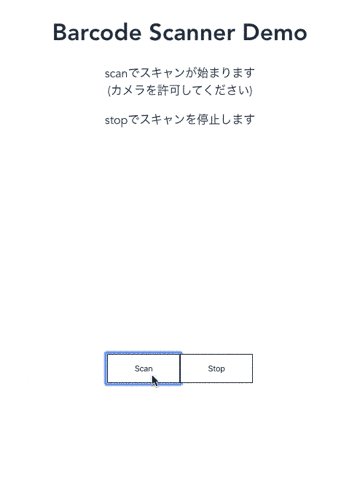
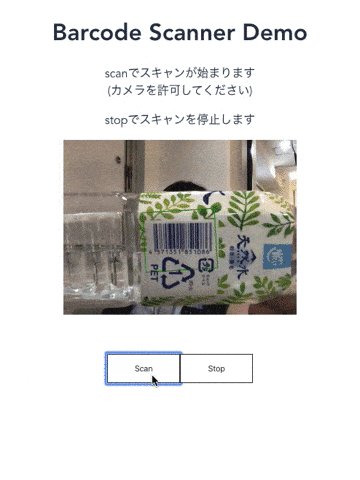
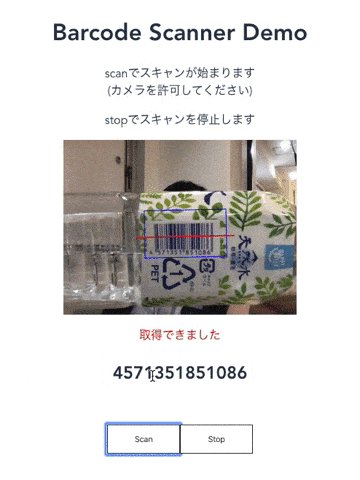
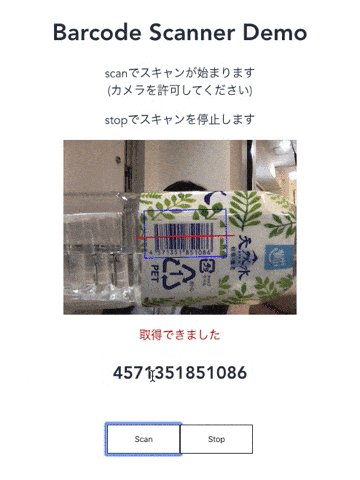
上記のライブラリを活用して作成したデモサイトの映像が以下のキャプチャです。

仕様は、
- ページ上のScanボタンを押下することで、カメラ起動の許可を尋ねられるため、これを許可する。
- カメラの枠内に任意のバーコードを収めることで、バーコードの値を取得することができます。
というシンプルなもので、取得した値を画面上に表示します。
キャプチャの通り、問題なく動作させることができました。
案件での活用事例について
上記のデモサイトでは、バーコードの読み取りを行い、その値を画面上へ表示するという機能を実装しました。そして、この仕様を応用して実際に案件でWebアプリを制作する機会があったため、その詳細についてもご紹介します。
要件と仕様について
某アパレルブランドから依頼いただいた案件となり、WebRTCを利用したバーコード読み取り機能を実装するご要望をいただきました。具体的には、実店舗でスタッフが商品バーコードを読み取り、EC在庫も含めた在庫のマスターデータにアクセスし検索できるようにしたい、というもので、デモサイトの機能を活用することで対応が可能でした。
実装にあたり、まず利便性を高めるために、デモサイトの仕様を踏襲しつつも精度を向上させること当面の目的として、タブレットの実機と実際の商品のバーコードを利用し読み取りテストを実施。
そのまま店舗スタッフ向けWebアプリへ、バーコード読み取りにより、ECのバックエンドデータと連携し商品在庫を検索できる機能を実装する対応を行いました。
今回の実装ではPWA機能を利用する必要はありませんでしたが、結果として、実装した読み取り機能によって実店舗スタッフの業務効率化へと貢献することができました。
理想的な使用例
カスタマージャーニー
今回の使用例は以下のようなカスタマージャーニーをもとに作成を行いました。
アパレル好きな購入者が、好きなブランドの店舗を訪れる場面を想像してください。
店舗で気に入ったアイテムを見つけ、商品のバーコードをスマートフォンでスキャンします。
スタイリングやレビューを確認し、購入を決めましたが、欲しいカラーやサイズが店舗にありませんでした。
そんな時、今回の使用例ではECサイトへ簡単に誘導される仕組みが提供されています。
このオンライン連携により、購入者は店舗での体験や購入意欲をそのままに、在庫が豊富なECサイトでスムーズに購入手続きを進めることができ、満足度の高いショッピング体験が実現します。
具体的なUIイメージ

実際にご依頼いただいた際は別途仕様などを伺い作成いたします。
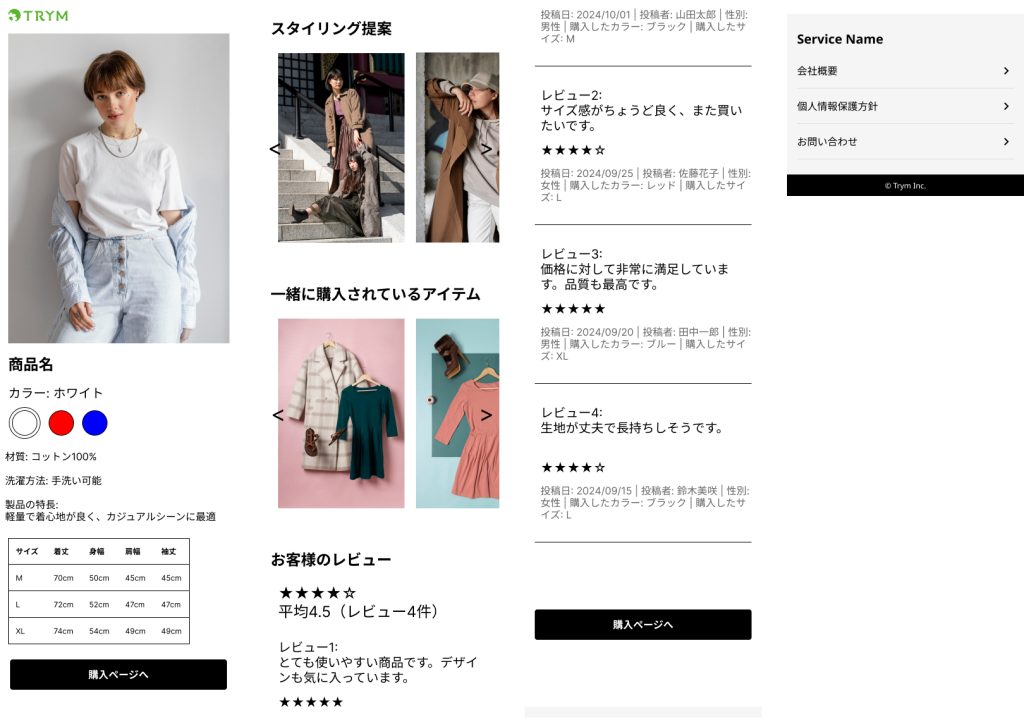
アパレルショップ向けにECサイトをより効果的に活用するためのアイデアとして、商品情報を一元的に提供するページのワイヤーフレームを作成しました。
このページでは、商品の詳細情報、スタイリングの提案、一緒に購入されているアイテム、さらにはお客様のレビューまで一目で確認できる仕様になっています。
これにより、ユーザーは購入時に参考になる情報を簡単に入手でき、購買意欲が高まることが期待できます。
また、店舗では売り切れとなってしまったカラーやサイズを、購買意欲を保ったままECサイトへ誘導し購入いただくことも期待できます。
購入顧客体験の向上を目指すアパレル企業には最適なツールだと考えますので、興味を持たれた方はお気軽にお問い合わせフォームよりご相談ください!
活用方法など -まとめ-
ここまで、バーコードの読み取りを行うアプリと、実際に案件で活用した事例を紹介いたしました。
読み取った結果を表示するデモと、ECサイトのデータと連携する事例を紹介しましたが、在庫管理システムなどとの連携も必要に応じて実装することが可能です。
例えば、書籍検索APIやAmazon API(PA-API)など、必要に応じて様々な活用が可能になる技術ですので、要件に応じた形でバーコード読み取り機能をUIに落とし込み、便利な機能を持たせることで様々な業務の効率化につながることでしょう。
実際に興味を持たれた方は、お問い合わせフォームよりご相談ください!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



