実際どうなのか?いまさら聞けないPWAについて|Labo|株式会社トライム
実際どうなのか?いまさら聞けないPWAについて
2020.02.14

PWA(Progressive Web Apps)とは、Google が推進するプロジェクトで、Web制作技術の1つです。
Webアプリ(ブラウザ上で動作するアプリ)とネイティブアプリ(インストールが必要でOS上で動作するアプリ)の両点の特徴を持っており、通常のWebサイトを構成するHTMLやCSSをベースとしながら、ネイティブアプリのような挙動が実現できるというものになります。
この記事では、WebサイトにPWAを導入した際に、どのような仕様で実装できるのかを説明したいと思います。
より技術的な実装の詳細はこちら
ホーム画面へのアイコン追加
PWAを導入したサイトは、複数回閲覧が行われた際に「ホーム画面に追加」の通知が出るようになります。これを許可することでネイティブアプリのように、ホーム画面へとアイコン形式でサイトのアイコンを追加することが可能です。また、ブラウザの機能を利用する形でもホーム画面へ追加することができます。

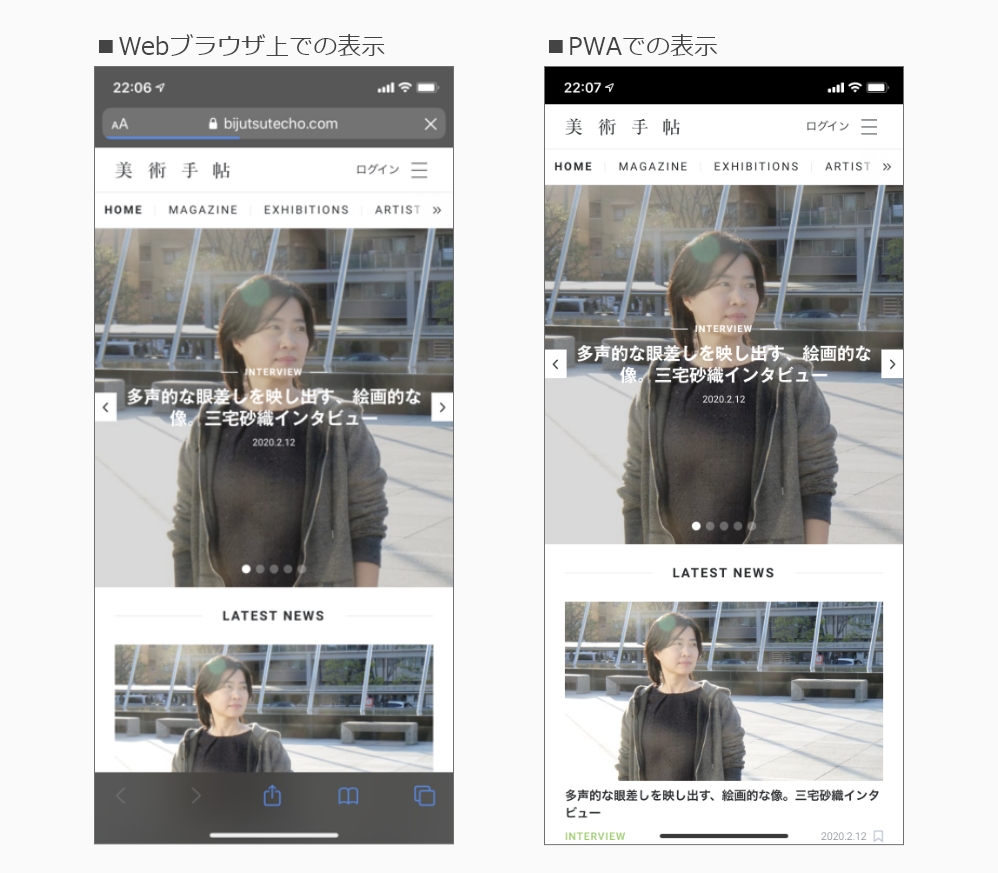
こうしてホーム画面へ追加したアイコンへアクセスすることで、Webサイトが立ち上がります。この状態では、ブラウザのアドレスバーやメニューが表示されないフルスクリーン状態にしたり、スプラッシュスクリーンという起動画面を設定が可能であるなど、ネイティブアプリのような挙動を実現することができます。
次の画像は同じサイトを、ブラウザ上での表示とPWAでの表示を比べたもので、実際にブラウザのUIが消えてフルスクリーンで表示されていることが確認できると思います。

これらのホーム画面上での表示や、ホーム画面への追加の通知は「ウェブアプリマニフェスト」というものを作成し、サイトに設定することで実装することができます。
ウェブアプリマニフェスト上には、アプリケーションの情報(名前、説明、アイコン)や初期表示ページのURL等を設定することができ、ホーム画面にインストールされる際にPWAの情報を渡す役割があります。
これらで設定可能な主な項目は次の表の通りで、要件に応じて細かな設定を行うことが可能です。
| 属性 | 説明 |
| name | アプリケーションの名前 |
| short_name | 短縮表示用のアプリケーションの名前 |
| description | アプリケーションの説明 |
| start_url | アプリケーションを起動したときに読み込むURL |
| display | ホーム画面に追加した後の表示モードを定義 |
| background_color | スプラッシュ画面(アプリケーションの起動画面)の背景色を指定 |
| theme_color | アプリケーションの既定のテーマ色 |
| icons | アプリケーションのアイコンとして機能する画像ファイルの配列を指定 |
PWA化に必須?Service Workerとは
Service WorkerとはWebページのバックグラウンドで動作する独立したJavaScript環境であり、WebサイトへのPWAの導入においては重要な技術です。Service Workerを導入するには、サイトがHTTPS対応していることが必須となりますが、実装を行うことでWebページのオフライン環境での閲覧の実現、プッシュ通知の受け取りといった機能の実現が可能になります。
Webページのオフライン環境での閲覧について
Service Workerを実装すると、インストール時に指定を行なったファイルをキャッシュするように設定することが可能です。これにより、オフライン時にアクセスした際にもキャッシュファイルを読み込ませてページを表示することができるようになります。
※キャッシュ : 一度表示したページの内容を一時的にファイルに保存する仕組み
このファイルをキャッシュする仕組みのコントロールにはいくつかのパターンがあり、サイトの用途に応じて使い分けることが重要です。
- Cache First
- キャッシュを優先して読み込む設定。キャッシュがなければネットワークのデータを読み込む。
- Network First
- ネットワークを優先して読み込む設定。オフライン時などで読み込みが失敗した場合はキャッシュを読み込む。
- Network Only
- キャッシュを読み込まない設定。ネットワークのみを使用し、オフライン時はページ読み込み不可。
- Cache Only
- キャッシュのみを読み込む設定。ネットワークを読み込まないため、使用されることは稀です
- Stale-While-Revalidate
- キャッシュを優先して読み込む設定。キャッシュがなければネットワークのデータを読み込む。Cache Firstとの違いはネットワークのデータでキャッシュを更新する点。
プッシュ通知の受け取りについて
Service Workerに加え、Google Developers ConsoleやFirebaseというようなツールを併用することでPWAがプッシュ通知を受信できるようにすることが可能です。
プッシュ通知の実装時には、設定次第で以下のような機能を実装することが可能です。
- 新規記事が公開されたら通知を配信
- 事前に配信時間を決めて通知を配信
- 画面上のイベントをトリガーにして個別のユーザーに通知を配信
- ある店舗に近づいたら配信
- プッシュ通知の購読/購読解除ボタンの設置
これらの機能は的確に使用することで、サイトへのエンゲージメントの強化を促す効果が期待できると考えられるでしょう。
PWAの導入事例3選
それでは実際にPWAが導入されているサイトを3つご紹介したいと思います。
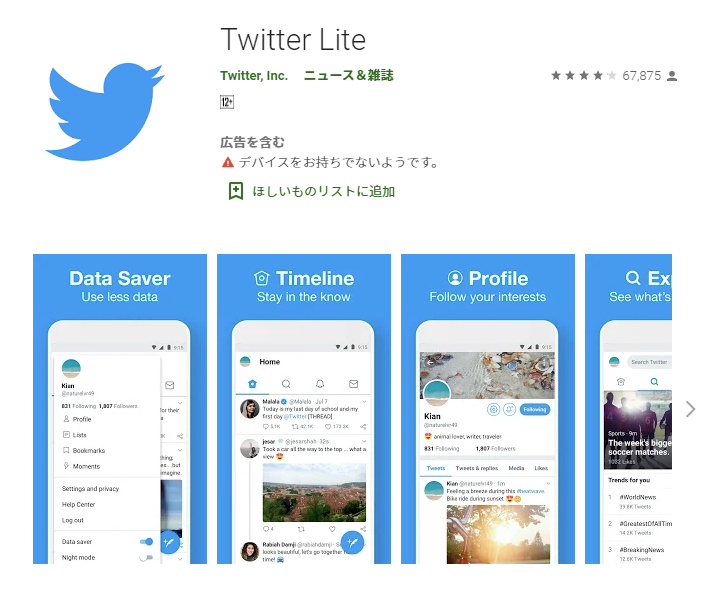
Twitter Lite

実はTwitterのWebサイト版にもPWAが導入されており、“Twitter Lite“と名付けられています。基本的にはほぼアプリ版と変わらない挙動で使用することが可能で、モバイルのデータ通信量を軽減するためのデータ節減モードの搭載、デバイス上での容量の削減や、アプリ起動時と画像読み込み時の速度を最大30%アップさせるなど、手頃にTwitterを利用出来るような工夫が施されています。
日経電子板

PWAを導入した事例の中でも特に有名なのが日経電子版です。PWAを導入することで、オーガニック流入、読み込み速度、コンバージョン率、一日あたりのアクティブユーザー数の全てが向上するという発表を行なっており、ビジネス面でPWAが貢献した事例として、特筆できるものであると言えます。
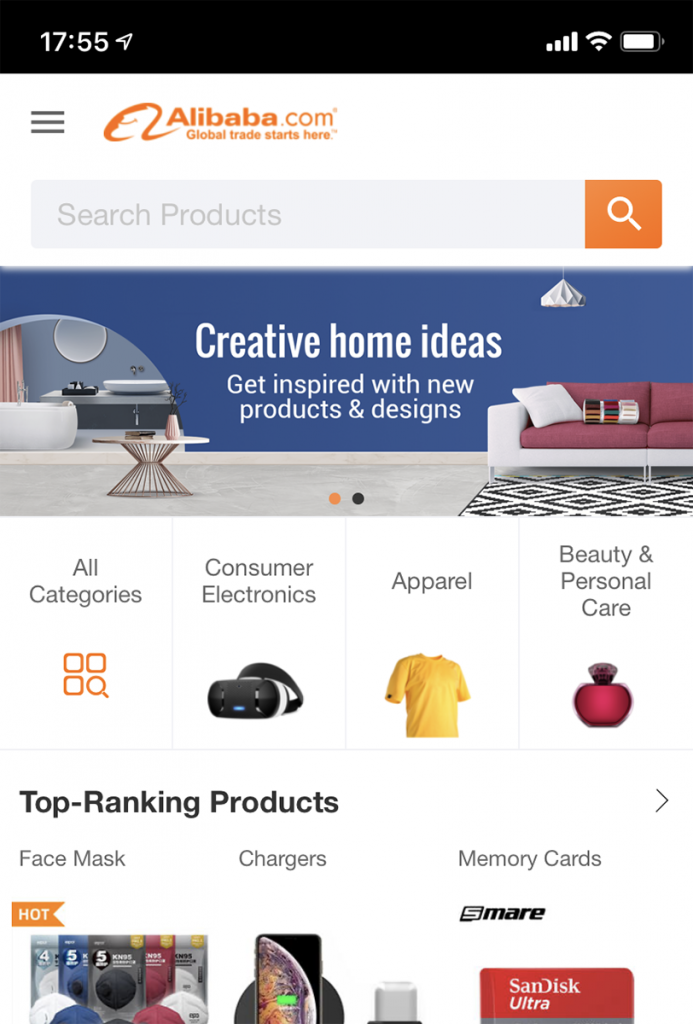
Alibaba

中国のEC市場で最も大きなシェアを持ち、中国版Amazonとまで言われるAlibabaもECサイトにPWAを導入しています。
このサイトもPWAを実装したことで、アクティブ利用者数がiOSでは14%、Android利用者では30%増加し、ブラウザ利用者のコンバージョンが76%向上といっためざましい結果が出ています。ECサイトのPWA化の成功事例、という点でAlibabaは希少なサイトと言えると思われます。
PWAでできることまとめ
この記事では、PWAの導入により実装が可能な機能として、ホーム画面への追加、スプラッシュスクリーンやフルスクリーンといったアプリ的な振る舞い、キャッシュのコントロールとオフラインでの表示といったものを説明しました。
未だモバイル戦略ではネイティブアプリが主流ですが、PWAにはネイティブアプリにないメリットが存在しており、どちらにもメリット・デメリットが存在するため、必要に応じて使い分ける戦略が必要だと言えるでしょう。
最後に、トライムでは既存サイトへのPWAの導入対応を請け負っております。
ぜひ、お気軽にご相談ください!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



