WebGLの後継技術:WebGPUって何?|Labo|株式会社トライム
WebGLの後継技術:WebGPUって何?
2023.11.21

2023年4月、Google Chrome ベータ版にWebGPUが実装されました。
次世代のWebグラフィックスJavaScript APIとして期待されるWebGPUですが、この記事ではそもそもどういう技術なのか?これまで利用されてきた技術であるWebGLとはどう違うのか?という点について整理してまとめていきます。
そもそもWebGPUとは?
WebGPUは、Webブラウザ上で美麗な3D描写が可能になるAPIです。
同様の技術として、これまではWebGLが広く利用されていました。これに対し後継となりうる技術として設計が進められているのがWebGPUです。
Web上での活用を念頭に置いて制作されており、WindowsのDirect 3D 12やmacOSのMetalなどのローカルマシン内のGPUをより最大限かつ効率よく発揮できるように制作されています。
WebGLよりも高性能な、Webサイト上でアニメーションなどをよりきれい、且つ効率よく描画するための規格と考えてよいでしょう。
WebGLとの違いは?
前述した通りこれまではWeb上での3Dの描写にはWebGLが広く利用されていました。
それに対し、WebGPUの形式のほうが下記の優位性を備えています。
- 複雑な内部処理が少なく、負荷が少ない
- Compute Shaderという汎用計算の仕組みが存在=WebGLよりも処理が高速
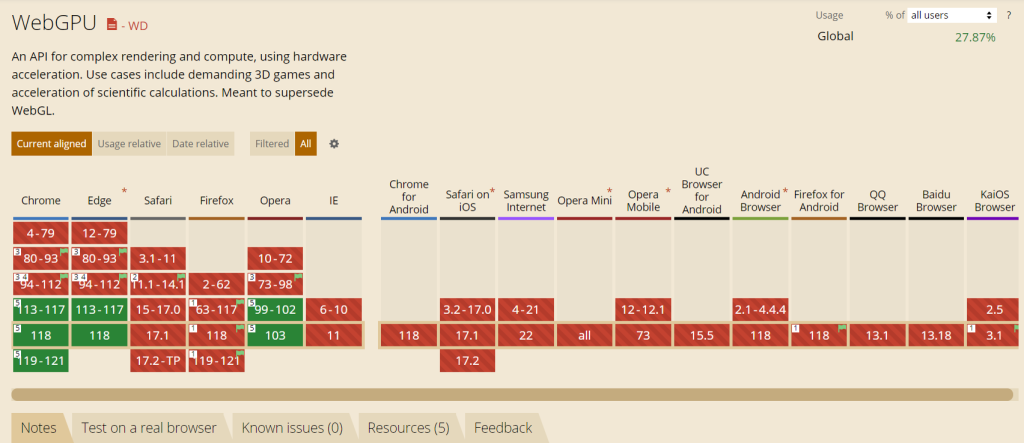
WebGPUは後継規格であるため、今後置き換えが進むことは間違いないと言えるでしょう。ですが、2023年11月現在では対応している主要ブラウザはGoogle Chromeのみとなっています。

そのため、現段階では引き続きWebGLを利用するほうが少ないコストで3Dアニメーションの実装が可能です。
ただ、性能はWebGPUの方が上であるため、今後主流になっていく技術として動向を見守るのがよいでしょう。
対応ライブラリについて
WebGLで利用されてきた主要なライブラリがWebGPUへの対応を計画、あるいはすでに実装しています。それぞれの状況を確認してみましょう。
Babylon.js

Microsoftが開発しているWebGLライブラリで、ゲーム開発や使いやすさに特化した3Dエンジンです。既にほとんどの機能がWebGPUで利用可能になっていると公式ドキュメントに記載されています。
参考:WebGPU Status | Babylon.js Documentation
PlayCanvas

ブラウザ向けに作られたWebGL/HTML5ゲームエンジンです。
機能が充実しており、JavaScriptネイティブで構築されている、軽量なWebGLライブラリです。公式のサポートから、既にWebGPUへの対応を行っていると発表しています。
TensorFlow.js

Googleが開発している機械学習のオープンソースJavaScriptライブラリです。画像認識・音声認識、翻訳、自然言語処理などに活用することが可能です。
GitHub上にWebGPUの利用方法についての記載があり、バックエンドの処理にWebGPUを利用することが可能なようです。
参考:tfjs/tfjs-backend-webgpu · tensorflow/tfjs · GitHub
three.js

three.jsは、3Dコンテンツ制作に特化したJavaScriptライブラリで、簡単に利用できるためWebGLライブラリでも特に人気です。本ライブラリでも、公式によってかなり早い段階からWebGPUの実装を発表しており、問題なく利用することが可能です。
参考:Unleashing the Power of WebGPU with Three.js for Cutting-Edge 3D Web Development
まとめ
ここまでで、WebGPUについて現在の動向を整理しました。
今年4月の段階でChromeでAPIが公開・対応されたことにより、他のブラウザも随時追従していくと考えられます。
今後主流になることは間違いない技術なので、開発の動向を随時チェックしていきましょう。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



