アニメーションに強いプロトタイピングツールってどれ?|Blog|株式会社トライム
アニメーションに強いプロトタイピングツールってどれ?
2020.04.16

今回はプロトタイピングツールで知られている、Adobe XD、Figma、InVision Studioでアニメーションの機能のみを比較してみました。
作成したのはハンバーガーをタップしてメニュー項目が順番に表示されるアニメーションです。

文章だけではどういった動きになるか分かりづらいときなどは、アニメーション・プロトタイプなどを作成して説明することがよくあります。短時間で作成できる事が望ましいため、手軽に細かい動きの表現ができるツールがあるのはとても嬉しいです。
比較してみる
そこでそれぞれのツールを10分~15分程使用して、どのくらいの物ができるのか比較してみました。
Adobe XD

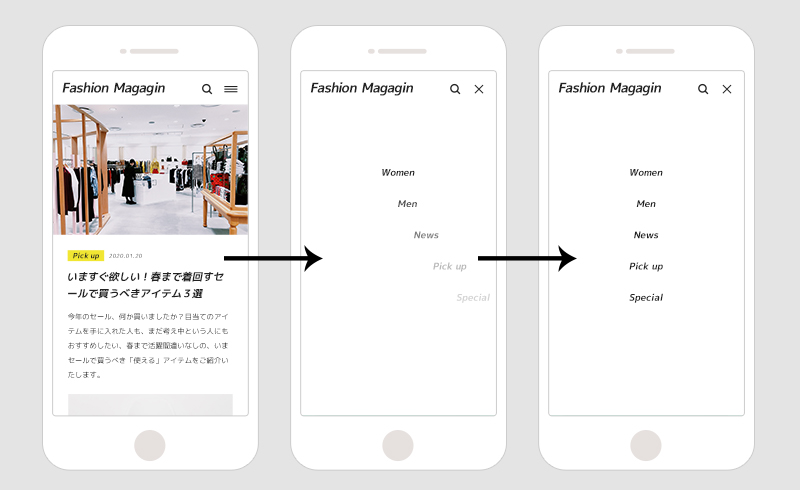
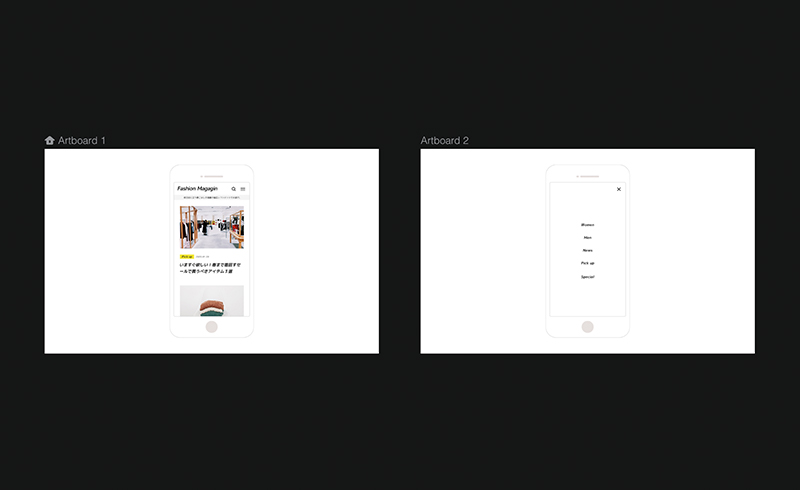
こちらはアートボードを3枚使用、2枚目に移動途中の画面が必要になってしまったので、イージングは使えず想像していたアニメーションは作成できませんでした。
プラグイン等を入れればもう少しマシなものが出来たかもしれませんが、アニメーションに限ってはAdobe XDはあまり向いていない印象です。
続いてFigma

こちらもアートボードは3枚、同じくイージングはつけられませんでしたが、Adobe XDよりは動きをスムーズにつなげてくれる印象です。
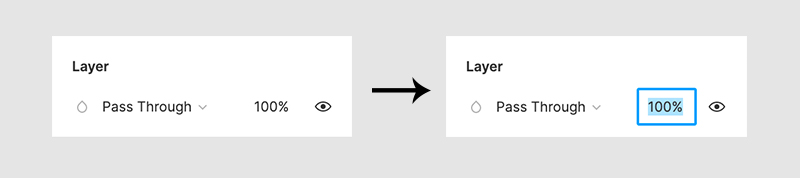
アニメーションではないのですが、透明度のゲージが無いのは個人的にすごく使いづらかったです。
透明度を変更する際にいちいち数値を入力しなければいけないのがマイナスポイントでした。

最後にInVision Studio
実はこのために記事を書いたと言っても過言では無いのですが、
私の中で圧倒的にアニメーションに強いと思うのは、このInVision Studioです。

2つのアートボードを作成するだけで、Adobe XDやFigmaで作成するアニメーションよりクオリティが高い。
時間も他より断然早く作成することができました。
こちらが最初から想定していた動きです。
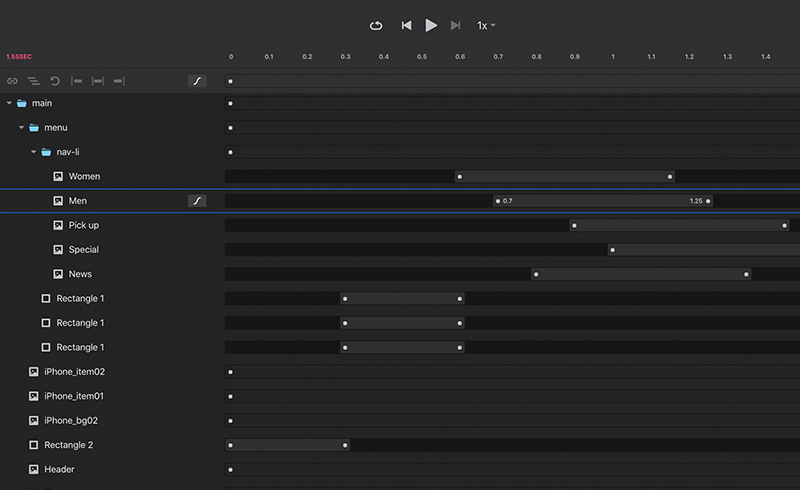
なぜ2枚のアートボードでこういった動きが作成できるかというと。
アートボード間に配置しているオブジェクトの動きをタイムラインで調節ができるようになっているんです、これが素晴らしい。

AnimateCCに近いですが、操作していてもAnimateCC程重い印象もありません。
簡単なものであればInVision Studioでサクッと作れてしまいますね。
まとめ
今回はアニメーションの比較だけなので、他のツールもそれぞれ良い機能があります。
私はまだどれを使用すればいいか絞れていませんが、このように優れた機能はそこだけ使用する、という方法が個人的には良い使い方かなと感じました。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



