【WebGLってなに?】いまさら調べてまとめてみた|Blog|株式会社トライム
【WebGLってなに?】いまさら調べてまとめてみた
2020.04.01

どうも、ふなっしーです。
ぼくはWeb制作現場に務めており、ときおり業務中にWebGLという単語を耳にします。
これまでなんとなく雰囲気で理解したような気になっていたのですが、なんか2020年もWebGL = 3Dグラフィックデザインが流行りそうとのことなので改めて調べてみました。
WebGLってどういう意味?
早速グーグルで検索してみました。
WebGL (Web Graphics Library) は、互換性があるウェブブラウザーでプラグインを使用せずにインタラクティブな 3D グラフィックスや 2D グラフィックスをレンダリングするための JavaScript API です。HTML5 <canvas> 要素へ OpenGL ES 2.0 に密接に従った API を導入することにより、WebGL を実現します。
参考:MDN Web Docs
途中に出てきたOpenGLは、なんかややこしくてよくわからないのですが、様々なハードウェア、OSなどに対応した汎用のグラフィックスライブラリだそう。
で、それのWeb版がWebGL。
つまり、Webブラウザで3Dとかのコンピュータグラフィックスを描画するための規格と理解します。あってるよね?
動作環境についてはスマホを含むすべてのブラウザで、WebGLは動作するようです。
昔流行ったFlash Playerなどはブラウザにプラグインが実装されている必要がありましたが、WebGLはJavaScript(ブラウザ上で動かせるプログラム)で動作するからスマホでも動く、というわけですね。
本当にあってるよね?
なにができるの?
WebGLには色々なライブラリが存在していて、それぞれに得意な描写があるようです。
見てみるのが早いと思うので、いくつか公式サイトを覗いてみましょう。
three.js
上記のスクリーンショットをみていただければわかると思いますが、非常に大量のデモがあり、WebGLのライブラリの中でも一番人気。
デモを眺めてるだけでも面白いと思うので是非ご覧ください。
BabylonJS
Microsoftが開発中のWebGLライブラリで、ゲームの開発と使いやすさを重視したWebGLベースの3Dエンジンだそうです。
Web制作的な観点から見た際にどう活かすのかは全くわかりませんが、デモの中に西洋ファンタジーとかに出てきそうな斧とか砦があります。
そしてどれもWebブラウザ上で表現できてる。すごい。
Webサイトに組み込めるの?
では、Webサイトに反映したときに、どのような形で組み込むのが良いのでしょうか。
WebGLの活用方法としては以下のものが考えられます。
- サイトに強いインパクトを持たせる
- 情報表現に利用する
- UI/UXの改善として活用する
上記ふまえて実装例を見てみましょう。
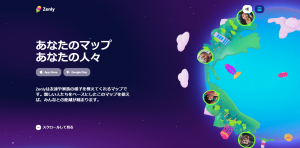
Zenly
Zenlyは、友達や家族などと現在位置の共有が出来る地図アプリです。
このサイトでは、地図=地球上に友達や家族のピンが立っていて、アプリ自体のコンセプトやイメージをアニメーションとして表現できています。
Nine Point Five Earthquake Visualization
Nine Point Fiveは、過去地球上で起こった自身の情報を可視化しているサイトです。
WebGLを活用することで、世界規模でわかりやすく地震の場所・規模などを表現できています。
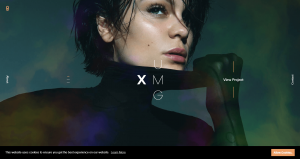
UIX – UI & UX Design
ドイツのデザイナーKadir Inan氏のポートフォリオサイトです。
WebGLはコンテンツの切り替え時に明示的に活用されており、ページの内容を邪魔してません。
このようなピンポイントの使用はUIの向上に役立っていると言えるのではないでしょうか。
他にも、WebGLを活用した画期的なサイトがこちらの記事でまとめてあるので、ぜひ見てみてください。
まとめ
ここまでWebGLについてまとめてきました。
なんとなくしか考えていませんでしたが、しっかりポイントを抑えておけば実際の案件でももっと効率的に活用することが出来る気がします。
もちろんWebGLに慣れているエンジニアさんやデザイナーさんの協力が不可欠ですが、上手に使って魅力的なWebサイトを作りましょう。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00