ワイヤーフレーム・モックアップを簡単に作成できる!Adobe XD プラグイン「QuickMockup」|Blog|株式会社トライム
ワイヤーフレーム・モックアップを簡単に作成できる!Adobe XD プラグイン「QuickMockup」
2019.12.11

今回ご紹介するのはAdobe XDのプラグイン「QuickMockup」!
Quick Mockup
Quick Mockupで、使用頻度の高いUI要素のサンプルから簡単にワイヤーフレームやモックアップを作成、さらにスタイル、ステート、コンテンツのカスタマイズで簡易プロトタイプを作成できます。
しかもこのプラグイン割と少ない日本のデザイン現場向けに作られているため使いやすさに驚きました!
まずはインストール

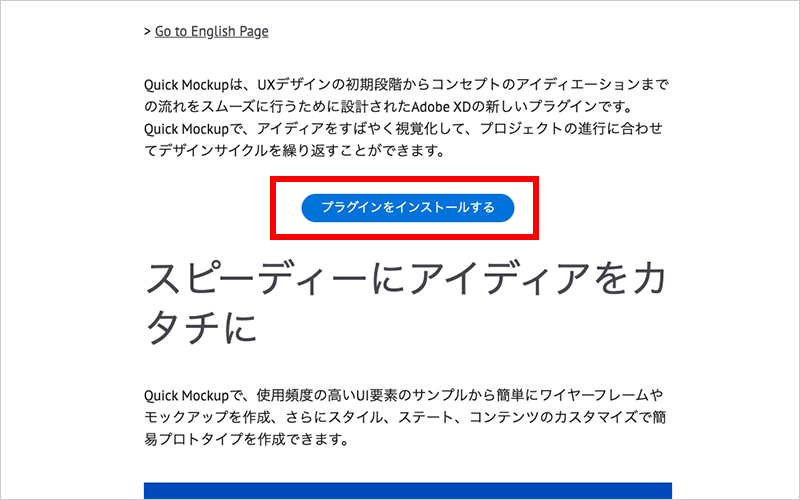
「プラグインをインストールする」をクリック

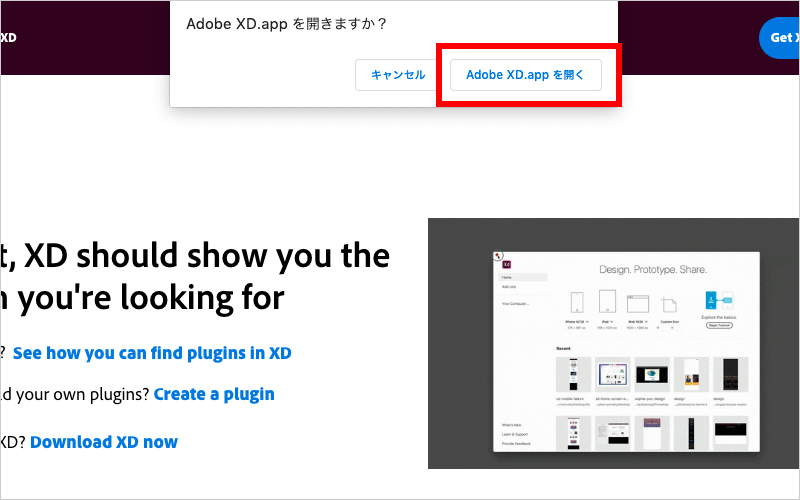
「Adobe XD.appを開く」をクリック

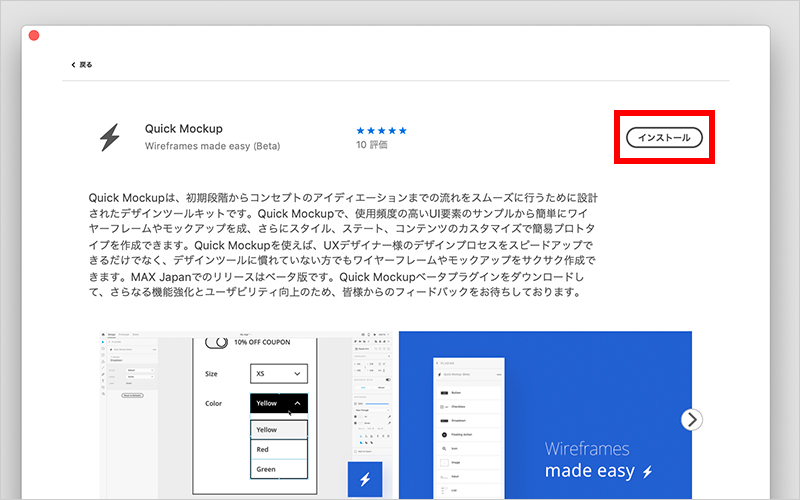
プラグインのインストール画面に移動するので、インストールをクリック

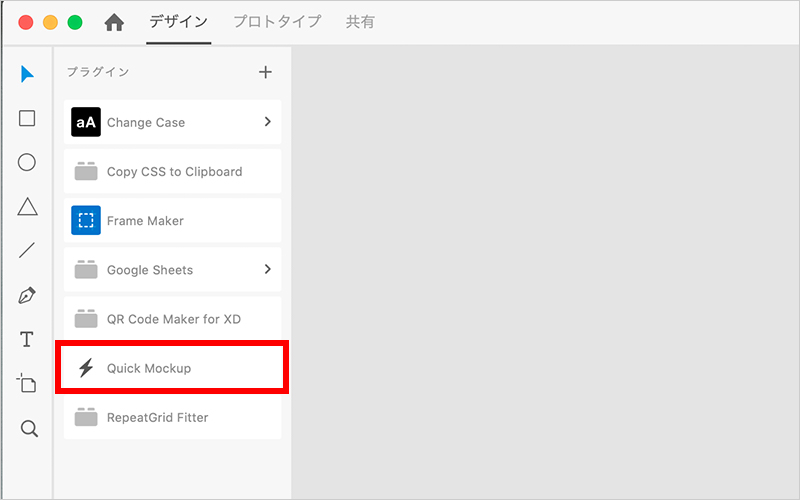
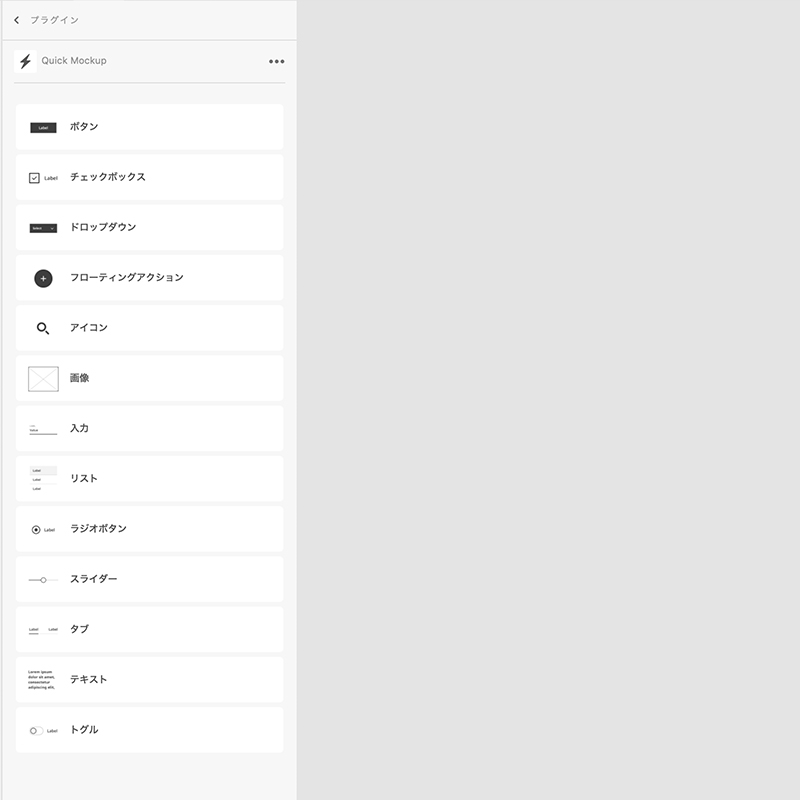
インストールが完了しましたので、赤枠をクリックしてみましょう。

UI要素が並んでいますね。
配置したいステージを選択した状態で、必要なUI名のボタンをクリック。

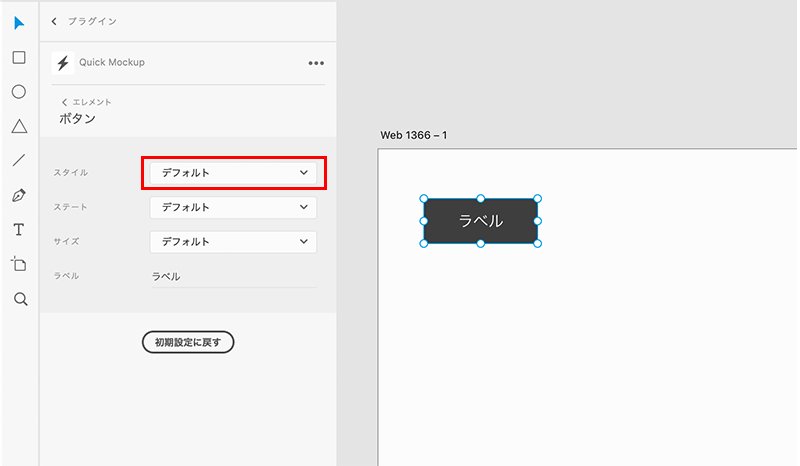
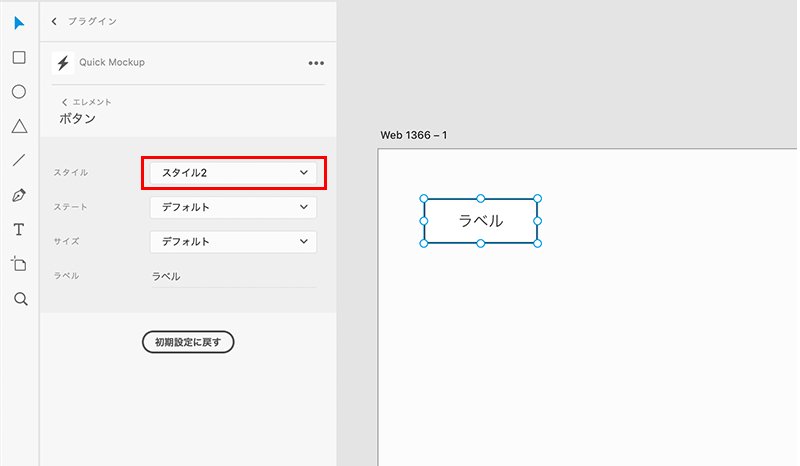
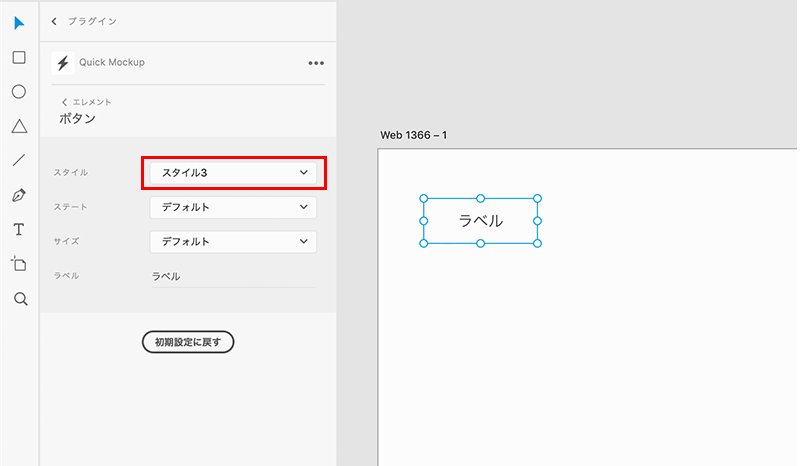
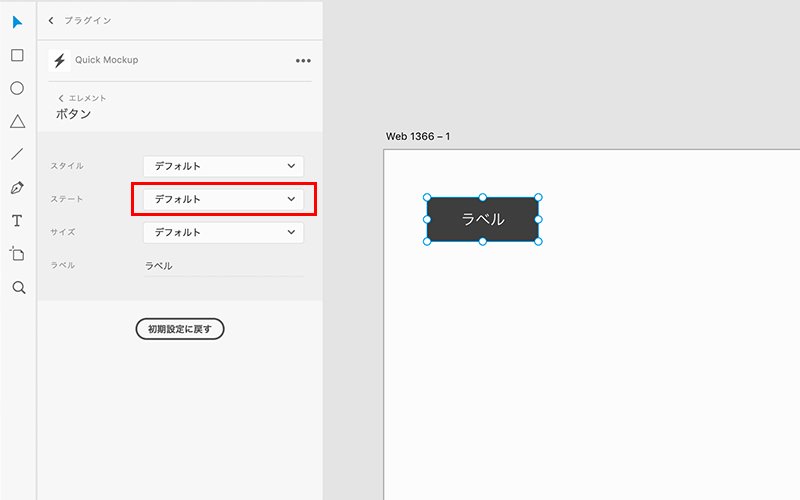
ここですごいのが「ボタン」を配置した場合、サイドナビから「スタイル」、「ステート」、「サイズ」、「ラベル」の変更ができます。
画像はスタイルを変更したものになります。

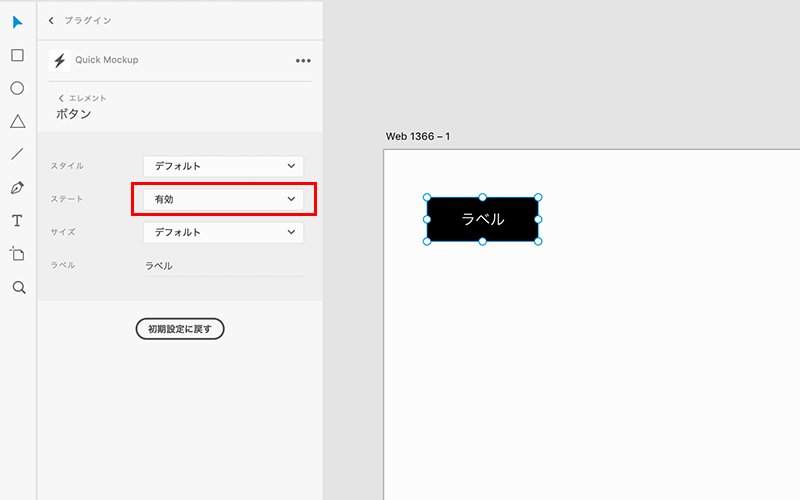
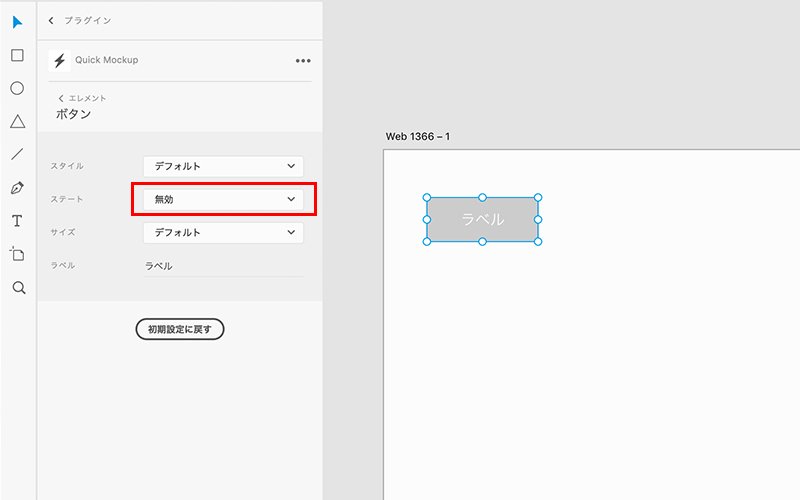
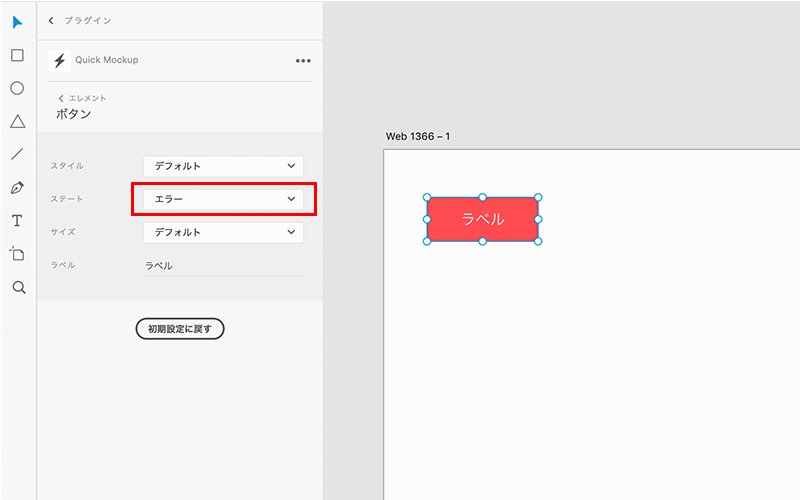
「ステート」の変更、個人的にはこれが一番魅力的ですね。

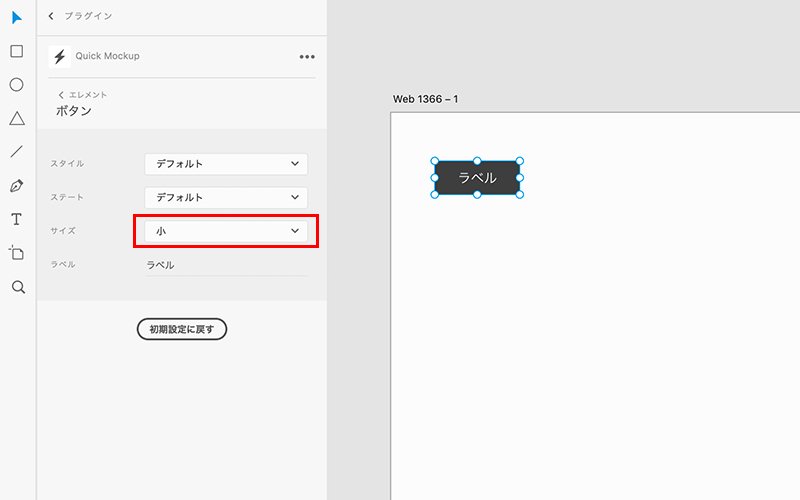
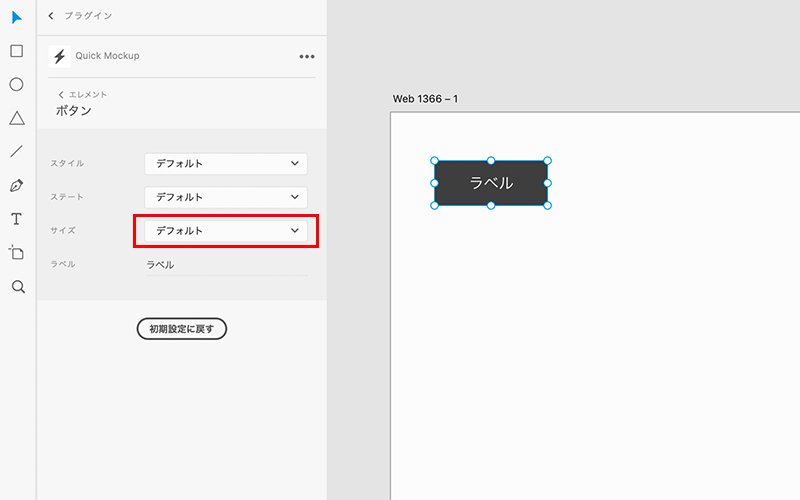
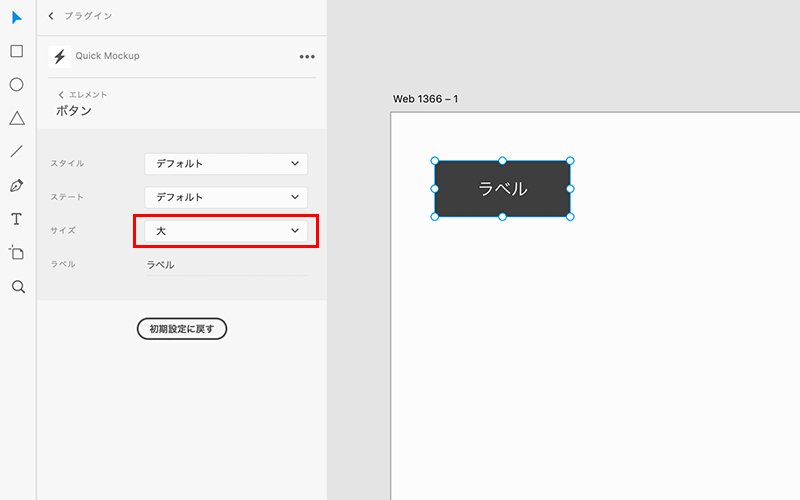
「サイズ」の変更

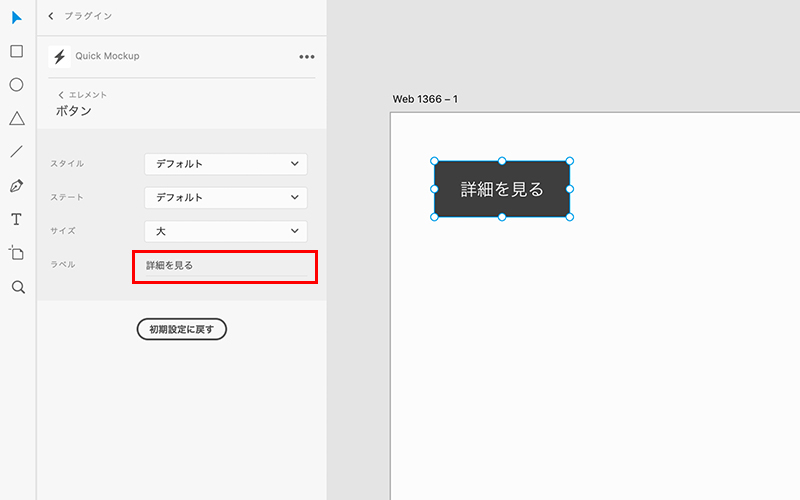
「ラベル」の文言を変更することでボタンのテキストが差し替わります。

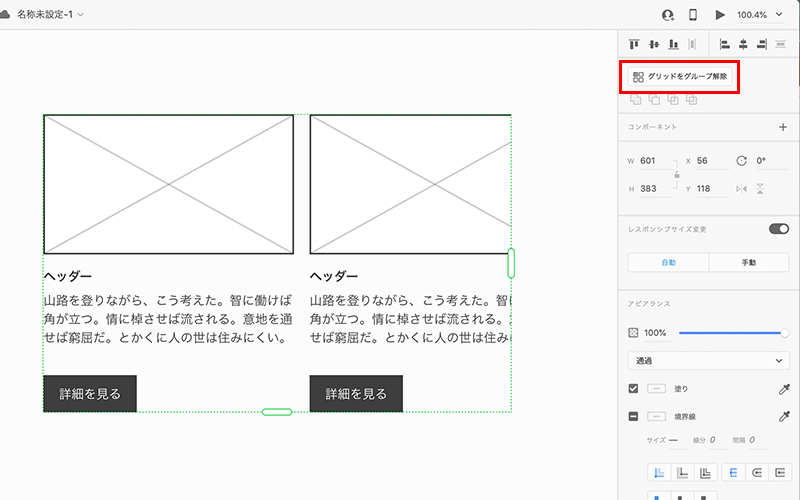
「リピートグリッド」等と併用して使用すれば爆速でワイヤーが作れそうです!
β版でこれだけの使いやすさなのでまだまだ期待できますね!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



