unityからwebGL書き出し|Blog|株式会社トライム
unityからwebGL書き出し
2019.11.07

インパクトのあるwebGLを使用したいけど制作に時間がかかる…
もう少しカンタンにwebGLを作成できないかと考えていたところ「unity」からwebGL書き出しができるそうなので、一度触ってみることにしました。
unityとは??
unityとは、ユニティ・テクノロジーズ社が提供する、ゲーム開発プラットフォームです。
「ゲーム制作のワークフローに合わせて拡張可能なオールインワン型エディター」というキャッチコピーのとおり、ゲーム制作用のツールではあるのですが、Windows、Macや、iOS、Androidなどの様々な端末に対応しています。
https://unity.com/ja
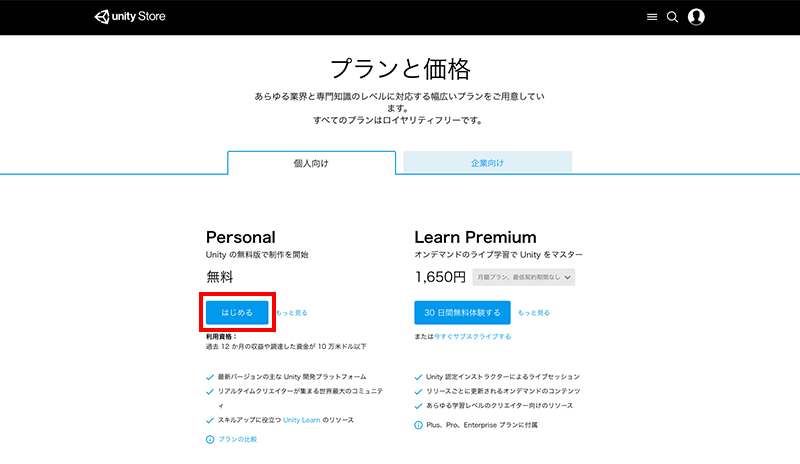
unityをダウンロード

画像赤枠の個人向け【Personal】の使用であれば無料で使用することができます。
※利用資格:過去 12 か月の収益や調達した資金が 10 万米ドル以下
※無料版では、書き出した制作物の起動画面(スプラッシュスクリーン)にunityのロゴが表示されてしまいます、Pro版の場合はunityのProjectSettingから変更できるそうです。
ダウンロードはこちら:https://unity.com/ja
適当になにか作ってwebGLに書き出してみる

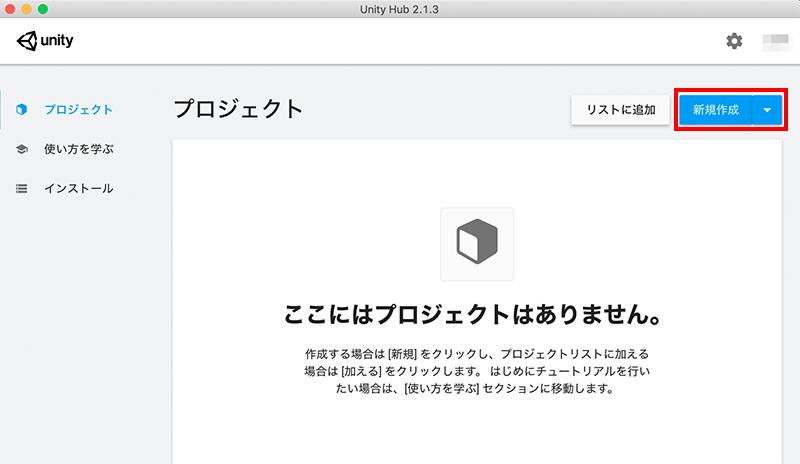
まずは「新規作成」からプロジェクトを作成

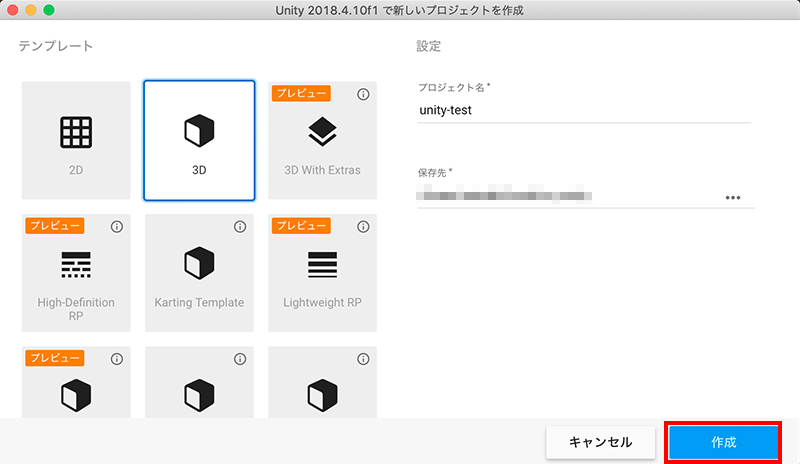
2D、3D等のテンプレートを選択して「作成」をクリックします。

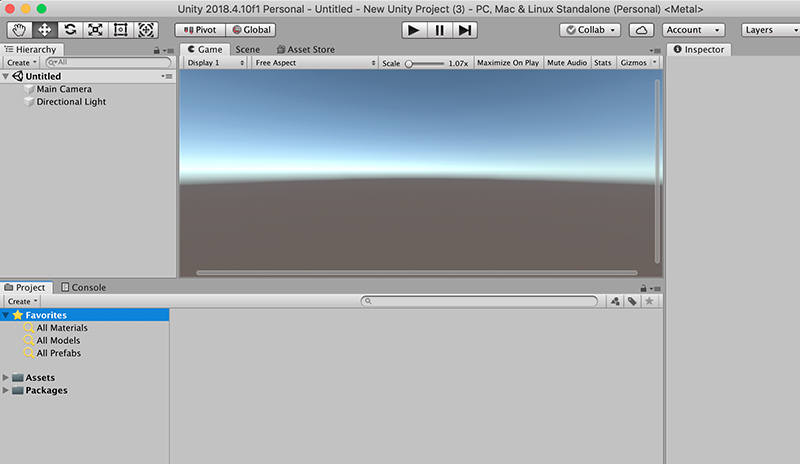
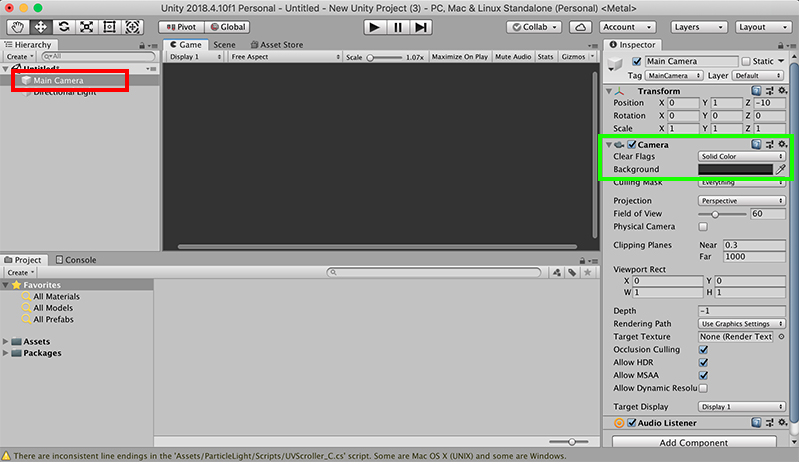
作成してすぐの画面はこんな感じです。

私の場合背景は必要なかったので単色にしました。
赤枠の「MainCamera」を選択して、緑枠の「Clear Flags」をsolid colorに変更。
「Background」の色を変更します。

今回はAssetStoreからeffectをダウンロードして使用してみました。
いろんなeffectやモデリングデータがあるので、探すのも面白そうです。
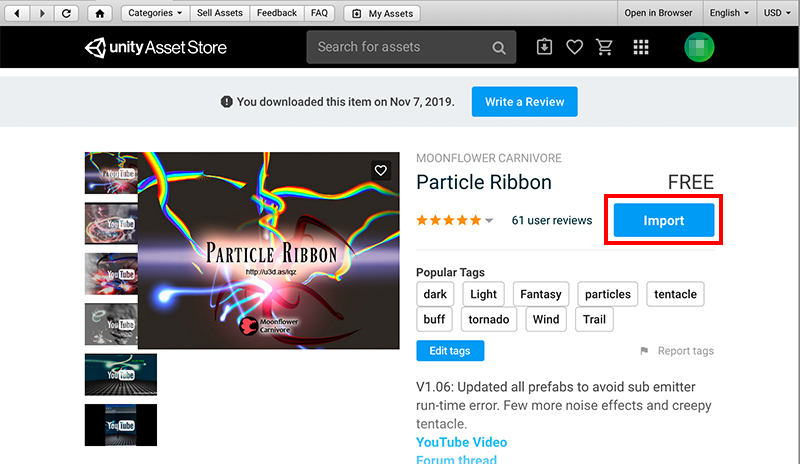
今回はこちらの「PARTICLE RIBBON」を使用してみました。
赤枠「Import」をクリックしてインポートします。

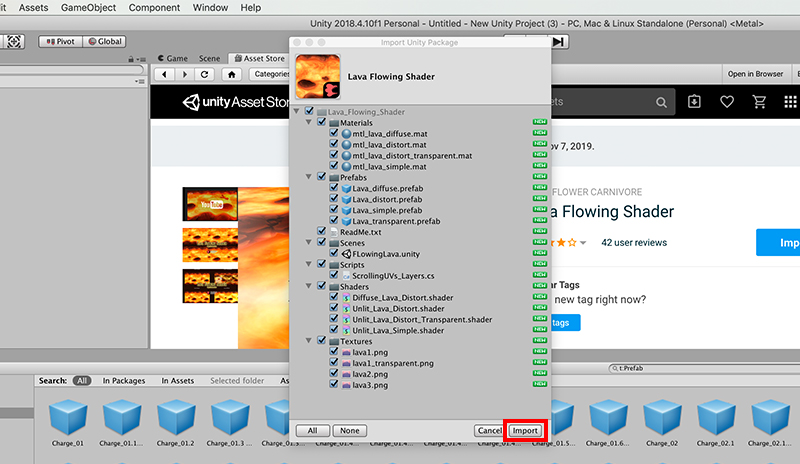
ポップアップで画像のようなウィンドウが出てくるので、こちらも「Import」をクリック。

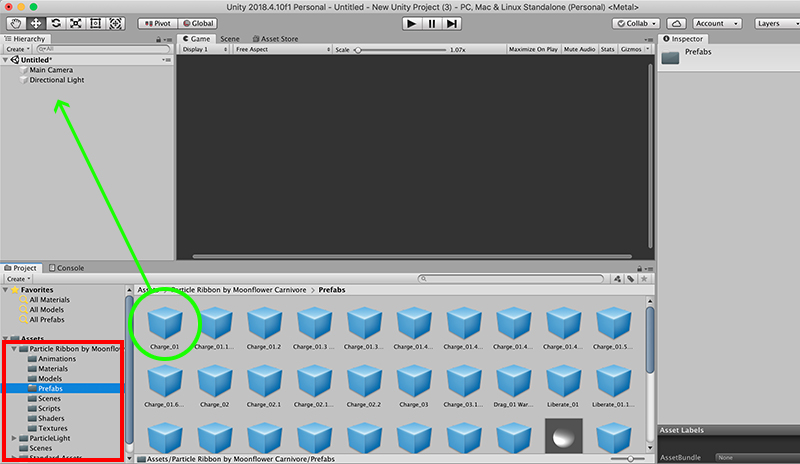
Importすると赤枠に表示されます。
Prefabsフォルダに入っているもの(緑枠)を「Hierarchy」タブにドラッグします。

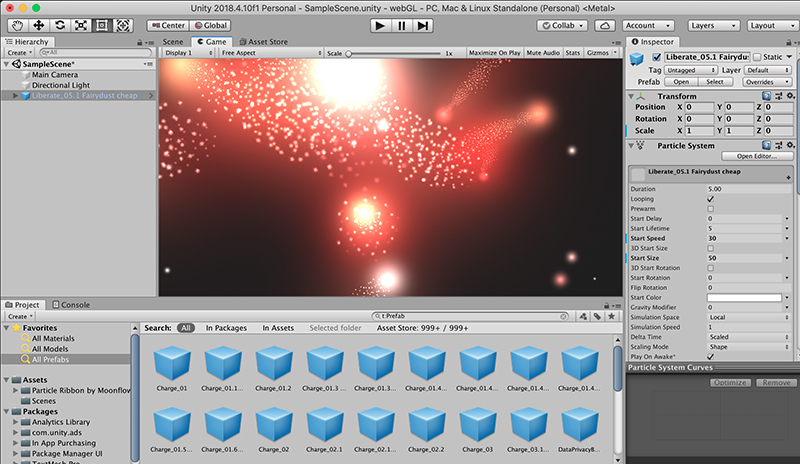
「Hierarchy」タブにドラッグすると画像のようにeffectが適用されます。

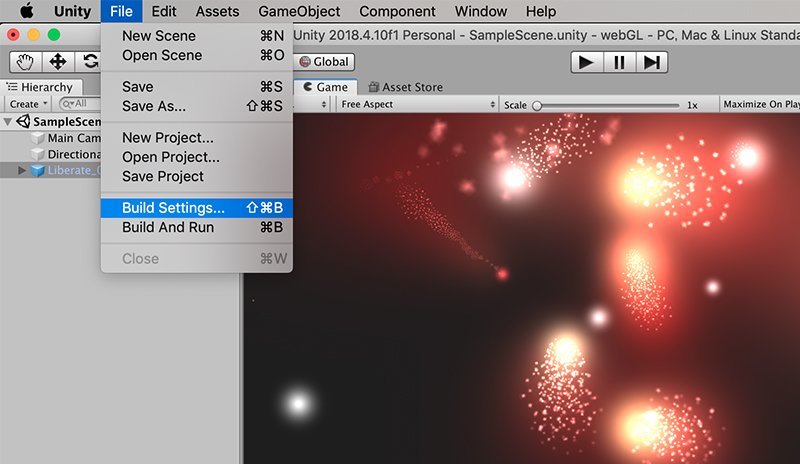
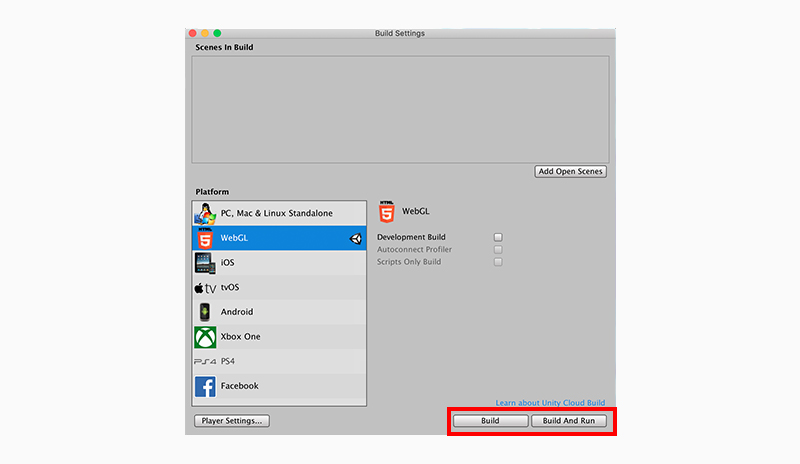
File → Build SettingsからwebGLに書き出します。

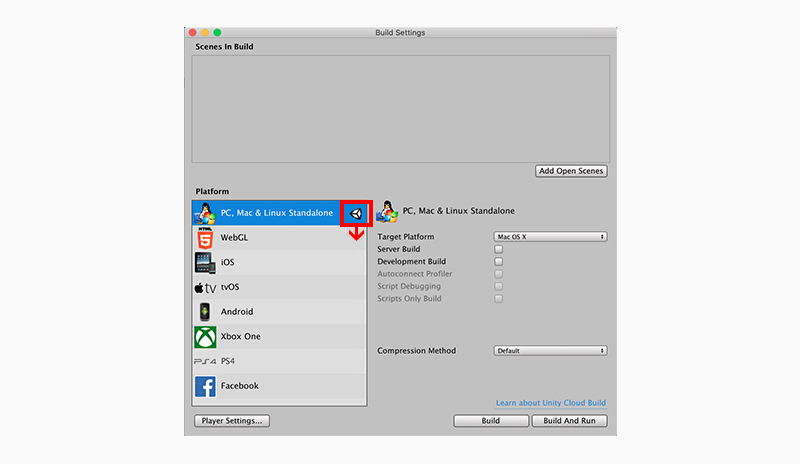
プラットフォームをwebGLに変更します。

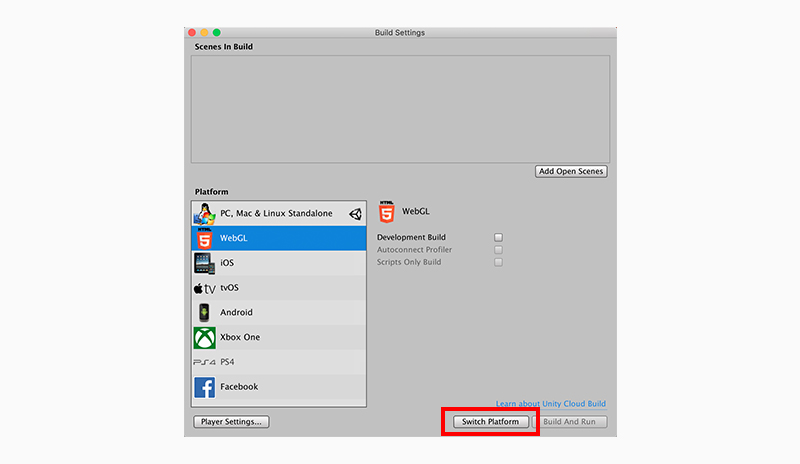
webGLをクリックすると下の項目が変わるので、「Switch Platform」をクリック。

「Build」、「Build And Run」どちらでも良いのでクリック。
完成した内容を確認してみます。
動画にして荒くなってしまいましたが、このようになりました!フリーのエフェクトも良く出来てるものばかりだったので、今後も色々試してみようと思います。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



