[SASS]koalaのAutoplefix使ってみた。|Blog|株式会社トライム
[SASS]koalaのAutoplefix使ってみた。
2017.05.16

こんにちわこんばんわ、ちばです。
今月の頭にフリーのSASS・LESSのコンパイラのkoalaがv2.2.0にアップデートしていました。
このアップデートで追加機能として、Autoprefixの機能が追加されていたので早速どんなものかと使ってみました。
早速Autoplefix使ってみました。
使ってみた結果の前にAutoplefixってなんぞ?という方に簡単に解説すると、
CSSを書く際に、手動で書いている「-webkit-」や「-moz-」などの接頭辞をプロパティ毎に判別して自動で付与してくれるというものです。
今まではgulpと使ってコンパイル時に付与してあげる必要がありましたが、
今回のアップデートで同じことをkoalaも出来るようになったのです。
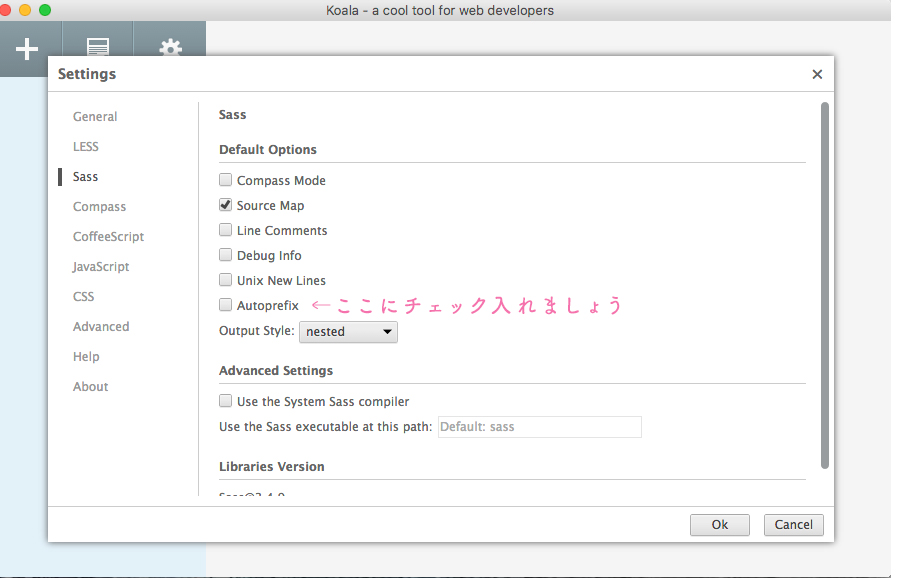
使い方は簡単で、設定画面を開いて下記画像の箇所にチェックをつけるだけです。

後は普通に書けばコンパイル時に接頭辞が必要なものに自動で付与してくれます。
gulpと比較してみた
そんなわけでgulpと比較してみました。
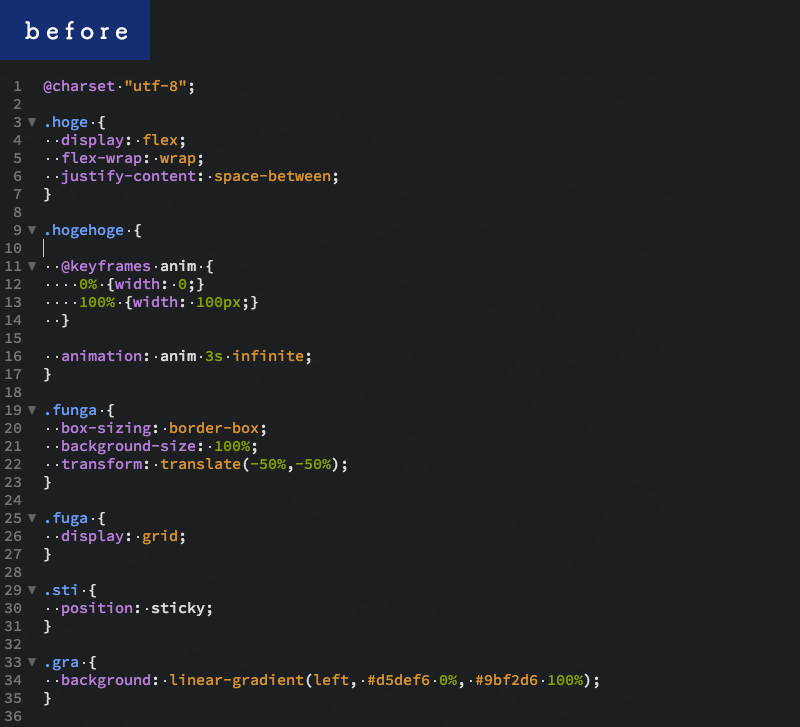
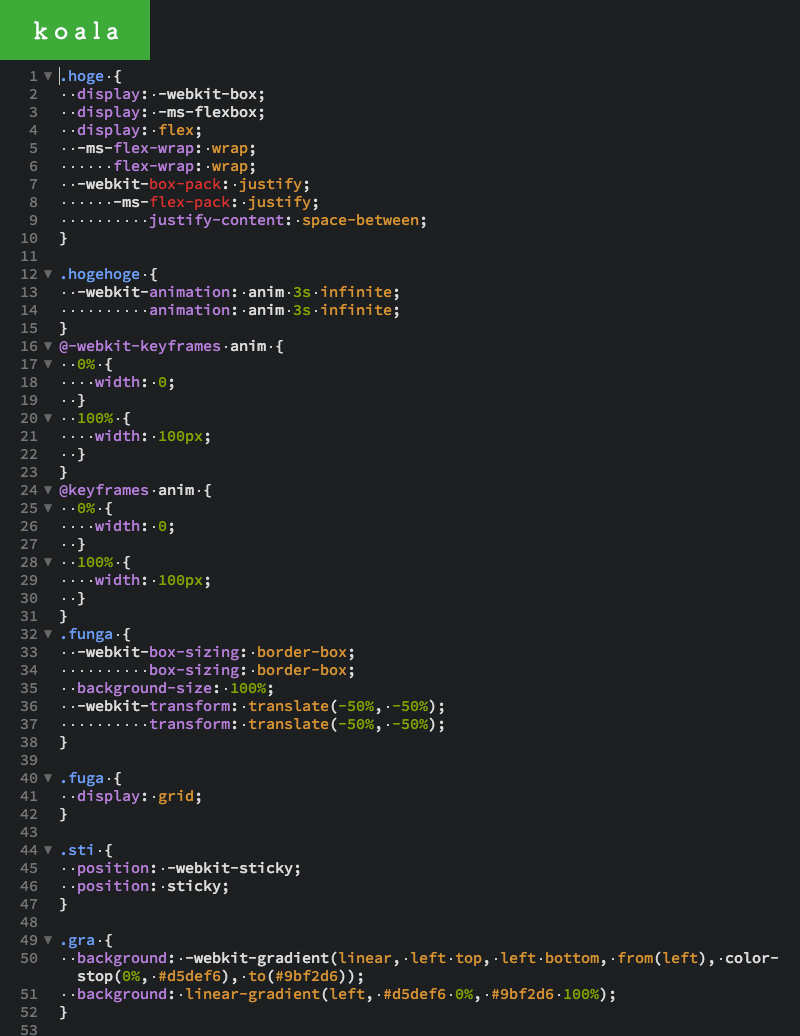
今回書いたSCSSはこちら、接頭辞必要系盛り合わせ。

デフォルトのlast2までを対象ブラウザとしてとりあえずコンパイルしてみました。
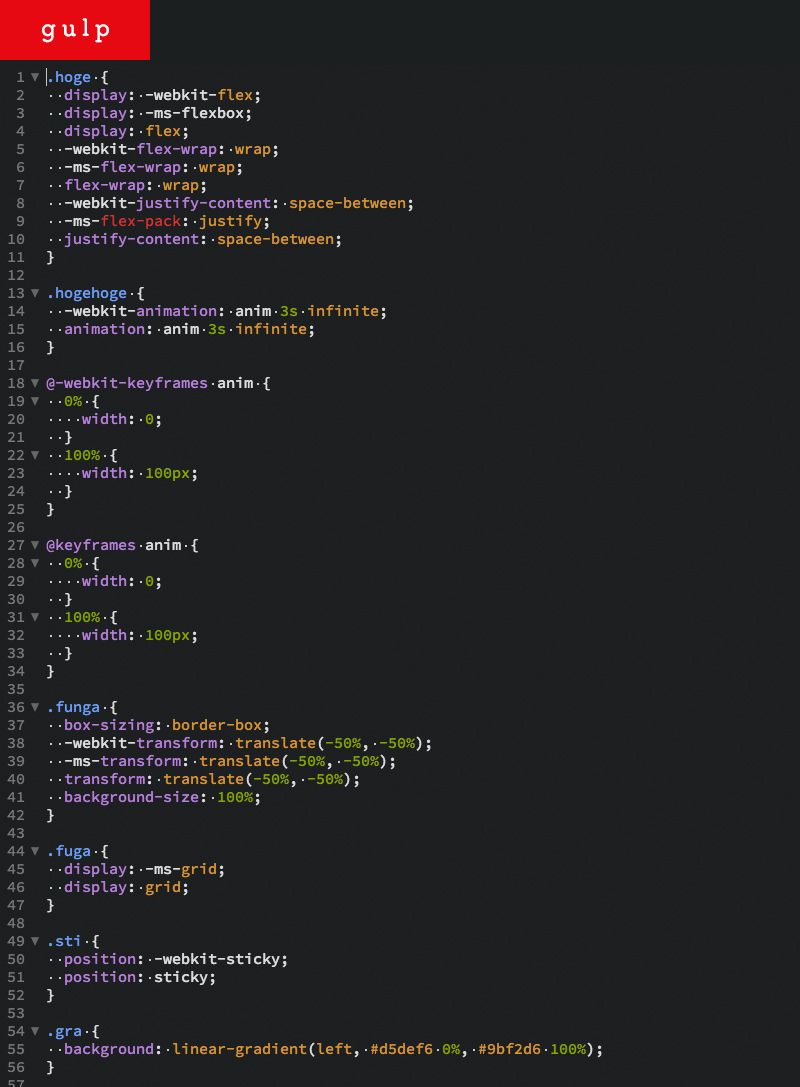
まずはgulp

次にkoala

問題なく接頭辞がついてますね。
特に目立った差はないですが、少し気になるのが、
「display: grid;」に対して接頭辞がつかないことです。
その他に関しては問題なくついているので、普通に使っていく分には問題なさそうですね。
まとめ
gulpは少しむずかしいけど、koalaでならSASSが書けるって声は多かったので、
今回のアップデートは意外と嬉しい人も多いんじゃないでしょうか?
毎回接頭辞つけるのがめんどくさいのと、つけ忘れで動かないなんてことも稀にあるので、それが無くなると思うと効率が上がって定時退社して恋人も出来そうで最高ですね。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



