[メルマガ]outlook2013以下でaタグにpaddingを効かせる方法|Blog|株式会社トライム
[メルマガ]outlook2013以下でaタグにpaddingを効かせる方法
2017.05.15

こんにちわこんばんわ、ちばです。
今日はこれとか
https://try-m.co.jp/blog/html/3050/
これとか
https://try-m.co.jp/blog/html/3031/
に続いてメルマガのお話です。
aタグにpaddingが効かなかった件
メルマガコーディングをしているとボタンの扱いをどうするか悩むことがあると思います。
クリック範囲を広く取りたい、テキストは変更したいのでimgは使いたくない等です。
まぁそれだけであればaタグのdisplayをblockにしてpaddingを効かせればいいのですが、
displayを含めCSSをほとんどサポートしてないメーラーがあるのです。。。
そう。。。「outlook2013」です。。。
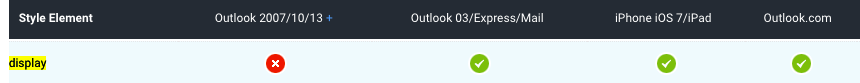
こちらのサイトに細かい対応状況が載っておりますが
https://www.campaignmonitor.com/css/
こんな状態です。

これじゃうまくaタグの上下にpaddingなんかつくわけない。。。
だがしかし、borderをつけることによって上下にpaddingが効くという事を知りました(原理はわかりません\(^o^)/)。
↓下記参考コード
a {
display: block; //モダンなメーラーではblockにできる
padding: 9px 0; //borderがつくので合計10pxになるよう調整
border: 1px solid #ccc;
background: #ccc;
}
これでtd以外にもpaddingを効かせることができるようになります。
まとめ
テンプレートとして使いまわす場合に、画像にするかしないかの差はすごく大きいと思います。
世のメルマガコーディングを頑張る人たちの助けに少しでもなれば嬉しいです。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



