初めてのjQuery – なんとなく理解してみよう編|Blog|株式会社トライム
初めてのjQuery – なんとなく理解してみよう編
2017.04.13

こんにちわこんばんわ、ちばです。
やってまいりました!第二回目!
飽き性の私ですが、ちゃんと二回目も更新できました!
今回も語彙力と思考を捨てに捨ててなんとなく進めていきますよ。
なんとなく理解してみよう
前回はとりあえず書いてみましたが、前回書いた部分少しずつ理解していきましょう。

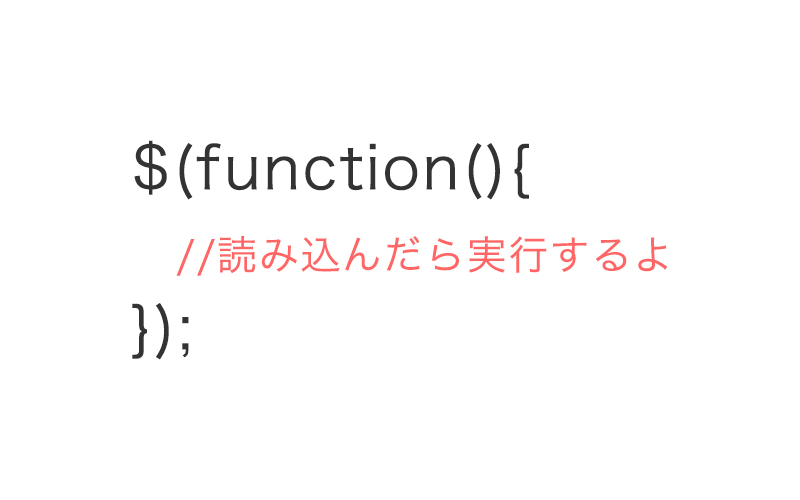
上記を書いておけばとりあえず動きます。
ページが読み込まれた際に{}の中に書いた文が実行されます。
ですのでとりあえずお約束だと思って書いておきましょう。
◯◯を△△する
次は{}の中に書くものですね。
前回でやった、pタグ内のテキストを入れ替える部分です。
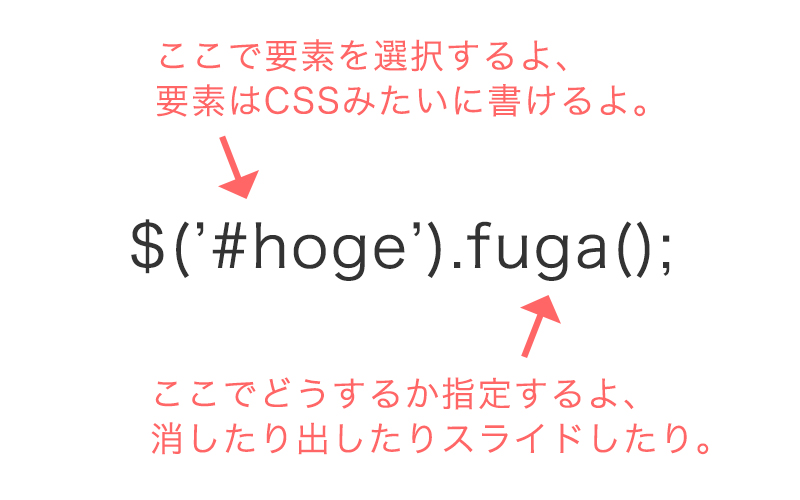
基本的には下記のような形で要素を指定して、
その要素に対して何かを命令するというのが基本的な書き方です。

jQueryは要素の選択をCSSのような指定の仕方が出来ます。
CSSのようにカスケードしながら指定することも出来るので、
CSSをかければ直感的に書けるんじゃないかと思います。
◯◯が□□されたら△△する
次は少しだけ新しいことをします。
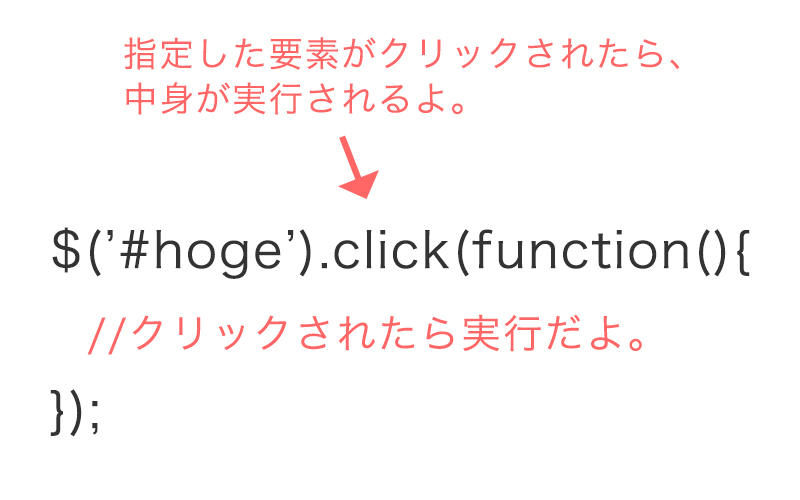
要素に対して何かされた時に命令をするというものです。

上記は「#hoge」がクリックされたら{}の中の命令を実行する、というものです。
この命令のしかたを覚えるとボタンをクリックしたらナビゲーションが出てくるとかそういうのが作れるようになったりします。
実際に書いてみよう
それでは「◯◯が□□されたら△△する」というのを実際書いてみましょう。
htmlファイルを用意して、jQueryを読み込むところまでは前回と一緒です。
用意ができたら下記をbody内に書いてみましょう。
<style>
.js-item {
display: none;
}
</style>
<div class="js-btn">ボタンだよ!!</div>
<p class="js-item">出てきたよ!すごーい!!٩('ω')و</p>
<script>
$(function() {
$('.js-btn').click(function(){
$('.js-item').fadeIn();
});
});
</script>
上記が書けたらブラウザで開いて「.js-btn」の要素をクリックしてみましょう。
これで「.js-item」が出てきたら大成功です!
ここまで出来たらよくある動きは簡単に実装出来ますよ٩(‘ω’)و
まとめ
なんとなーーーーくjQuery分かってきましたか?
次回以降はよく使う命令だったり、スライダー等のプラグインを使ってみたりと少しずつかっこいい事をやっていく予定です。
それではまた次回٩(‘ω’)و
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



