CSSで始める縦書き|Blog|株式会社トライム
CSSで始める縦書き
2016.12.09

こんにちわこんばんわ、ちばです。
毎年冬になると冬眠できそうなレベルで眠くなります。
布団の中だけで生活ができる仕組みがほしい今日このごろです。
さて、今回はCSSを使って縦書きを実装する方法を紹介します。
writing-mode
CSSで縦書きを実装出来る「writing-mode」というプロパティがあります。
厳密には文字の向き、流れを指定できるプロパティになります。
すべてを紹介していると長くなってまうので、今回は縦書きに絞って動き等を紹介します。
まずは縦書きを適用したい要素に下記のプロパティを指定します。
.hoge{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
真ん中の「-ms-writing-mode: tb-rl;」はIE用になります。
IEの独自仕様で他のブラウザより早く実装されていたので少し書き方が異なります。
ちなみにIE8までは同じような挙動で動いているのを確認できました。
実際の挙動は以下になります。
ちなみに上では縦書きにしたい要素に直接指定していますが、入れ子にして親要素に指定した場合は下記のような動きをします。
通常ブロックの要素は後続する要素が横ではなく下に並んで行きます。
ですが上のように親に指定すると中の要素の流れが90度変わるような動きになるようです。
ただしマージン、パディング等の方向は変わりません。
ちなみにこの状態でpタグをインライン要素にした場合、下記のような動きになります。
ブロックレベルの時は流れがテキスト同じ右から左でしたが、インラインだと縦に並んでいくようです。
そして「vertical-align」なども効くようですね。
スタイルの向きはどうなる?
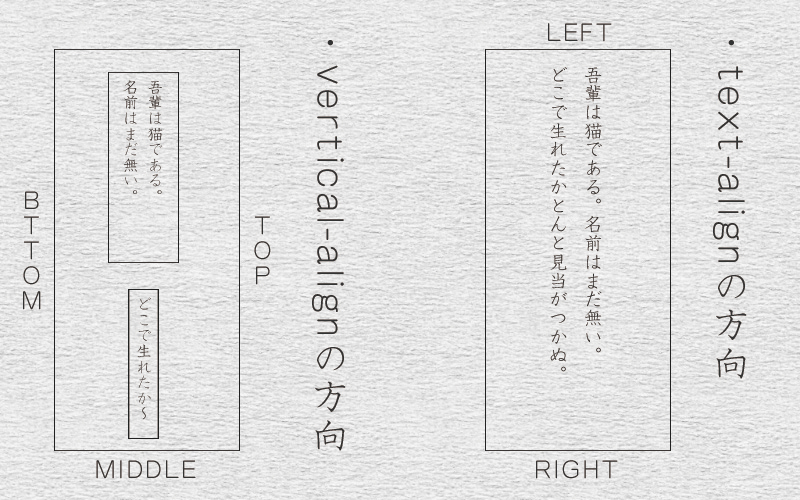
インラインやブロックの流れについて触れましたが、「text-align」「vertical-align」についても向きが変わっています。

上記画像のように90度回転したような感覚ですね。
Photoshop等で縦書きをしたことがある方はこの辺の理解は早いと思います。
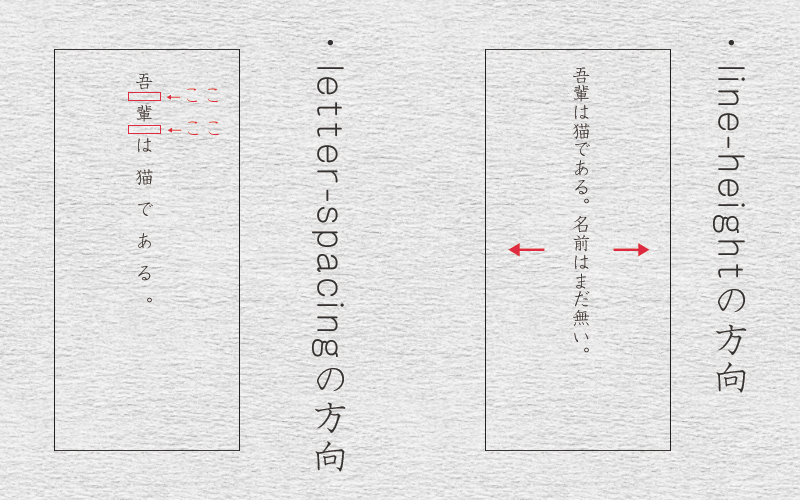
ここまででなんとなく察して来たと思いますが、「line-height」「letter-spacing」の動きは下記のようになります。

まとめ
最近では縦書きを取り入れてるサイトも多くなってきた印象を受けます。
今後使う機会が無いとも言えないので、是非覚えておきたいですね。
今回記事を書くにあたって参考にしたページは以下になります。
MDN|https://developer.mozilla.org/ja/docs/Web/CSS/writing-mode
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



