Adobe Fireflyベータ版を使ってみた感想|Blog|株式会社トライム
Adobe Fireflyベータ版を使ってみた感想
2023.08.04

今回はAdobe Fireflyベータ版が日本語でも使用できるようになっていたので使ってみました。
Adobe Fireflyとは

Adobe FireflyとはAdobeが発表した、独自のAI画像生成ツールになります。
クリエイターに向けて開発した画像生成AIということもあり、Adobe Fireflyから生成される画像は著作権などの権利を侵害するような画像は生成されない仕組みのようです。
これは嬉しいポイントですね。
現状では「テキストから画像を生成」「生成塗りつぶし」「テキスト効果」「生成再配色」の4つが使用できます。
テキストから画像を生成
さっそく使用してみました。
こちらは生成したい画像の説明(プロンプト)を入力することでAIが画像やイラストを作成してくれます。
結構こまかいプロンプトを書いたほうが良いらしいのですが、思いつかなかったので、ひとまず下記のプロンプトで生成してみます
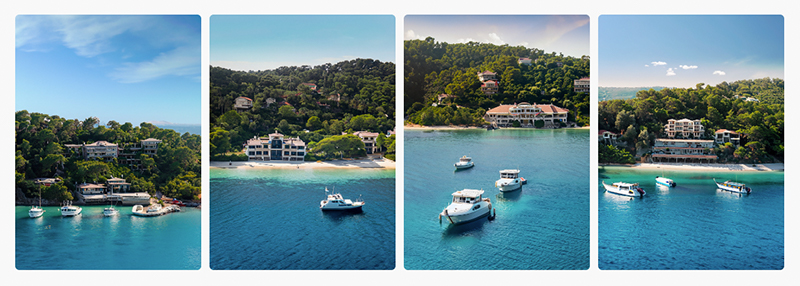
「海の真ん中 島 ホテル 周りは森」


すごいですね。
もう実在するどこかの写真と言われてもわからないくらいの画像を生成してくれました。
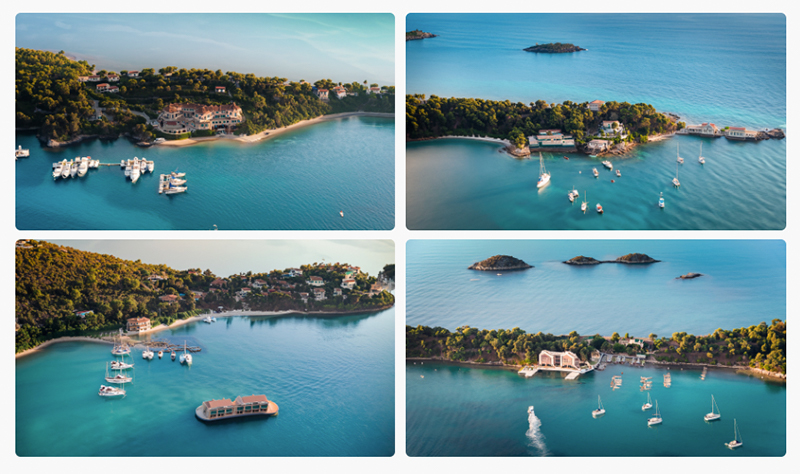
要素をもう少し増やしてみようと思い「船が何隻か浮いている」と追加したところ、こちらの画像が生成されました。

船が何隻も浮いていますね。
使用しているうちに楽しくなってしまいます。
生成した画像の調整
生成した画像の調整ができたのでこちらも色々さわってみました。
縦横比
縦横比は4つの中から選択して使用することが出来ました

4:3

3:4

正方形
16:9は一番最初に作成したサイズになります。
スタイルの変更
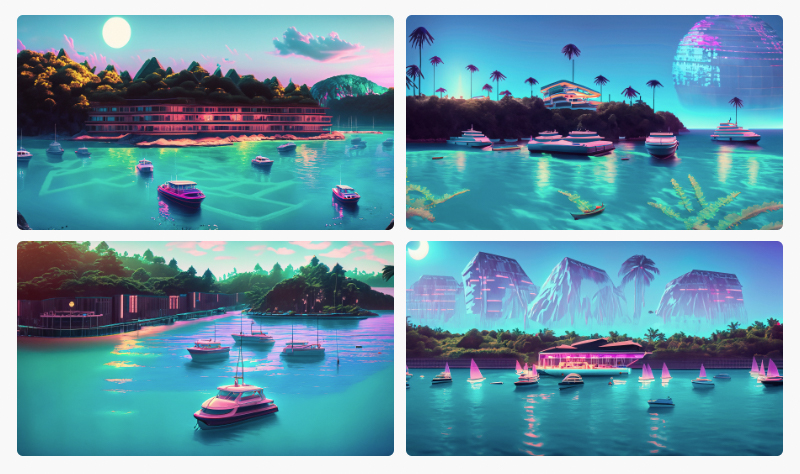
次は生成された画像のスタイルを変更してみましょう。
スタイルはたくさん用意されていたので、一部ご紹介させていただきます。

シンセウェーブ

ファンタジー

ポップアート

アクリル絵

サイバーパンク

ドット絵

スチームパンク
これだけ違いが出せるのもほんとにすごいですね。
スタイルは60個以上もあるので色々試してみようと思います。
また、このスタイルは複数使用することができるので、無数に変化をつけることが出来ます。

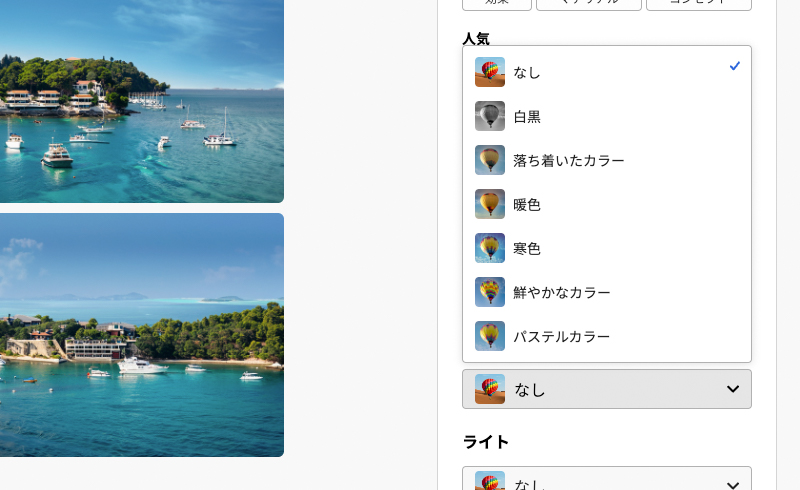
他にも「色合い」調節

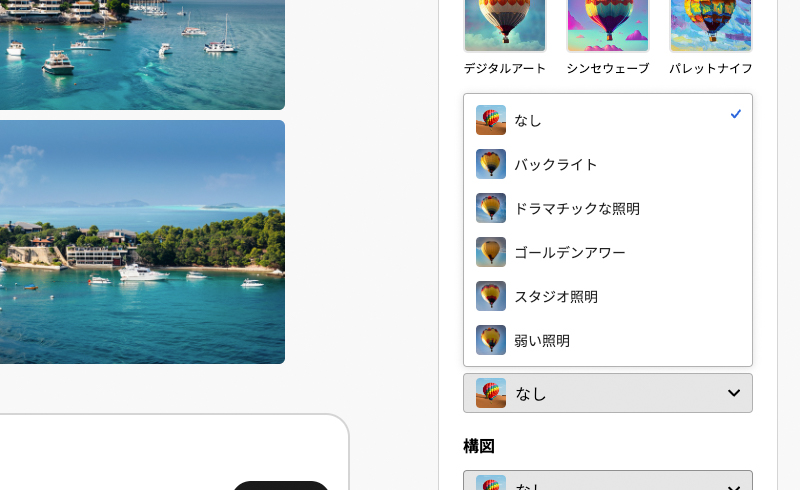
ライトの調節

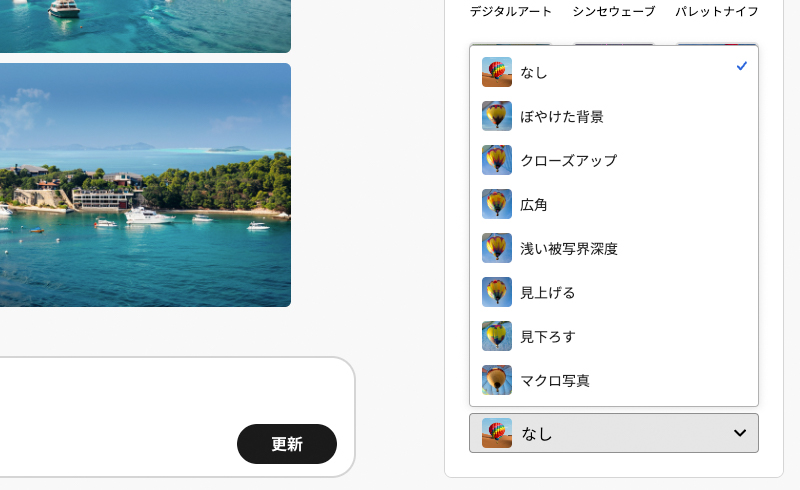
構図まで選択することが出来ます。
色合い:パステルカラー
ライト:ゴールドシャワー
構図:上から見下ろす
こちらの設定で作成してみた画像がこちら

ちゃんと上からの構図に変わってますね!ほんとにすごいです。
まとめ
単純に色々作成してみて楽しかったということと、こういった簡単に作成できる素材が増えれば作業効率もデザインの幅も広がっていくなと感じました。
素材がなく困ることは多いので、こういったツールはとても嬉しいですね。
最後にサンプルのものから宇宙っぽいイラストも作成してみました。
みなさんもぜひ触ってみてくださいね!

Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



