デザインをすばやく改善するUI/UXテクニック|Blog|株式会社トライム
デザインをすばやく改善するUI/UXテクニック
2022.04.22

今回は少しの調整でデザインをすばやく改善できる方法についてまとめてみました。

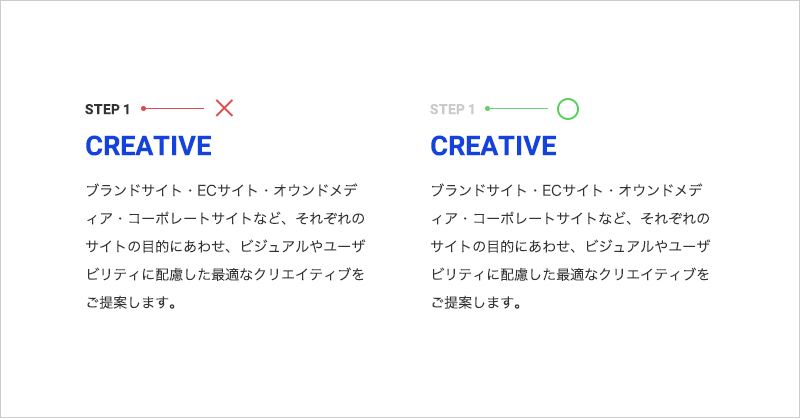
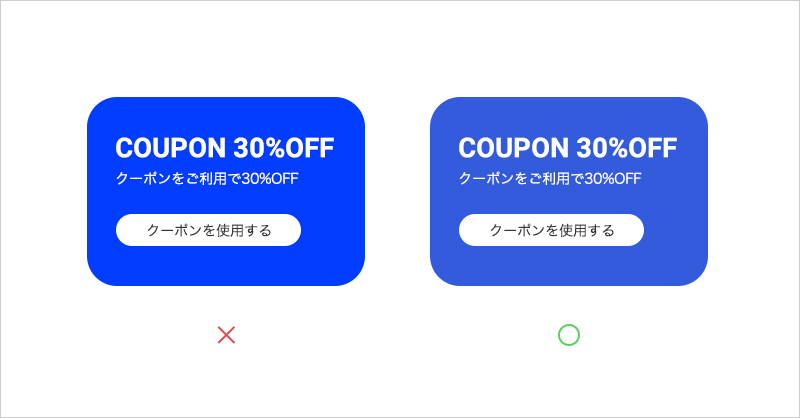
装飾のみが目的で使用しているテキストなど、その要素が無くても問題ない場合はアクセシビリティに準拠する必要はありません。
「STEP 1」などの装飾テキストは無くても問題なく理解できるため目立たせる必要はなく、他の要素を目立たせるといいでしょう。

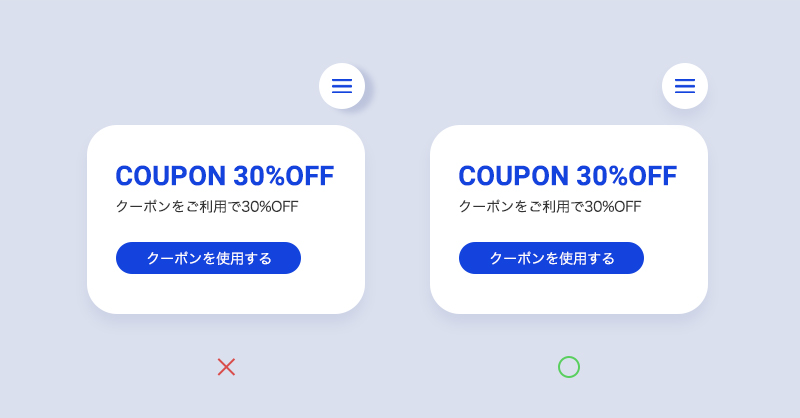
UIの要素は区別できるようにする。
アイコンとボタンで似たようなデザインになってしまっているためユーザーが迷ってしまいます。
ボタンのような優先度の高いものを目立たせましょう。

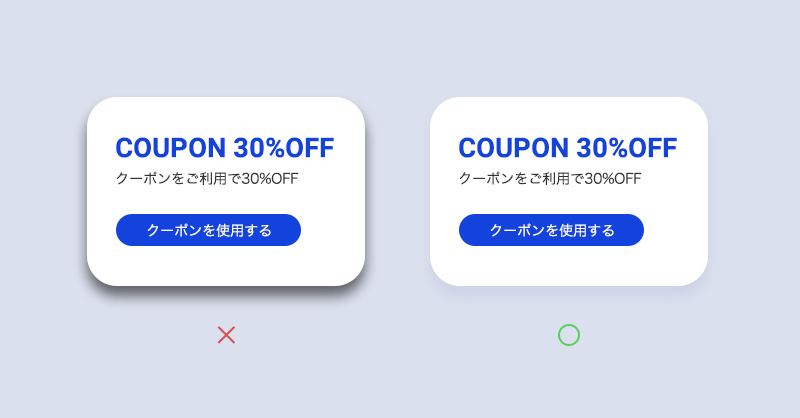
シャドウは濃くしすぎない、薄く見えるか見えないかぐらいの濃さに調整しましょう。

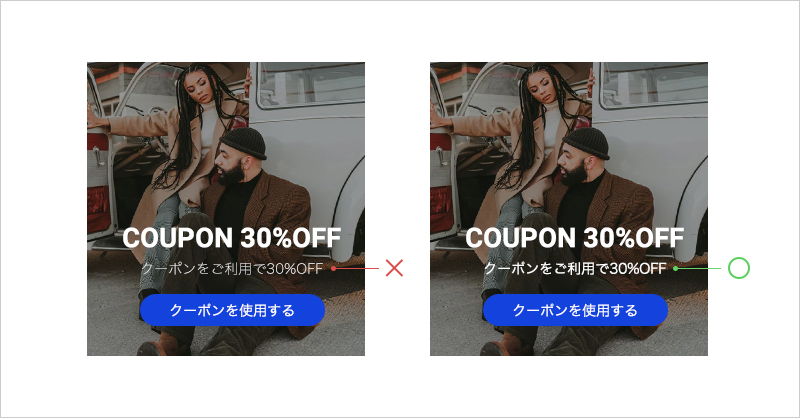
わかりやすくなるように見やすいフォントを選択しましょう。
濃さやフォントの太さで見やすさを調整する。

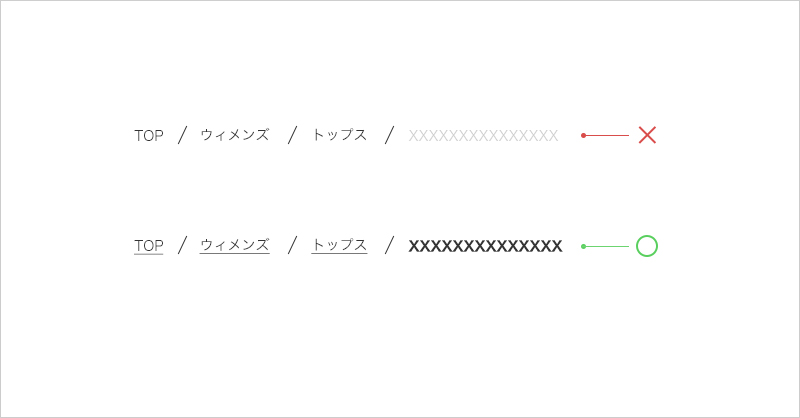
パンくずはユーザーが理解しやすいように。
パンくずの最後のテキストは、他のテキストと視覚的に異なるようにデザインします。リンクの箇所は、リンクに見えるようにデザインします。

彩度の高いカラーは目の疲労になるため、落ち着いたカラーと組み合わせるようにしましょう。

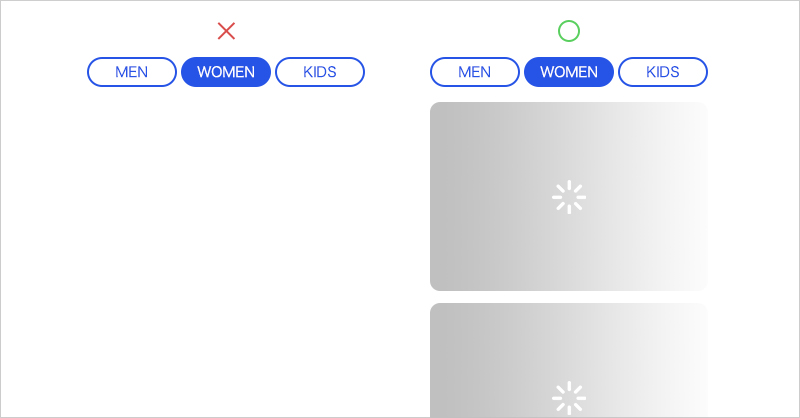
ロード中は何が起きているのか分かるようにする
読み込んでいる最中とわかるようにすることで、ユーザーのストレスは軽減されます。

影の角度はすべて同じ角度に。
影の角度が要素によって変わってしまうと違和感になってしまいます。
影をつける際はページ全体で気をつけましょう。
まとめ
このようにちょっとしたことを気をつけたり、改善することでUI/UXの印象がだいぶよくなります!
簡単にできることも多いのでこれからも気をつけていきたいですね!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



