アイコンデザイン、アイコン選びのポイント|Blog|株式会社トライム
アイコンデザイン、アイコン選びのポイント
2021.12.03

Webサイトでもスマホアプリでも、アイコンのデザインは非常に重要です。
正しく情報を伝えるためにはアイコンだけで、その意味がわかるようなデザインにする必要があります。
今回はアイコンのデザイン、アイコンの選び方のポイントについてまとめてみました。
アイコンは分かりやすいものを使用する

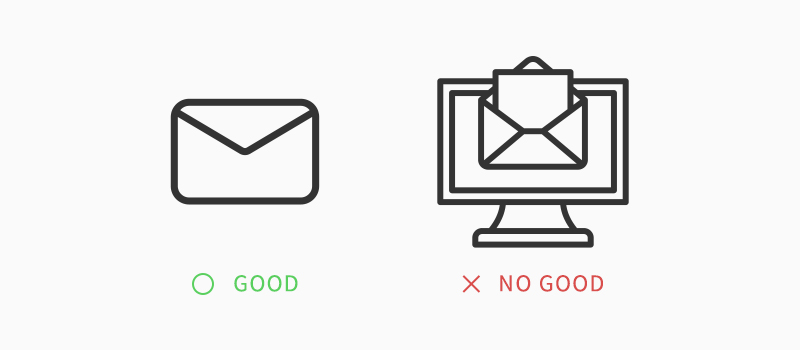
アイコンの目的は、ユーザーにどういった内容なのかをすばやく伝えることです。
直感的に分かりやすいアイコンを配置するようにしましょう。
図の✗の方でもなんとか理解できるのかもしれませんが、必要のない情報は無くしたシンプルなものが理想的です。
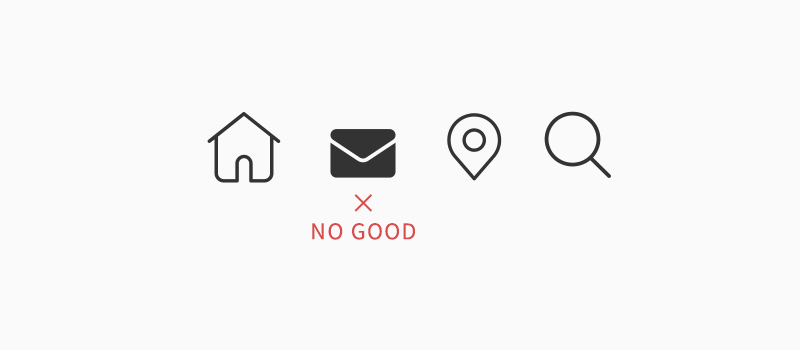
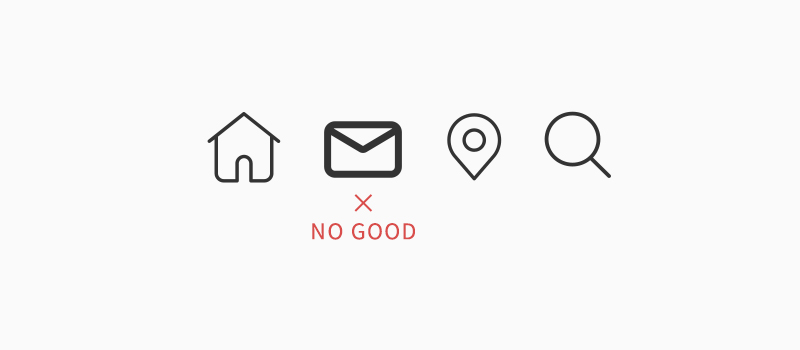
統一感のあるアイコンを選択する

サイト全体を通して同じスタイルのアイコンを使用しましょう。
ラインのアイコンならラインの、塗のアイコンなら塗りのアイコンをサイト全体で統一することでユーザーはより早く内容を理解することができます。

トライムではflaticonというサイトからアイコンを選択して加工することが多いのですが、こういったアイコンサイトは時間短縮にもなりますので非常にありがたいですね。
ラインの太さを合わせる

ダウンロードサイト等から使用する場合、選択したアイコンの太さがそれぞれで違ってしまう場合があります。
こういった場合でも同じラインの太さになるように調整して配置するようにしましょう。
ラインが太い場合の対処法

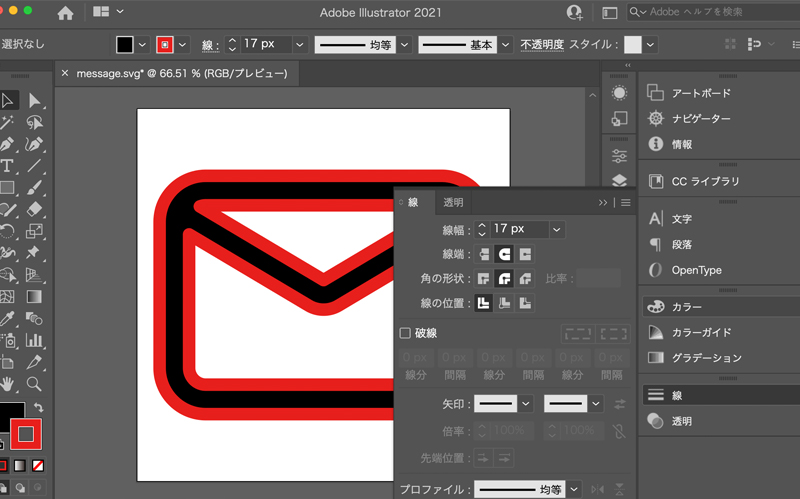
画像はイラストレーターの編集画面になります。
太すぎるアイコンに細くしたい分のラインを付けます。

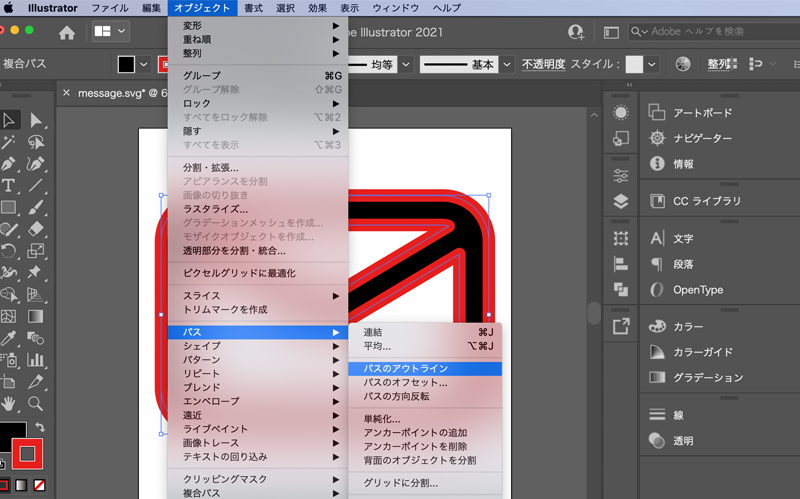
細くしたい分のラインが決定したら、オブジェクト→パス→パスのアウトラインでラインをパス化します。

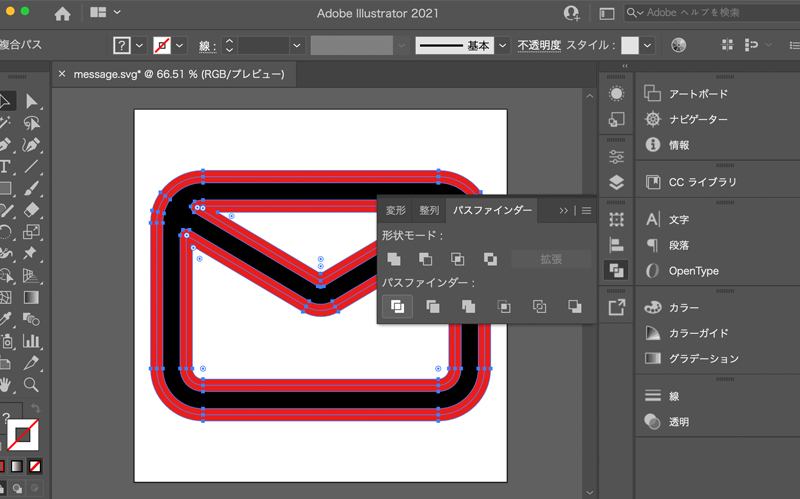
ラインがパス化されたら、効果→パスファインダー→分割でそれぞれをバラバラにします。

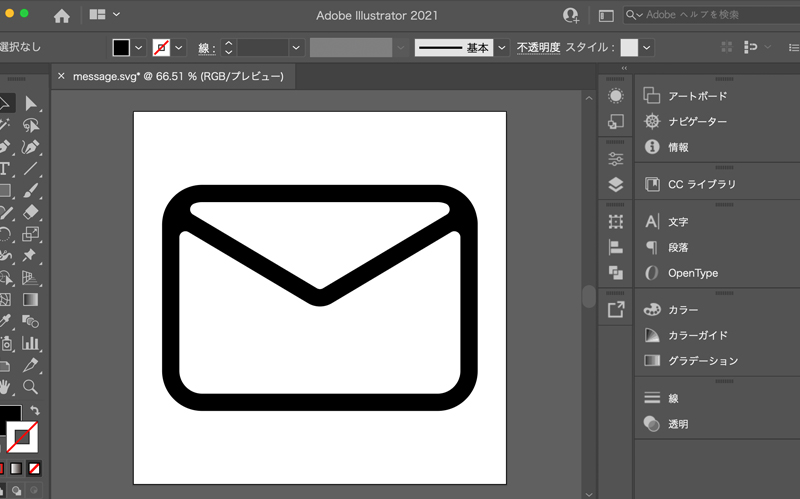
追加したラインの部分と分割されたいらない部分を削除することでラインの太さを変更することができます。

このように若干太さが違ってしまうアイコンでも、調整することで他のアイコンと統一することが可能です、サイトで使用するアイコンの太さはできる限り合わせて統一感をもたせましょう。
まとめ

今回はアイコンの選び方、デザインの統一感などをご紹介いたしました、
サイトの印象やユーザーの理解度につながる部分になるので、丁寧な対応を心がけたいですね。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



