イラストレーター 使える機能紹介(グラデーション)|Blog|株式会社トライム
イラストレーター 使える機能紹介(グラデーション)
2020.11.16

最近、サイト内で使用する図を作るために久しぶりにイラストレーターを使用しました。
使ってない期間に増えていて感動した機能、主にグラデーションについてご紹介したいと思います!
フリーグラデーション

グラデーションのパネルに見覚えのないアイコンがあったので、
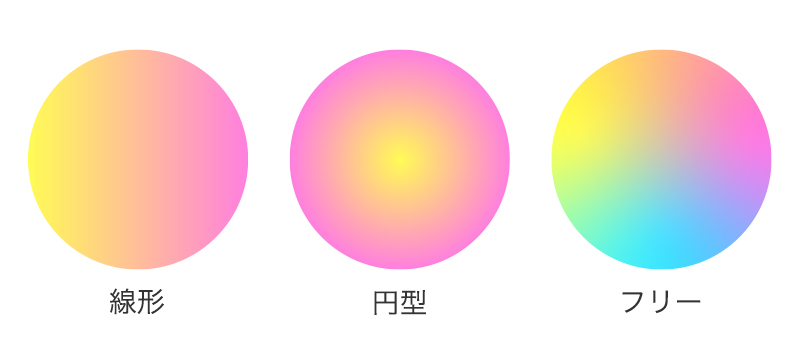
クリックしてみたら塗りのグラデーションが3種類に増えていて驚きました。

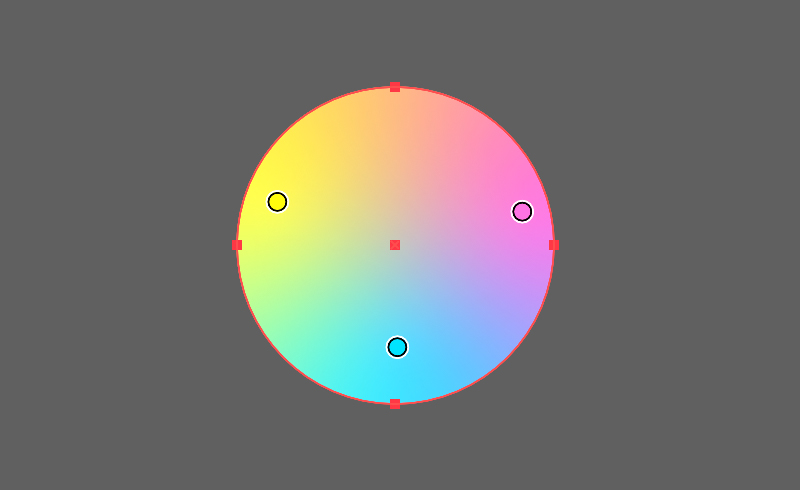
○のポイントごとにカラーを設定でき、ポイントは追加も削除も可能になっています。
ポイントも自由に動かせるので、グラデーションの表現方法が格段に上がっています。
いままでだとグラデーションメッシュなどもありましたが、また違う使い方になりそうですね。
Photoshopでも再現できなくはないですがだいぶ面倒なので、
今後こういったグラデを使用したくなったときはイラレを開くことになると思います。

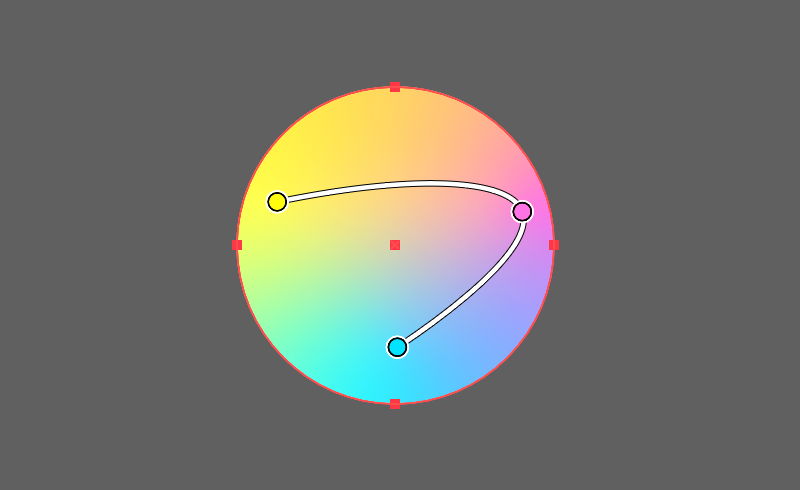
ポイント以外にもラインでつなぐ事もでき、グラデーションの動きを作ることも可能です。
ドラッグで自由に動かせるので、細かい調整も簡単にできて作業がだいぶ楽になりました。
使用方法
ライングラデーション
こちらはだいぶ前から存在していた機能、
単純なラインのグラデーション機能はもちろん知っていたのですが
種類があることを全く知らなかったので、だいぶ損をしていたと後悔しました。

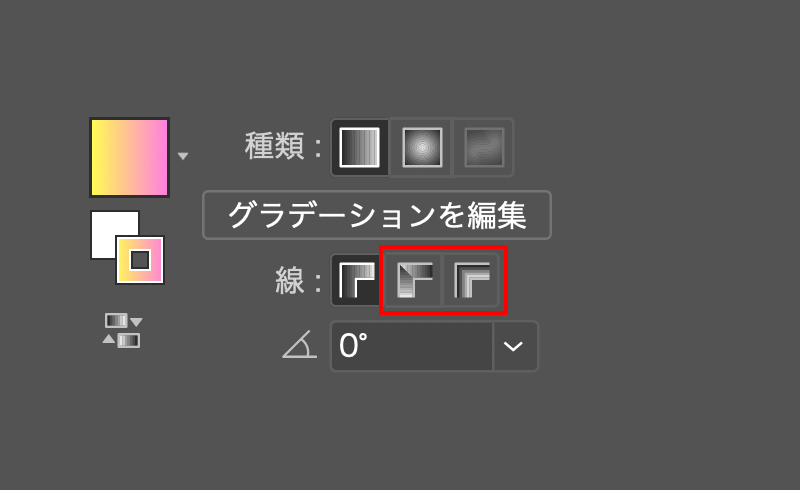
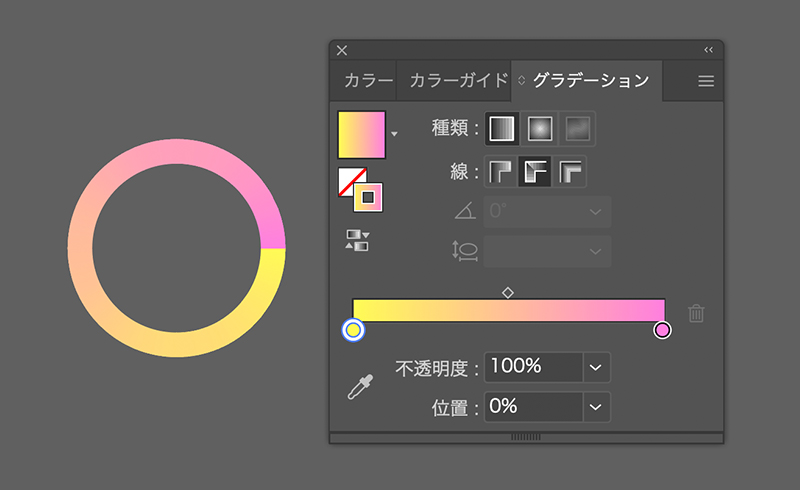
今回ご紹介したいのは赤枠の2つのアイコン。
左:パスに沿ってグラデーションを適用、右:パスに交差してグラデーションを適用。
こんなのあったのかと正直驚きました。

画像は「パスに沿ってグラデーションを適用」にチェックを入れた状態。
グラデーションがパスに沿って回っているように感じさせてくれます。

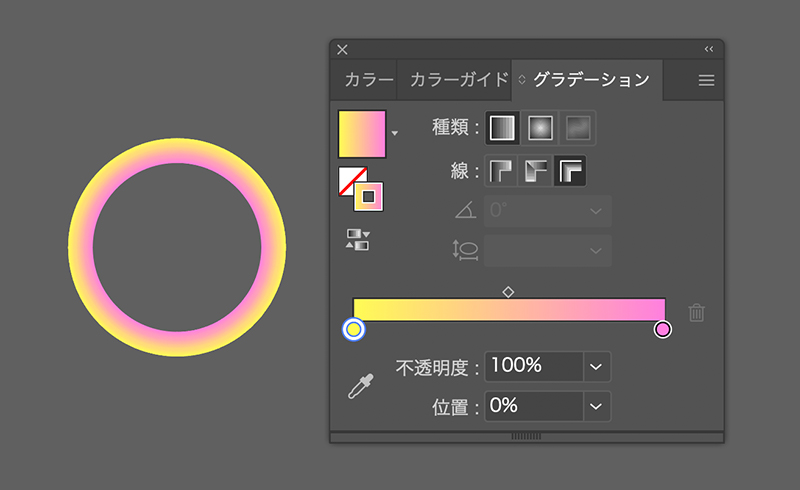
そして「パスに交差してグラデーションを適用」にチェックを入れた状態。
こちらはそこまで使わなそうですが、奥行きや厚みを出したいときは便利かもしれませんね。
使用方法
まとめ
今回は久々にイラレを使用して便利だった機能という内容でしたが、
ライングラデーションに関しては新機能というわけではないため、
いろいろなツールを使用して機能を熟知していかないと、作業的に損をしている事があるかもしれないなと自覚しました。
早く理想のデザインに近づけるツールであったり、そういった機能が存在するかを調べてから作業することはとても大切ですね!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



