jQueryで感圧タッチの値を取得してみた。|Blog|株式会社トライム
jQueryで感圧タッチの値を取得してみた。
2017.01.19

こんにちわこんばんわ、ちばです。
皆さん感圧タッチなるものをご存知ですか?
Apple製品をお使いの方は馴染みのある機能かとは思います。
今回はjqueryと感圧タッチで遊んでみたのでそれについてです。
touchmoveで値を取得
まずは下記のサンプルをご覧ください。
上記サンプルのJSタブの4行目ですが、ここでタッチの感圧の値を取得して変数化しています。
感圧の値に関しては0から1の間で強さを取得出来るので、6行目のifで感圧が最大の1になった際に”.btn”要素に対してクラスを付与する作りにしました。
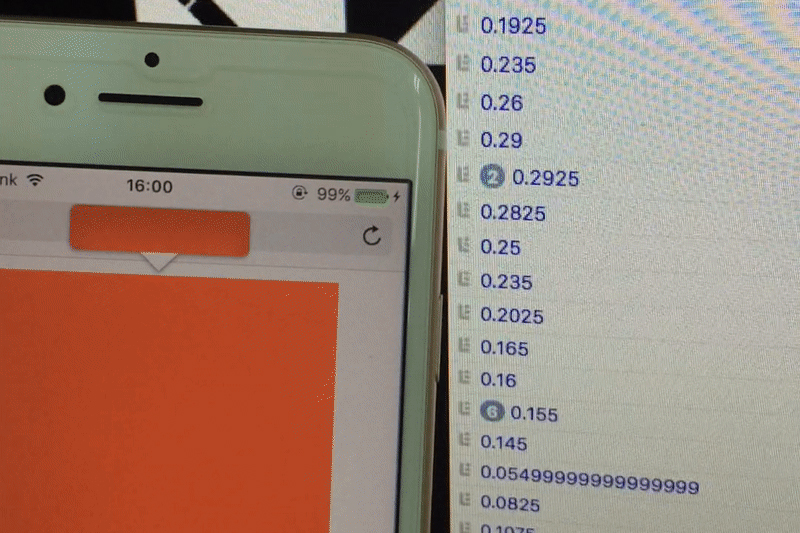
こんな感じで実機でconsoleを使いつつ検証しました。

まとめ
スマホはセンサーだらけな上にjsで簡単にハック出来るので、応用してPCとは違った変化をつけれるので楽しいですね。
他にも加速度センサー等の値も簡単に取得出来るので是非お試しください。
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



