【jQuery】videoタグのcontrolsをマウスオーバーで表示⇔非表示|Blog|株式会社トライム
【jQuery】videoタグのcontrolsをマウスオーバーで表示⇔非表示
2016.11.01

controls属性はないと不便
videoタグのcontrols属性はブラウザによって見た目が異なります。
またデザイン上も邪魔になることが多いです。
だからといって消してしまうと不便です。
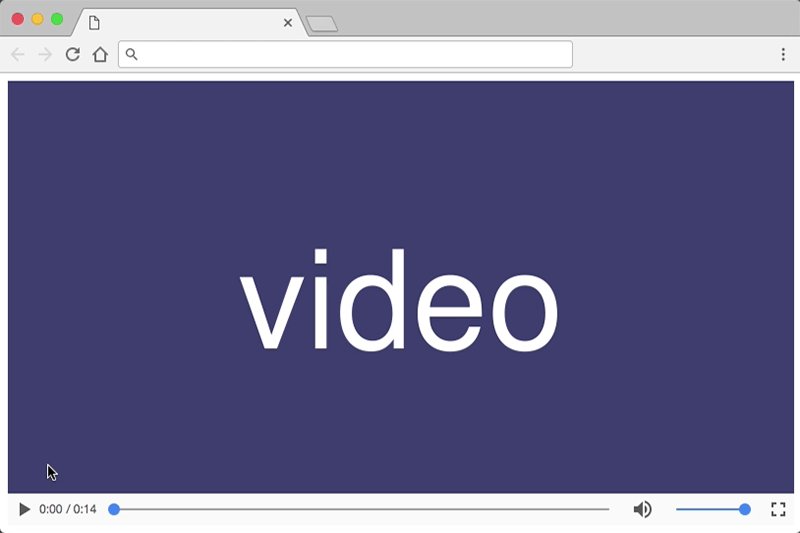
そこでマウスオーバーしている間だけ、コントロールを表示する方法をご紹介します。
ソース
HTML
<video id="video" poster="poster.jpg" src="video.mp4"></video>
JS
var $video = $('#video');
var video = $video.get(0);
$video.mouseover(
function() {
video.setAttribute("controls", "controls");
}).mouseout(
function() {
video.removeAttribute("controls")
});
最初はhoverイベントで書いたのですが、
なぜかFirefoxで激しく点滅してしまいイベントを分けました。
デモ
実際の動作は下記のようになります。
See the Pen mrNrVj by leo (@leo-trym) on CodePen.
以上です!
Contact
お問い合わせ
トライムは常にお客様へ寄りっ沿った提案をさせていただきます。
自社のEC売上の拡大や人材不足などのお客様のデジタル上の課題を、
様々なアプローチにより解決するお手伝いをいたします!
お気軽にお問い合わせください。
03-6403-3259
受付:10:00 - 19:00



